Rgb 211,113,250 to Css #D371FA Color code html values
Css D371FA Hex Color Code for rgb 211,113,250
Css Html color #D371FA Hex color conversions, schemes, palette, combination, mixer, to rgb 211,113,250 colour codes.
Div Background-color : #D371FA
.div{ background-color : #D371FA; }
html #D371FA color code
Text/Font color #D371FA
.text{ color : #D371FA; }
My text html color #D371FA hex color code
Border html color #D371FA hex color code
.border{ border:3px solid : #D371FA; }
My div border color
Outline hex color #D371FA
.outline{ outline:2px solid #D371FA; }
My text outline color #D371FA
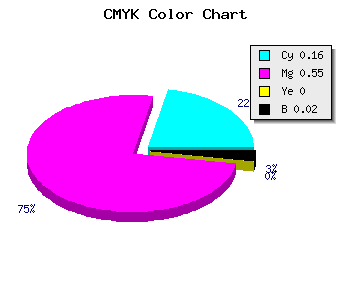
css #D371FA Color code html chart

|

|
css Text shadow : #D371FA color
.shadow{ text-shadow: 10px 10px 10px #D371FA; }
My text shadow
Css box shadow : #D371FA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#D371FA; }
My box shadow
Css Gradient html color #D371FA code
.gradient{ background-color:#D371FA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#D371FA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #D371FA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #D371FA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #D371FA 0%, #00000C 100%); background-image:linear-gradient(180deg, #D371FA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #D371FA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#D371FA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#D371FA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #D371FA Color code html values
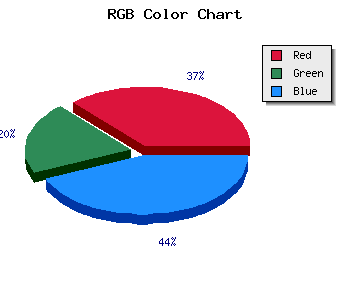
#D371FA hex color code has red green and blue "RGB color" in the proportion of 82.75% red, 44.31% green and 98.04% blue.
RGB percentage values corresponding to this are 211, 113, 250.
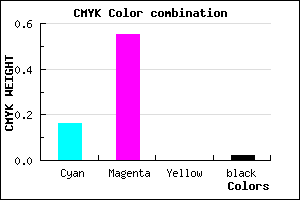
Html color #D371FA has 1.56% cyan, 5.48% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0.156,0.548,0, 0.02.
Web safe color #D371FA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #D371FA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #D371FA Hex Color Conversion

|

|
CMYK Css #D371FA Color code combination mixer
RGB Css #D371FA Color Code Combination Mixer
Css #D371FA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #D371FA hex color
a{ color: #D371FA; }
css h1,h2,h3,h4,h5,h6 : #D371FA
h1,h2,h3,h4,h5,h6{ color: #D371FA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 211,113,250 Text color with hexadecimal code
Text font color is Rgb (211,113,250)
color css codes
Luminosity of css #D371FA hex color
- #110117 (1114391) #110117
- #350349 (3474249) #350349
- #57047a (5702778) #57047a
- #7b06ac (8062636) #7b06ac
- #9e08dc (10356956) #9e08dc
- #b821f7 (12067319) #b821f7
- #c851f9 (13128185) #c851f9
- #d883fb (14189563) #d883fb
- #e7b4fc (15185148) #e7b4fc
- #f7e6fe (16246526) #f7e6fe
- lighter/Darker shades: Hex values:
- #D371FA (211,113,250) #D371FA
- #C158F5 (193,88,245) #C158F5
- #AF3FF0 (175,63,240) #AF3FF0
- #9D26EB (157,38,235) #9D26EB
- #8B0DE6 (139,13,230) #8B0DE6
- #7900E1 (121,0,225) #7900E1
- #6700DC (103,0,220) #6700DC
- #5500D7 (85,0,215) #5500D7
- #4300D2 (67,0,210) #4300D2
- #3100CD (49,0,205) #3100CD
- #1F00C8 (31,0,200) #1F00C8
- #0D00C3 (13,0,195) #0D00C3
Color Shades of css #D371FA hex color
Tints of css #D371FA hex color
- Darker/lighter shades: Hex color values:
- #0D00C3 (211,113,250) #0D00C3
- #E583FF (229,131,255) #E583FF
- #F795FF (247,149,255) #F795FF
- #FFA7FF (255,167,255) #FFA7FF
- #FFB9FF (255,185,255) #FFB9FF
- #FFCBFF (255,203,255) #FFCBFF
- #FFDDFF (255,221,255) #FFDDFF
- #FFEFFF (255,239,255) #FFEFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF