Rgb 205,171,253 to Css #CDABFD Color code html values
Css CDABFD Hex Color Code for rgb 205,171,253
Css Html color #CDABFD Hex color conversions, schemes, palette, combination, mixer, to rgb 205,171,253 colour codes.
Div Background-color : #CDABFD
.div{ background-color : #CDABFD; }
html #CDABFD color code
Text/Font color #CDABFD
.text{ color : #CDABFD; }
My text html color #CDABFD hex color code
Border html color #CDABFD hex color code
.border{ border:3px solid : #CDABFD; }
My div border color
Outline hex color #CDABFD
.outline{ outline:2px solid #CDABFD; }
My text outline color #CDABFD
css #CDABFD Color code html chart

|

|
css Text shadow : #CDABFD color
.shadow{ text-shadow: 10px 10px 10px #CDABFD; }
My text shadow
Css box shadow : #CDABFD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CDABFD; }
My box shadow
Css Gradient html color #CDABFD code
.gradient{ background-color:#CDABFD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CDABFD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CDABFD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CDABFD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CDABFD 0%, #00000C 100%); background-image:linear-gradient(180deg, #CDABFD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CDABFD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CDABFD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CDABFD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CDABFD Color code html values
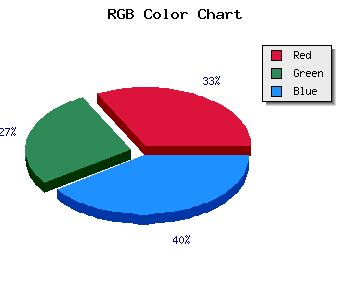
#CDABFD hex color code has red green and blue "RGB color" in the proportion of 80.39% red, 67.06% green and 99.22% blue.
RGB percentage values corresponding to this are 205, 171, 253.
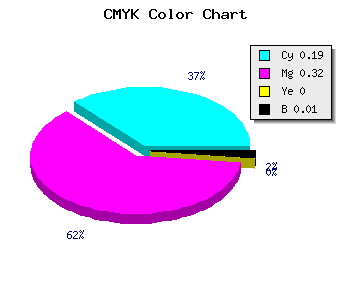
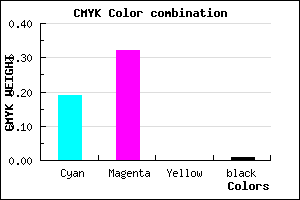
Html color #CDABFD has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CDABFD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CDABFD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CDABFD Hex Color Conversion

|

|
CMYK Css #CDABFD Color code combination mixer
RGB Css #CDABFD Color Code Combination Mixer
Css #CDABFD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CDABFD hex color
a{ color: #CDABFD; }
css h1,h2,h3,h4,h5,h6 : #CDABFD
h1,h2,h3,h4,h5,h6{ color: #CDABFD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 205,171,253 Text color with hexadecimal code
Text font color is Rgb (205,171,253)
color css codes
Luminosity of css #CDABFD hex color
- #0a0117 (655639) #0a0117
- #20024a (2097738) #20024a
- #36037b (3539835) #36037b
- #4c04ae (4981934) #4c04ae
- #6105df (6358495) #6105df
- #7b1efa (8068858) #7b1efa
- #984ffb (9981947) #984ffb
- #b682fc (11961084) #b682fc
- #d2b3fd (13808637) #d2b3fd
- #f0e6fe (15787774) #f0e6fe
- lighter/Darker shades: Hex values:
- #CDABFD (205,171,253) #CDABFD
- #BB92F8 (187,146,248) #BB92F8
- #A979F3 (169,121,243) #A979F3
- #9760EE (151,96,238) #9760EE
- #8547E9 (133,71,233) #8547E9
- #732EE4 (115,46,228) #732EE4
- #6115DF (97,21,223) #6115DF
- #4F00DA (79,0,218) #4F00DA
- #3D00D5 (61,0,213) #3D00D5
- #2B00D0 (43,0,208) #2B00D0
- #1900CB (25,0,203) #1900CB
- #0700C6 (7,0,198) #0700C6
Color Shades of css #CDABFD hex color
Tints of css #CDABFD hex color
- Darker/lighter shades: Hex color values:
- #0700C6 (205,171,253) #0700C6
- #DFBDFF (223,189,255) #DFBDFF
- #F1CFFF (241,207,255) #F1CFFF
- #FFE1FF (255,225,255) #FFE1FF
- #FFF3FF (255,243,255) #FFF3FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF