Rgb 211,58,255 to Css #D33AFF Color code html values
Css D33AFF Hex Color Code for rgb 211,58,255
Css Html color #D33AFF Hex color conversions, schemes, palette, combination, mixer, to rgb 211,58,255 colour codes.
Div Background-color : #D33AFF
.div{ background-color : #D33AFF; }
html #D33AFF color code
Text/Font color #D33AFF
.text{ color : #D33AFF; }
My text html color #D33AFF hex color code
Border html color #D33AFF hex color code
.border{ border:3px solid : #D33AFF; }
My div border color
Outline hex color #D33AFF
.outline{ outline:2px solid #D33AFF; }
My text outline color #D33AFF
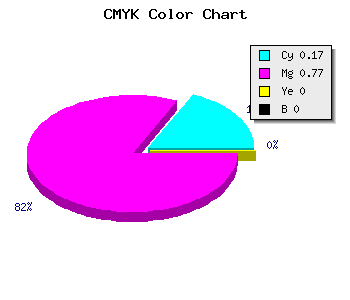
css #D33AFF Color code html chart

|

|
css Text shadow : #D33AFF color
.shadow{ text-shadow: 10px 10px 10px #D33AFF; }
My text shadow
Css box shadow : #D33AFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#D33AFF; }
My box shadow
Css Gradient html color #D33AFF code
.gradient{ background-color:#D33AFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#D33AFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #D33AFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #D33AFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #D33AFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #D33AFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #D33AFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#D33AFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#D33AFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #D33AFF Color code html values
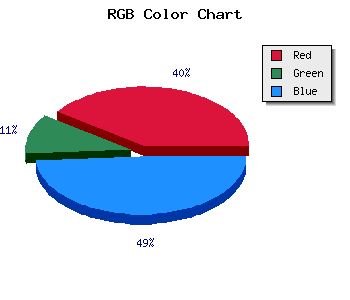
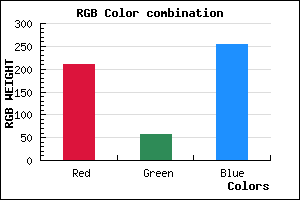
#D33AFF hex color code has red green and blue "RGB color" in the proportion of 82.75% red, 22.75% green and 100% blue.
RGB percentage values corresponding to this are 211, 58, 255.
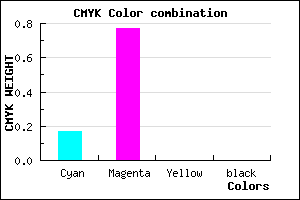
Html color #D33AFF has 1.73% cyan, 7.73% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0.173,0.773,0, 0.
Web safe color #D33AFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #D33AFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #D33AFF Hex Color Conversion

|

|
CMYK Css #D33AFF Color code combination mixer
RGB Css #D33AFF Color Code Combination Mixer
Css #D33AFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #D33AFF hex color
a{ color: #D33AFF; }
css h1,h2,h3,h4,h5,h6 : #D33AFF
h1,h2,h3,h4,h5,h6{ color: #D33AFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 211,58,255 Text color with hexadecimal code
Text font color is Rgb (211,58,255)
color css codes
Luminosity of css #D33AFF hex color
- #130018 (1245208) #130018
- #3b004c (3866700) #3b004c
- #62007e (6422654) #62007e
- #8a00b2 (9044146) #8a00b2
- #b100e4 (11600100) #b100e4
- #cc19ff (13375999) #cc19ff
- #d74bff (14109695) #d74bff
- #e27fff (14843903) #e27fff
- #eeb1ff (15643135) #eeb1ff
- #f9e5ff (16377343) #f9e5ff
- lighter/Darker shades: Hex values:
- #D33AFF (211,58,255) #D33AFF
- #C121FA (193,33,250) #C121FA
- #AF08F5 (175,8,245) #AF08F5
- #9D00F0 (157,0,240) #9D00F0
- #8B00EB (139,0,235) #8B00EB
- #7900E6 (121,0,230) #7900E6
- #6700E1 (103,0,225) #6700E1
- #5500DC (85,0,220) #5500DC
- #4300D7 (67,0,215) #4300D7
- #3100D2 (49,0,210) #3100D2
- #1F00CD (31,0,205) #1F00CD
- #0D00C8 (13,0,200) #0D00C8
Color Shades of css #D33AFF hex color
Tints of css #D33AFF hex color
- Darker/lighter shades: Hex color values:
- #0D00C8 (211,58,255) #0D00C8
- #E54CFF (229,76,255) #E54CFF
- #F75EFF (247,94,255) #F75EFF
- #FF70FF (255,112,255) #FF70FF
- #FF82FF (255,130,255) #FF82FF
- #FF94FF (255,148,255) #FF94FF
- #FFA6FF (255,166,255) #FFA6FF
- #FFB8FF (255,184,255) #FFB8FF
- #FFCAFF (255,202,255) #FFCAFF
- #FFDCFF (255,220,255) #FFDCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF