Rgb 205,171,223 to Css #CDABDF Color code html values
Css CDABDF Hex Color Code for rgb 205,171,223
Css Html color #CDABDF Hex color conversions, schemes, palette, combination, mixer, to rgb 205,171,223 colour codes.
Div Background-color : #CDABDF
.div{ background-color : #CDABDF; }
html #CDABDF color code
Text/Font color #CDABDF
.text{ color : #CDABDF; }
My text html color #CDABDF hex color code
Border html color #CDABDF hex color code
.border{ border:3px solid : #CDABDF; }
My div border color
Outline hex color #CDABDF
.outline{ outline:2px solid #CDABDF; }
My text outline color #CDABDF
css #CDABDF Color code html chart

|

|
css Text shadow : #CDABDF color
.shadow{ text-shadow: 10px 10px 10px #CDABDF; }
My text shadow
Css box shadow : #CDABDF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CDABDF; }
My box shadow
Css Gradient html color #CDABDF code
.gradient{ background-color:#CDABDF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CDABDF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CDABDF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CDABDF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CDABDF 0%, #00000C 100%); background-image:linear-gradient(180deg, #CDABDF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CDABDF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CDABDF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CDABDF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CDABDF Color code html values
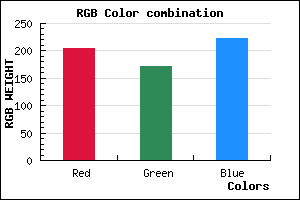
#CDABDF hex color code has red green and blue "RGB color" in the proportion of 80.39% red, 67.06% green and 87.45% blue.
RGB percentage values corresponding to this are 205, 171, 223.
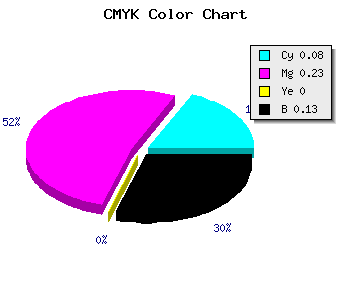
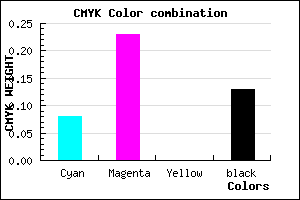
Html color #CDABDF has 0.81% cyan, 2.33% magenta, 0% yellow and 32% black in CMYK color space and the corresponding CMYK values are 0.081,0.233,0, 0.125.
Web safe color #CDABDF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CDABDF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CDABDF Hex Color Conversion

|

|
CMYK Css #CDABDF Color code combination mixer
RGB Css #CDABDF Color Code Combination Mixer
Css #CDABDF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CDABDF hex color
a{ color: #CDABDF; }
css h1,h2,h3,h4,h5,h6 : #CDABDF
h1,h2,h3,h4,h5,h6{ color: #CDABDF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 205,171,223 Text color with hexadecimal code
Text font color is Rgb (205,171,223)
color css codes
Luminosity of css #CDABDF hex color
- #0e0711 (919313) #0e0711
- #2b1537 (2823479) #2b1537
- #48235b (4727643) #48235b
- #663181 (6697345) #663181
- #823fa5 (8535973) #823fa5
- #9c59bf (10246591) #9c59bf
- #b27dcd (11697613) #b27dcd
- #c8a2dc (13148892) #c8a2dc
- #dec7e9 (14600169) #dec7e9
- #f4ecf8 (16051448) #f4ecf8
- lighter/Darker shades: Hex values:
- #CDABDF (205,171,223) #CDABDF
- #BB92DA (187,146,218) #BB92DA
- #A979D5 (169,121,213) #A979D5
- #9760D0 (151,96,208) #9760D0
- #8547CB (133,71,203) #8547CB
- #732EC6 (115,46,198) #732EC6
- #6115C1 (97,21,193) #6115C1
- #4F00BC (79,0,188) #4F00BC
- #3D00B7 (61,0,183) #3D00B7
- #2B00B2 (43,0,178) #2B00B2
- #1900AD (25,0,173) #1900AD
- #0700A8 (7,0,168) #0700A8
Color Shades of css #CDABDF hex color
Tints of css #CDABDF hex color
- Darker/lighter shades: Hex color values:
- #0700A8 (205,171,223) #0700A8
- #DFBDF1 (223,189,241) #DFBDF1
- #F1CFFF (241,207,255) #F1CFFF
- #FFE1FF (255,225,255) #FFE1FF
- #FFF3FF (255,243,255) #FFF3FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF