Rgb 206,191,239 to Css #CEBFEF Color code html values
Css CEBFEF Hex Color Code for rgb 206,191,239
Css Html color #CEBFEF Hex color conversions, schemes, palette, combination, mixer, to rgb 206,191,239 colour codes.
Div Background-color : #CEBFEF
.div{ background-color : #CEBFEF; }
html #CEBFEF color code
Text/Font color #CEBFEF
.text{ color : #CEBFEF; }
My text html color #CEBFEF hex color code
Border html color #CEBFEF hex color code
.border{ border:3px solid : #CEBFEF; }
My div border color
Outline hex color #CEBFEF
.outline{ outline:2px solid #CEBFEF; }
My text outline color #CEBFEF
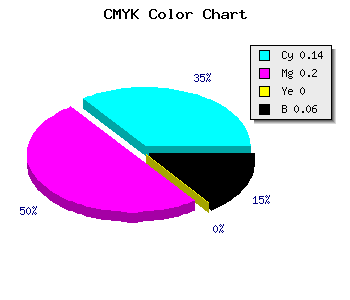
css #CEBFEF Color code html chart

|

|
css Text shadow : #CEBFEF color
.shadow{ text-shadow: 10px 10px 10px #CEBFEF; }
My text shadow
Css box shadow : #CEBFEF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CEBFEF; }
My box shadow
Css Gradient html color #CEBFEF code
.gradient{ background-color:#CEBFEF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CEBFEF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CEBFEF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CEBFEF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CEBFEF 0%, #00000C 100%); background-image:linear-gradient(180deg, #CEBFEF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CEBFEF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CEBFEF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CEBFEF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CEBFEF Color code html values
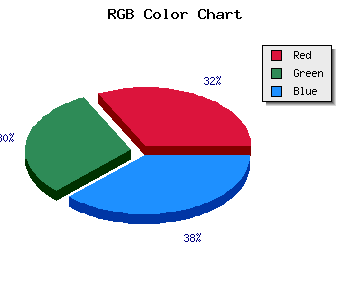
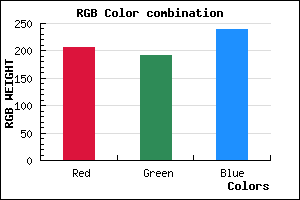
#CEBFEF hex color code has red green and blue "RGB color" in the proportion of 80.78% red, 74.9% green and 93.73% blue.
RGB percentage values corresponding to this are 206, 191, 239.
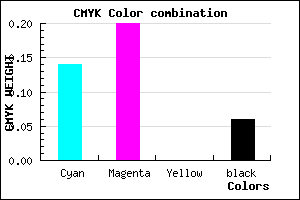
Html color #CEBFEF has 0% cyan, 0% magenta, 0% yellow and 16% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CEBFEF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CEBFEF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CEBFEF Hex Color Conversion

|

|
CMYK Css #CEBFEF Color code combination mixer
RGB Css #CEBFEF Color Code Combination Mixer
Css #CEBFEF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CEBFEF hex color
a{ color: #CEBFEF; }
css h1,h2,h3,h4,h5,h6 : #CEBFEF
h1,h2,h3,h4,h5,h6{ color: #CEBFEF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 206,191,239 Text color with hexadecimal code
Text font color is Rgb (206,191,239)
color css codes
Luminosity of css #CEBFEF hex color
- #090513 (591123) #090513
- #1d0f3d (1904445) #1d0f3d
- #301965 (3152229) #301965
- #44248e (4465806) #44248e
- #572eb6 (5713590) #572eb6
- #7147d1 (7423953) #7147d1
- #906fdb (9465819) #906fdb
- #b099e5 (11573733) #b099e5
- #cfc1ef (13615599) #cfc1ef
- #efeafa (15723258) #efeafa
- lighter/Darker shades: Hex values:
- #CEBFEF (206,191,239) #CEBFEF
- #BCA6EA (188,166,234) #BCA6EA
- #AA8DE5 (170,141,229) #AA8DE5
- #9874E0 (152,116,224) #9874E0
- #865BDB (134,91,219) #865BDB
- #7442D6 (116,66,214) #7442D6
- #6229D1 (98,41,209) #6229D1
- #5010CC (80,16,204) #5010CC
- #3E00C7 (62,0,199) #3E00C7
- #2C00C2 (44,0,194) #2C00C2
- #1A00BD (26,0,189) #1A00BD
- #0800B8 (8,0,184) #0800B8
Color Shades of css #CEBFEF hex color
Tints of css #CEBFEF hex color
- Darker/lighter shades: Hex color values:
- #0800B8 (206,191,239) #0800B8
- #E0D1FF (224,209,255) #E0D1FF
- #F2E3FF (242,227,255) #F2E3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF