Rgb 211,171,171 to Css #D3ABAB Color code html values
Css D3ABAB Hex Color Code for rgb 211,171,171
Css Html color #D3ABAB Hex color conversions, schemes, palette, combination, mixer, to rgb 211,171,171 colour codes.
Div Background-color : #D3ABAB
.div{ background-color : #D3ABAB; }
html #D3ABAB color code
Text/Font color #D3ABAB
.text{ color : #D3ABAB; }
My text html color #D3ABAB hex color code
Border html color #D3ABAB hex color code
.border{ border:3px solid : #D3ABAB; }
My div border color
Outline hex color #D3ABAB
.outline{ outline:2px solid #D3ABAB; }
My text outline color #D3ABAB
css #D3ABAB Color code html chart

|

|
css Text shadow : #D3ABAB color
.shadow{ text-shadow: 10px 10px 10px #D3ABAB; }
My text shadow
Css box shadow : #D3ABAB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#D3ABAB; }
My box shadow
Css Gradient html color #D3ABAB code
.gradient{ background-color:#D3ABAB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#D3ABAB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #D3ABAB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #D3ABAB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #D3ABAB 0%, #00000C 100%); background-image:linear-gradient(180deg, #D3ABAB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #D3ABAB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#D3ABAB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#D3ABAB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #D3ABAB Color code html values
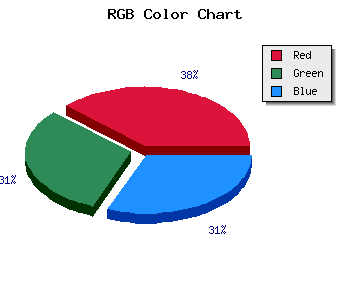
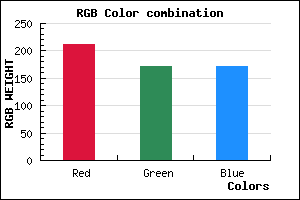
#D3ABAB hex color code has red green and blue "RGB color" in the proportion of 82.75% red, 67.06% green and 67.06% blue.
RGB percentage values corresponding to this are 211, 171, 171.
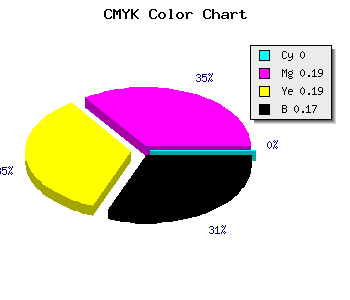
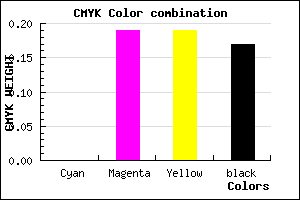
Html color #D3ABAB has 0% cyan, 1.9% magenta, 1.9% yellow and 44% black in CMYK color space and the corresponding CMYK values are 0,0.19,0.19, 0.173.
Web safe color #D3ABAB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #D3ABAB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #D3ABAB Hex Color Conversion

|

|
CMYK Css #D3ABAB Color code combination mixer
RGB Css #D3ABAB Color Code Combination Mixer
Css #D3ABAB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #D3ABAB hex color
a{ color: #D3ABAB; }
css h1,h2,h3,h4,h5,h6 : #D3ABAB
h1,h2,h3,h4,h5,h6{ color: #D3ABAB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 211,171,171 Text color with hexadecimal code
Text font color is Rgb (211,171,171)
color css codes
Luminosity of css #D3ABAB hex color
- #100808 (1050632) #100808
- #321a1a (3283482) #321a1a
- #532b2b (5450539) #532b2b
- #753d3d (7683389) #753d3d
- #964e4e (9850446) #964e4e
- #b06868 (11561064) #b06868
- #c18989 (12683657) #c18989
- #d3abab (13872043) #d3abab
- #e4cccc (14994636) #e4cccc
- #f6eeee (16183022) #f6eeee
- lighter/Darker shades: Hex values:
- #D3ABAB (211,171,171) #D3ABAB
- #C192A6 (193,146,166) #C192A6
- #AF79A1 (175,121,161) #AF79A1
- #9D609C (157,96,156) #9D609C
- #8B4797 (139,71,151) #8B4797
- #792E92 (121,46,146) #792E92
- #67158D (103,21,141) #67158D
- #550088 (85,0,136) #550088
- #430083 (67,0,131) #430083
- #31007E (49,0,126) #31007E
- #1F0079 (31,0,121) #1F0079
- #0D0074 (13,0,116) #0D0074
Color Shades of css #D3ABAB hex color
Tints of css #D3ABAB hex color
- Darker/lighter shades: Hex color values:
- #0D0074 (211,171,171) #0D0074
- #E5BDBD (229,189,189) #E5BDBD
- #F7CFCF (247,207,207) #F7CFCF
- #FFE1E1 (255,225,225) #FFE1E1
- #FFF3F3 (255,243,243) #FFF3F3
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF