Rgb 206,172,252 to Css #CEACFC Color code html values
Css CEACFC Hex Color Code for rgb 206,172,252
Css Html color #CEACFC Hex color conversions, schemes, palette, combination, mixer, to rgb 206,172,252 colour codes.
Div Background-color : #CEACFC
.div{ background-color : #CEACFC; }
html #CEACFC color code
Text/Font color #CEACFC
.text{ color : #CEACFC; }
My text html color #CEACFC hex color code
Border html color #CEACFC hex color code
.border{ border:3px solid : #CEACFC; }
My div border color
Outline hex color #CEACFC
.outline{ outline:2px solid #CEACFC; }
My text outline color #CEACFC
css #CEACFC Color code html chart

|

|
css Text shadow : #CEACFC color
.shadow{ text-shadow: 10px 10px 10px #CEACFC; }
My text shadow
Css box shadow : #CEACFC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CEACFC; }
My box shadow
Css Gradient html color #CEACFC code
.gradient{ background-color:#CEACFC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CEACFC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CEACFC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CEACFC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CEACFC 0%, #00000C 100%); background-image:linear-gradient(180deg, #CEACFC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CEACFC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CEACFC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CEACFC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CEACFC Color code html values
#CEACFC hex color code has red green and blue "RGB color" in the proportion of 80.78% red, 67.45% green and 98.82% blue.
RGB percentage values corresponding to this are 206, 172, 252.
Html color #CEACFC has 1.83% cyan, 3.17% magenta, 0% yellow and 3% black in CMYK color space and the corresponding CMYK values are 0.183,0.317,0, 0.012.
Web safe color #CEACFC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CEACFC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CEACFC Hex Color Conversion

|

|
CMYK Css #CEACFC Color code combination mixer
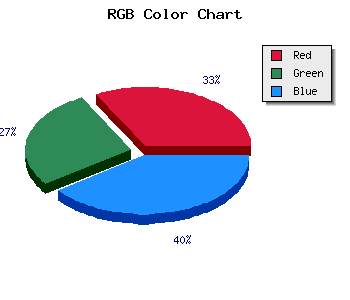
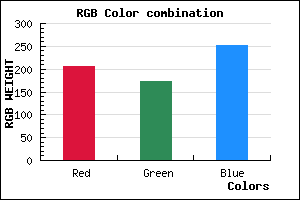
RGB Css #CEACFC Color Code Combination Mixer
Css #CEACFC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CEACFC hex color
a{ color: #CEACFC; }
css h1,h2,h3,h4,h5,h6 : #CEACFC
h1,h2,h3,h4,h5,h6{ color: #CEACFC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 206,172,252 Text color with hexadecimal code
Text font color is Rgb (206,172,252)
color css codes
Luminosity of css #CEACFC hex color
- #0a0117 (655639) #0a0117
- #210349 (2163529) #210349
- #36047a (3540090) #36047a
- #4c06ac (4982444) #4c06ac
- #6208dc (6424796) #6208dc
- #7c21f7 (8135159) #7c21f7
- #9851f9 (9982457) #9851f9
- #b684fa (11961594) #b684fa
- #d2b4fc (13808892) #d2b4fc
- #f0e6fe (15787774) #f0e6fe
- lighter/Darker shades: Hex values:
- #CEACFC (206,172,252) #CEACFC
- #BC93F7 (188,147,247) #BC93F7
- #AA7AF2 (170,122,242) #AA7AF2
- #9861ED (152,97,237) #9861ED
- #8648E8 (134,72,232) #8648E8
- #742FE3 (116,47,227) #742FE3
- #6216DE (98,22,222) #6216DE
- #5000D9 (80,0,217) #5000D9
- #3E00D4 (62,0,212) #3E00D4
- #2C00CF (44,0,207) #2C00CF
- #1A00CA (26,0,202) #1A00CA
- #0800C5 (8,0,197) #0800C5
Color Shades of css #CEACFC hex color
Tints of css #CEACFC hex color
- Darker/lighter shades: Hex color values:
- #0800C5 (206,172,252) #0800C5
- #E0BEFF (224,190,255) #E0BEFF
- #F2D0FF (242,208,255) #F2D0FF
- #FFE2FF (255,226,255) #FFE2FF
- #FFF4FF (255,244,255) #FFF4FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF