Rgb 214,203,221 to Css #D6CBDD Color code html values
Css D6CBDD Hex Color Code for rgb 214,203,221
Css Html color #D6CBDD Hex color conversions, schemes, palette, combination, mixer, to rgb 214,203,221 colour codes.
Div Background-color : #D6CBDD
.div{ background-color : #D6CBDD; }
html #D6CBDD color code
Text/Font color #D6CBDD
.text{ color : #D6CBDD; }
My text html color #D6CBDD hex color code
Border html color #D6CBDD hex color code
.border{ border:3px solid : #D6CBDD; }
My div border color
Outline hex color #D6CBDD
.outline{ outline:2px solid #D6CBDD; }
My text outline color #D6CBDD
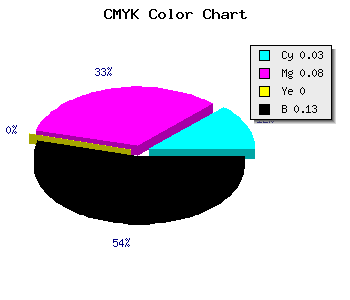
css #D6CBDD Color code html chart

|

|
css Text shadow : #D6CBDD color
.shadow{ text-shadow: 10px 10px 10px #D6CBDD; }
My text shadow
Css box shadow : #D6CBDD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#D6CBDD; }
My box shadow
Css Gradient html color #D6CBDD code
.gradient{ background-color:#D6CBDD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#D6CBDD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #D6CBDD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #D6CBDD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #D6CBDD 0%, #00000C 100%); background-image:linear-gradient(180deg, #D6CBDD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #D6CBDD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#D6CBDD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#D6CBDD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #D6CBDD Color code html values
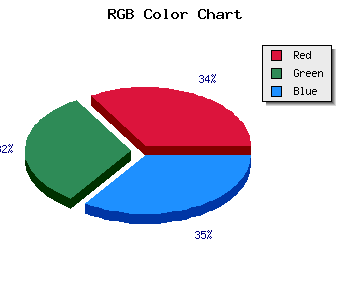
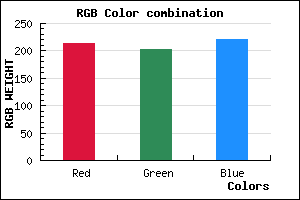
#D6CBDD hex color code has red green and blue "RGB color" in the proportion of 83.92% red, 79.61% green and 86.67% blue.
RGB percentage values corresponding to this are 214, 203, 221.
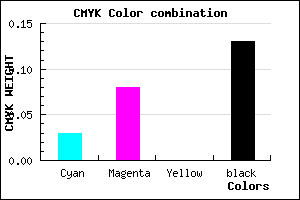
Html color #D6CBDD has 0% cyan, 0% magenta, 0% yellow and 34% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #D6CBDD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #D6CBDD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #D6CBDD Hex Color Conversion

|

|
CMYK Css #D6CBDD Color code combination mixer
RGB Css #D6CBDD Color Code Combination Mixer
Css #D6CBDD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #D6CBDD hex color
a{ color: #D6CBDD; }
css h1,h2,h3,h4,h5,h6 : #D6CBDD
h1,h2,h3,h4,h5,h6{ color: #D6CBDD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 214,203,221 Text color with hexadecimal code
Text font color is Rgb (214,203,221)
color css codes
Luminosity of css #D6CBDD hex color
- #0d0a0e (854542) #0d0a0e
- #281e2e (2629166) #281e2e
- #42324c (4338252) #42324c
- #5d476b (6113131) #5d476b
- #775a8a (7821962) #775a8a
- #9174a4 (9532580) #9174a4
- #a992b8 (11113144) #a992b8
- #c2b2cc (12759756) #c2b2cc
- #dad0e0 (14340320) #dad0e0
- #f3eff5 (15986677) #f3eff5
- lighter/Darker shades: Hex values:
- #D6CBDD (214,203,221) #D6CBDD
- #C4B2D8 (196,178,216) #C4B2D8
- #B299D3 (178,153,211) #B299D3
- #A080CE (160,128,206) #A080CE
- #8E67C9 (142,103,201) #8E67C9
- #7C4EC4 (124,78,196) #7C4EC4
- #6A35BF (106,53,191) #6A35BF
- #581CBA (88,28,186) #581CBA
- #4603B5 (70,3,181) #4603B5
- #3400B0 (52,0,176) #3400B0
- #2200AB (34,0,171) #2200AB
- #1000A6 (16,0,166) #1000A6
Color Shades of css #D6CBDD hex color
Tints of css #D6CBDD hex color
- Darker/lighter shades: Hex color values:
- #1000A6 (214,203,221) #1000A6
- #E8DDEF (232,221,239) #E8DDEF
- #FAEFFF (250,239,255) #FAEFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF