Rgb 204,204,216 to Css #CCCCD8 Color code html values
Css CCCCD8 Hex Color Code for rgb 204,204,216
Css Html color #CCCCD8 Hex color conversions, schemes, palette, combination, mixer, to rgb 204,204,216 colour codes.
Div Background-color : #CCCCD8
.div{ background-color : #CCCCD8; }
html #CCCCD8 color code
Text/Font color #CCCCD8
.text{ color : #CCCCD8; }
My text html color #CCCCD8 hex color code
Border html color #CCCCD8 hex color code
.border{ border:3px solid : #CCCCD8; }
My div border color
Outline hex color #CCCCD8
.outline{ outline:2px solid #CCCCD8; }
My text outline color #CCCCD8
css #CCCCD8 Color code html chart

|

|
css Text shadow : #CCCCD8 color
.shadow{ text-shadow: 10px 10px 10px #CCCCD8; }
My text shadow
Css box shadow : #CCCCD8 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CCCCD8; }
My box shadow
Css Gradient html color #CCCCD8 code
.gradient{ background-color:#CCCCD8; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CCCCD8, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CCCCD8 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CCCCD8 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CCCCD8 0%, #00000C 100%); background-image:linear-gradient(180deg, #CCCCD8 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CCCCD8 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CCCCD8), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CCCCD8; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CCCCD8 Color code html values
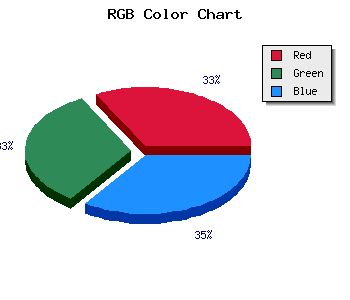
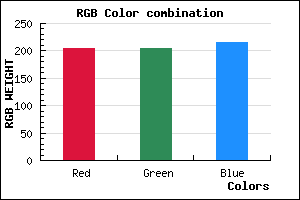
#CCCCD8 hex color code has red green and blue "RGB color" in the proportion of 80% red, 80% green and 84.71% blue.
RGB percentage values corresponding to this are 204, 204, 216.
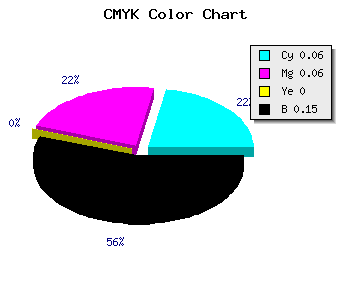
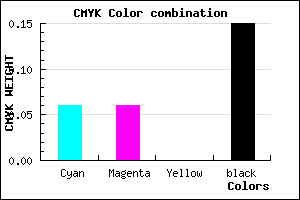
Html color #CCCCD8 has 0.56% cyan, 0.56% magenta, 0% yellow and 39% black in CMYK color space and the corresponding CMYK values are 0.056,0.056,0, 0.153.
Web safe color #CCCCD8 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CCCCD8 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CCCCD8 Hex Color Conversion

|

|
CMYK Css #CCCCD8 Color code combination mixer
RGB Css #CCCCD8 Color Code Combination Mixer
Css #CCCCD8 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CCCCD8 hex color
a{ color: #CCCCD8; }
css h1,h2,h3,h4,h5,h6 : #CCCCD8
h1,h2,h3,h4,h5,h6{ color: #CCCCD8;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 204,204,216 Text color with hexadecimal code
Text font color is Rgb (204,204,216)
color css codes
Luminosity of css #CCCCD8 hex color
- #0a0a0e (657934) #0a0a0e
- #21212b (2171179) #21212b
- #373747 (3618631) #373747
- #4d4d65 (5066085) #4d4d65
- #636381 (6513537) #636381
- #7d7d9b (8224155) #7d7d9b
- #9999b1 (10066353) #9999b1
- #b6b6c8 (11974344) #b6b6c8
- #d3d3dd (13882333) #d3d3dd
- #f0f0f4 (15790324) #f0f0f4
- lighter/Darker shades: Hex values:
- #CCCCD8 (204,204,216) #CCCCD8
- #BAB3D3 (186,179,211) #BAB3D3
- #A89ACE (168,154,206) #A89ACE
- #9681C9 (150,129,201) #9681C9
- #8468C4 (132,104,196) #8468C4
- #724FBF (114,79,191) #724FBF
- #6036BA (96,54,186) #6036BA
- #4E1DB5 (78,29,181) #4E1DB5
- #3C04B0 (60,4,176) #3C04B0
- #2A00AB (42,0,171) #2A00AB
- #1800A6 (24,0,166) #1800A6
- #0600A1 (6,0,161) #0600A1
Color Shades of css #CCCCD8 hex color
Tints of css #CCCCD8 hex color
- Darker/lighter shades: Hex color values:
- #0600A1 (204,204,216) #0600A1
- #DEDEEA (222,222,234) #DEDEEA
- #F0F0FC (240,240,252) #F0F0FC
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF