Rgb 207,178,236 to Css #CFB2EC Color code html values
Css CFB2EC Hex Color Code for rgb 207,178,236
Css Html color #CFB2EC Hex color conversions, schemes, palette, combination, mixer, to rgb 207,178,236 colour codes.
Div Background-color : #CFB2EC
.div{ background-color : #CFB2EC; }
html #CFB2EC color code
Text/Font color #CFB2EC
.text{ color : #CFB2EC; }
My text html color #CFB2EC hex color code
Border html color #CFB2EC hex color code
.border{ border:3px solid : #CFB2EC; }
My div border color
Outline hex color #CFB2EC
.outline{ outline:2px solid #CFB2EC; }
My text outline color #CFB2EC
css #CFB2EC Color code html chart

|

|
css Text shadow : #CFB2EC color
.shadow{ text-shadow: 10px 10px 10px #CFB2EC; }
My text shadow
Css box shadow : #CFB2EC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CFB2EC; }
My box shadow
Css Gradient html color #CFB2EC code
.gradient{ background-color:#CFB2EC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CFB2EC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CFB2EC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CFB2EC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CFB2EC 0%, #00000C 100%); background-image:linear-gradient(180deg, #CFB2EC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CFB2EC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CFB2EC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CFB2EC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CFB2EC Color code html values
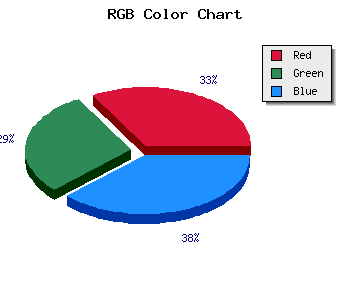
#CFB2EC hex color code has red green and blue "RGB color" in the proportion of 81.18% red, 69.8% green and 92.55% blue.
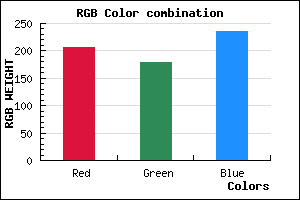
RGB percentage values corresponding to this are 207, 178, 236.
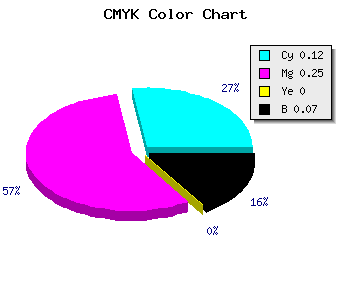
Html color #CFB2EC has 0% cyan, 0% magenta, 0% yellow and 19% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CFB2EC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CFB2EC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CFB2EC Hex Color Conversion

|

|
CMYK Css #CFB2EC Color code combination mixer
RGB Css #CFB2EC Color Code Combination Mixer
Css #CFB2EC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CFB2EC hex color
a{ color: #CFB2EC; }
css h1,h2,h3,h4,h5,h6 : #CFB2EC
h1,h2,h3,h4,h5,h6{ color: #CFB2EC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 207,178,236 Text color with hexadecimal code
Text font color is Rgb (207,178,236)
color css codes
Luminosity of css #CFB2EC hex color
- #0c0513 (787731) #0c0513
- #260f3d (2494269) #260f3d
- #3f1965 (4135269) #3f1965
- #58238f (5776271) #58238f
- #712db7 (7417271) #712db7
- #8b47d1 (9127889) #8b47d1
- #a46fdb (10776539) #a46fdb
- #bf98e6 (12556518) #bf98e6
- #d8c0f0 (14205168) #d8c0f0
- #f2eafa (15919866) #f2eafa
- lighter/Darker shades: Hex values:
- #CFB2EC (207,178,236) #CFB2EC
- #BD99E7 (189,153,231) #BD99E7
- #AB80E2 (171,128,226) #AB80E2
- #9967DD (153,103,221) #9967DD
- #874ED8 (135,78,216) #874ED8
- #7535D3 (117,53,211) #7535D3
- #631CCE (99,28,206) #631CCE
- #5103C9 (81,3,201) #5103C9
- #3F00C4 (63,0,196) #3F00C4
- #2D00BF (45,0,191) #2D00BF
- #1B00BA (27,0,186) #1B00BA
- #0900B5 (9,0,181) #0900B5
Color Shades of css #CFB2EC hex color
Tints of css #CFB2EC hex color
- Darker/lighter shades: Hex color values:
- #0900B5 (207,178,236) #0900B5
- #E1C4FE (225,196,254) #E1C4FE
- #F3D6FF (243,214,255) #F3D6FF
- #FFE8FF (255,232,255) #FFE8FF
- #FFFAFF (255,250,255) #FFFAFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF