Rgb 206,189,225 to Css #CEBDE1 Color code html values
Css CEBDE1 Hex Color Code for rgb 206,189,225
Css Html color #CEBDE1 Hex color conversions, schemes, palette, combination, mixer, to rgb 206,189,225 colour codes.
Div Background-color : #CEBDE1
.div{ background-color : #CEBDE1; }
html #CEBDE1 color code
Text/Font color #CEBDE1
.text{ color : #CEBDE1; }
My text html color #CEBDE1 hex color code
Border html color #CEBDE1 hex color code
.border{ border:3px solid : #CEBDE1; }
My div border color
Outline hex color #CEBDE1
.outline{ outline:2px solid #CEBDE1; }
My text outline color #CEBDE1
css #CEBDE1 Color code html chart

|

|
css Text shadow : #CEBDE1 color
.shadow{ text-shadow: 10px 10px 10px #CEBDE1; }
My text shadow
Css box shadow : #CEBDE1 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CEBDE1; }
My box shadow
Css Gradient html color #CEBDE1 code
.gradient{ background-color:#CEBDE1; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CEBDE1, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CEBDE1 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CEBDE1 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CEBDE1 0%, #00000C 100%); background-image:linear-gradient(180deg, #CEBDE1 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CEBDE1 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CEBDE1), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CEBDE1; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CEBDE1 Color code html values
#CEBDE1 hex color code has red green and blue "RGB color" in the proportion of 80.78% red, 74.12% green and 88.24% blue.
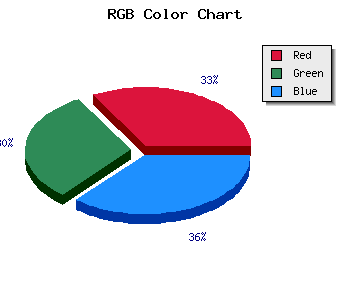
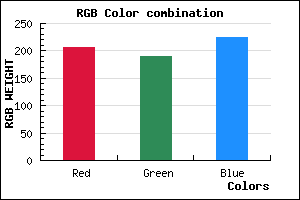
RGB percentage values corresponding to this are 206, 189, 225.
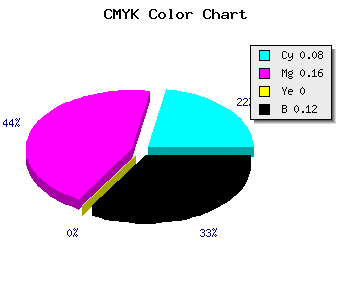
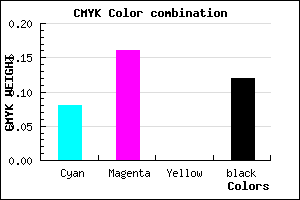
Html color #CEBDE1 has 0.84% cyan, 1.6% magenta, 0% yellow and 30% black in CMYK color space and the corresponding CMYK values are 0.084,0.16,0, 0.118.
Web safe color #CEBDE1 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CEBDE1 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CEBDE1 Hex Color Conversion

|

|
CMYK Css #CEBDE1 Color code combination mixer
RGB Css #CEBDE1 Color Code Combination Mixer
Css #CEBDE1 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CEBDE1 hex color
a{ color: #CEBDE1; }
css h1,h2,h3,h4,h5,h6 : #CEBDE1
h1,h2,h3,h4,h5,h6{ color: #CEBDE1;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 206,189,225 Text color with hexadecimal code
Text font color is Rgb (206,189,225)
color css codes
Luminosity of css #CEBDE1 hex color
- #0c0711 (788241) #0c0711
- #251834 (2431028) #251834
- #3e2757 (4073303) #3e2757
- #57377b (5715835) #57377b
- #6f479d (7292829) #6f479d
- #8961b7 (9003447) #8961b7
- #a383c7 (10716103) #a383c7
- #bea7d7 (12494807) #bea7d7
- #d7c9e7 (14141927) #d7c9e7
- #f2edf7 (15920631) #f2edf7
- lighter/Darker shades: Hex values:
- #CEBDE1 (206,189,225) #CEBDE1
- #BCA4DC (188,164,220) #BCA4DC
- #AA8BD7 (170,139,215) #AA8BD7
- #9872D2 (152,114,210) #9872D2
- #8659CD (134,89,205) #8659CD
- #7440C8 (116,64,200) #7440C8
- #6227C3 (98,39,195) #6227C3
- #500EBE (80,14,190) #500EBE
- #3E00B9 (62,0,185) #3E00B9
- #2C00B4 (44,0,180) #2C00B4
- #1A00AF (26,0,175) #1A00AF
- #0800AA (8,0,170) #0800AA
Color Shades of css #CEBDE1 hex color
Tints of css #CEBDE1 hex color
- Darker/lighter shades: Hex color values:
- #0800AA (206,189,225) #0800AA
- #E0CFF3 (224,207,243) #E0CFF3
- #F2E1FF (242,225,255) #F2E1FF
- #FFF3FF (255,243,255) #FFF3FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF