Rgb 206,191,253 to Css #CEBFFD Color code html values
Css CEBFFD Hex Color Code for rgb 206,191,253
Css Html color #CEBFFD Hex color conversions, schemes, palette, combination, mixer, to rgb 206,191,253 colour codes.
Div Background-color : #CEBFFD
.div{ background-color : #CEBFFD; }
html #CEBFFD color code
Text/Font color #CEBFFD
.text{ color : #CEBFFD; }
My text html color #CEBFFD hex color code
Border html color #CEBFFD hex color code
.border{ border:3px solid : #CEBFFD; }
My div border color
Outline hex color #CEBFFD
.outline{ outline:2px solid #CEBFFD; }
My text outline color #CEBFFD
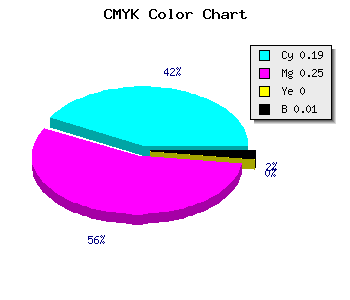
css #CEBFFD Color code html chart

|

|
css Text shadow : #CEBFFD color
.shadow{ text-shadow: 10px 10px 10px #CEBFFD; }
My text shadow
Css box shadow : #CEBFFD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CEBFFD; }
My box shadow
Css Gradient html color #CEBFFD code
.gradient{ background-color:#CEBFFD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CEBFFD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CEBFFD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CEBFFD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CEBFFD 0%, #00000C 100%); background-image:linear-gradient(180deg, #CEBFFD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CEBFFD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CEBFFD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CEBFFD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CEBFFD Color code html values
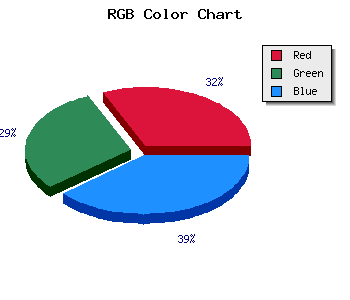
#CEBFFD hex color code has red green and blue "RGB color" in the proportion of 80.78% red, 74.9% green and 99.22% blue.
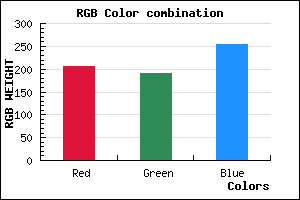
RGB percentage values corresponding to this are 206, 191, 253.
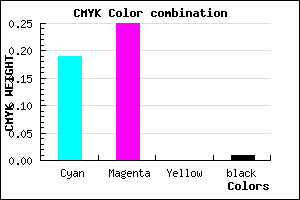
Html color #CEBFFD has 1.86% cyan, 2.45% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0.186,0.245,0, 0.008.
Web safe color #CEBFFD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CEBFFD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CEBFFD Hex Color Conversion

|

|
CMYK Css #CEBFFD Color code combination mixer
RGB Css #CEBFFD Color Code Combination Mixer
Css #CEBFFD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CEBFFD hex color
a{ color: #CEBFFD; }
css h1,h2,h3,h4,h5,h6 : #CEBFFD
h1,h2,h3,h4,h5,h6{ color: #CEBFFD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 206,191,253 Text color with hexadecimal code
Text font color is Rgb (206,191,253)
color css codes
Luminosity of css #CEBFFD hex color
- #060117 (393495) #060117
- #13024a (1245770) #13024a
- #20047a (2098298) #20047a
- #2d05ad (2950573) #2d05ad
- #3907dd (3737565) #3907dd
- #5320f8 (5447928) #5320f8
- #7850fa (7885050) #7850fa
- #9f83fb (10454011) #9f83fb
- #c5b3fd (12956669) #c5b3fd
- #ece6fe (15525630) #ece6fe
- lighter/Darker shades: Hex values:
- #CEBFFD (206,191,253) #CEBFFD
- #BCA6F8 (188,166,248) #BCA6F8
- #AA8DF3 (170,141,243) #AA8DF3
- #9874EE (152,116,238) #9874EE
- #865BE9 (134,91,233) #865BE9
- #7442E4 (116,66,228) #7442E4
- #6229DF (98,41,223) #6229DF
- #5010DA (80,16,218) #5010DA
- #3E00D5 (62,0,213) #3E00D5
- #2C00D0 (44,0,208) #2C00D0
- #1A00CB (26,0,203) #1A00CB
- #0800C6 (8,0,198) #0800C6
Color Shades of css #CEBFFD hex color
Tints of css #CEBFFD hex color
- Darker/lighter shades: Hex color values:
- #0800C6 (206,191,253) #0800C6
- #E0D1FF (224,209,255) #E0D1FF
- #F2E3FF (242,227,255) #F2E3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF