Rgb 205,23,122 to Css #CD177A Color code html values
Css CD177A Hex Color Code for rgb 205,23,122
Css Html color #CD177A Hex color conversions, schemes, palette, combination, mixer, to rgb 205,23,122 colour codes.
Div Background-color : #CD177A
.div{ background-color : #CD177A; }
html #CD177A color code
Text/Font color #CD177A
.text{ color : #CD177A; }
My text html color #CD177A hex color code
Border html color #CD177A hex color code
.border{ border:3px solid : #CD177A; }
My div border color
Outline hex color #CD177A
.outline{ outline:2px solid #CD177A; }
My text outline color #CD177A
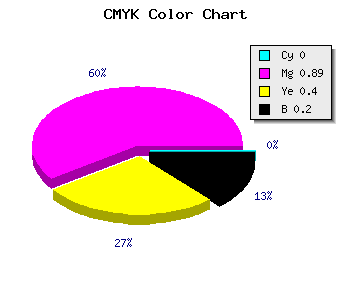
css #CD177A Color code html chart

|

|
css Text shadow : #CD177A color
.shadow{ text-shadow: 10px 10px 10px #CD177A; }
My text shadow
Css box shadow : #CD177A color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CD177A; }
My box shadow
Css Gradient html color #CD177A code
.gradient{ background-color:#CD177A; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CD177A, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CD177A 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CD177A 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CD177A 0%, #00000C 100%); background-image:linear-gradient(180deg, #CD177A 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CD177A 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CD177A), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CD177A; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CD177A Color code html values
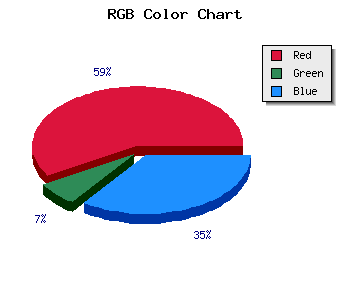
#CD177A hex color code has red green and blue "RGB color" in the proportion of 80.39% red, 9.02% green and 47.84% blue.
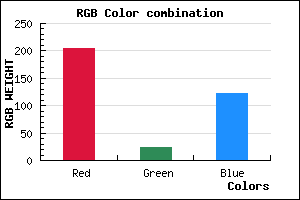
RGB percentage values corresponding to this are 205, 23, 122.
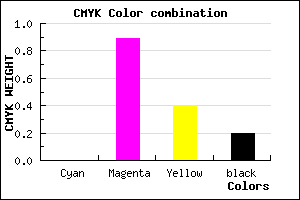
Html color #CD177A has 0% cyan, 8.88% magenta, 4.05% yellow and 50% black in CMYK color space and the corresponding CMYK values are 0,0.888,0.405, 0.196.
Web safe color #CD177A can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CD177A color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CD177A Hex Color Conversion

|

|
CMYK Css #CD177A Color code combination mixer
RGB Css #CD177A Color Code Combination Mixer
Css #CD177A Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CD177A hex color
a{ color: #CD177A; }
css h1,h2,h3,h4,h5,h6 : #CD177A
h1,h2,h3,h4,h5,h6{ color: #CD177A;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 205,23,122 Text color with hexadecimal code
Text font color is Rgb (205,23,122)
color css codes
Luminosity of css #CD177A hex color
- #16020c (1442316) #16020c
- #440827 (4458535) #440827
- #710d41 (7408961) #710d41
- #a0125c (10490460) #a0125c
- #cd1775 (13440885) #cd1775
- #e8308f (15216783) #e8308f
- #ed5da8 (15556008) #ed5da8
- #f28cc1 (15895745) #f28cc1
- #f7b9d9 (16234969) #f7b9d9
- #fce8f2 (16574706) #fce8f2
- lighter/Darker shades: Hex values:
- #CD177A (205,23,122) #CD177A
- #BB0075 (187,0,117) #BB0075
- #A90070 (169,0,112) #A90070
- #97006B (151,0,107) #97006B
- #850066 (133,0,102) #850066
- #730061 (115,0,97) #730061
- #61005C (97,0,92) #61005C
- #4F0057 (79,0,87) #4F0057
- #3D0052 (61,0,82) #3D0052
- #2B004D (43,0,77) #2B004D
- #190048 (25,0,72) #190048
- #070043 (7,0,67) #070043
Color Shades of css #CD177A hex color
Tints of css #CD177A hex color
- Darker/lighter shades: Hex color values:
- #070043 (205,23,122) #070043
- #DF298C (223,41,140) #DF298C
- #F13B9E (241,59,158) #F13B9E
- #FF4DB0 (255,77,176) #FF4DB0
- #FF5FC2 (255,95,194) #FF5FC2
- #FF71D4 (255,113,212) #FF71D4
- #FF83E6 (255,131,230) #FF83E6
- #FF95F8 (255,149,248) #FF95F8
- #FFA7FF (255,167,255) #FFA7FF
- #FFB9FF (255,185,255) #FFB9FF
- #FFCBFF (255,203,255) #FFCBFF
- #FFDDFF (255,221,255) #FFDDFF