Rgb 212,100,236 to Css #D464EC Color code html values
Css D464EC Hex Color Code for rgb 212,100,236
Css Html color #D464EC Hex color conversions, schemes, palette, combination, mixer, to rgb 212,100,236 colour codes.
Div Background-color : #D464EC
.div{ background-color : #D464EC; }
html #D464EC color code
Text/Font color #D464EC
.text{ color : #D464EC; }
My text html color #D464EC hex color code
Border html color #D464EC hex color code
.border{ border:3px solid : #D464EC; }
My div border color
Outline hex color #D464EC
.outline{ outline:2px solid #D464EC; }
My text outline color #D464EC
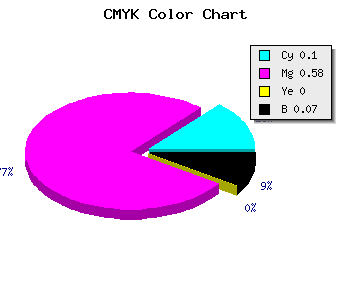
css #D464EC Color code html chart

|

|
css Text shadow : #D464EC color
.shadow{ text-shadow: 10px 10px 10px #D464EC; }
My text shadow
Css box shadow : #D464EC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#D464EC; }
My box shadow
Css Gradient html color #D464EC code
.gradient{ background-color:#D464EC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#D464EC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #D464EC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #D464EC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #D464EC 0%, #00000C 100%); background-image:linear-gradient(180deg, #D464EC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #D464EC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#D464EC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#D464EC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #D464EC Color code html values
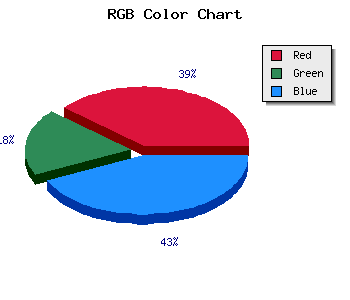
#D464EC hex color code has red green and blue "RGB color" in the proportion of 83.14% red, 39.22% green and 92.55% blue.
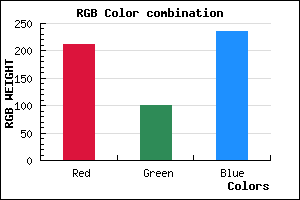
RGB percentage values corresponding to this are 212, 100, 236.
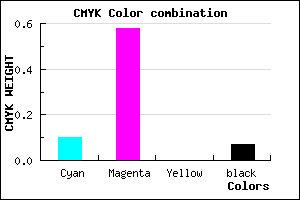
Html color #D464EC has 0% cyan, 0% magenta, 0% yellow and 19% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #D464EC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #D464EC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #D464EC Hex Color Conversion

|

|
CMYK Css #D464EC Color code combination mixer
RGB Css #D464EC Color Code Combination Mixer
Css #D464EC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #D464EC hex color
a{ color: #D464EC; }
css h1,h2,h3,h4,h5,h6 : #D464EC
h1,h2,h3,h4,h5,h6{ color: #D464EC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 212,100,236 Text color with hexadecimal code
Text font color is Rgb (212,100,236)
color css codes
Luminosity of css #D464EC hex color
- #120315 (1180437) #120315
- #390844 (3737668) #390844
- #5f0e70 (6229616) #5f0e70
- #86149e (8787102) #86149e
- #ac19cb (11278795) #ac19cb
- #c632e6 (12989158) #c632e6
- #d25feb (13787115) #d25feb
- #df8df1 (14650865) #df8df1
- #ecbaf6 (15514358) #ecbaf6
- #f9e8fc (16378108) #f9e8fc
- lighter/Darker shades: Hex values:
- #D464EC (212,100,236) #D464EC
- #C24BE7 (194,75,231) #C24BE7
- #B032E2 (176,50,226) #B032E2
- #9E19DD (158,25,221) #9E19DD
- #8C00D8 (140,0,216) #8C00D8
- #7A00D3 (122,0,211) #7A00D3
- #6800CE (104,0,206) #6800CE
- #5600C9 (86,0,201) #5600C9
- #4400C4 (68,0,196) #4400C4
- #3200BF (50,0,191) #3200BF
- #2000BA (32,0,186) #2000BA
- #0E00B5 (14,0,181) #0E00B5
Color Shades of css #D464EC hex color
Tints of css #D464EC hex color
- Darker/lighter shades: Hex color values:
- #0E00B5 (212,100,236) #0E00B5
- #E676FE (230,118,254) #E676FE
- #F888FF (248,136,255) #F888FF
- #FF9AFF (255,154,255) #FF9AFF
- #FFACFF (255,172,255) #FFACFF
- #FFBEFF (255,190,255) #FFBEFF
- #FFD0FF (255,208,255) #FFD0FF
- #FFE2FF (255,226,255) #FFE2FF
- #FFF4FF (255,244,255) #FFF4FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF