Rgb 204,189,235 to Css #CCBDEB Color code html values
Css CCBDEB Hex Color Code for rgb 204,189,235
Css Html color #CCBDEB Hex color conversions, schemes, palette, combination, mixer, to rgb 204,189,235 colour codes.
Div Background-color : #CCBDEB
.div{ background-color : #CCBDEB; }
html #CCBDEB color code
Text/Font color #CCBDEB
.text{ color : #CCBDEB; }
My text html color #CCBDEB hex color code
Border html color #CCBDEB hex color code
.border{ border:3px solid : #CCBDEB; }
My div border color
Outline hex color #CCBDEB
.outline{ outline:2px solid #CCBDEB; }
My text outline color #CCBDEB
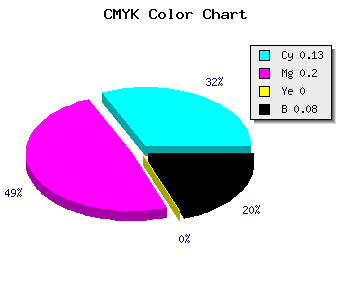
css #CCBDEB Color code html chart

|

|
css Text shadow : #CCBDEB color
.shadow{ text-shadow: 10px 10px 10px #CCBDEB; }
My text shadow
Css box shadow : #CCBDEB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CCBDEB; }
My box shadow
Css Gradient html color #CCBDEB code
.gradient{ background-color:#CCBDEB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CCBDEB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CCBDEB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CCBDEB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CCBDEB 0%, #00000C 100%); background-image:linear-gradient(180deg, #CCBDEB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CCBDEB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CCBDEB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CCBDEB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CCBDEB Color code html values
#CCBDEB hex color code has red green and blue "RGB color" in the proportion of 80% red, 74.12% green and 92.16% blue.
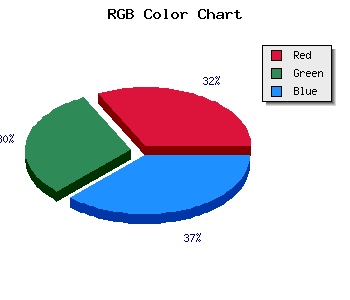
RGB percentage values corresponding to this are 204, 189, 235.
Html color #CCBDEB has 0% cyan, 0% magenta, 0% yellow and 20% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CCBDEB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CCBDEB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CCBDEB Hex Color Conversion

|

|
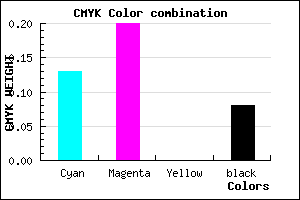
CMYK Css #CCBDEB Color code combination mixer
RGB Css #CCBDEB Color Code Combination Mixer
Css #CCBDEB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CCBDEB hex color
a{ color: #CCBDEB; }
css h1,h2,h3,h4,h5,h6 : #CCBDEB
h1,h2,h3,h4,h5,h6{ color: #CCBDEB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 204,189,235 Text color with hexadecimal code
Text font color is Rgb (204,189,235)
color css codes
Luminosity of css #CCBDEB hex color
- #0a0612 (656914) #0a0612
- #1f123a (2036282) #1f123a
- #341d61 (3415393) #341d61
- #492a88 (4795016) #492a88
- #5d35af (6108591) #5d35af
- #774fc9 (7819209) #774fc9
- #9575d5 (9795029) #9575d5
- #b39de1 (11771361) #b39de1
- #d1c3ed (13747181) #d1c3ed
- #f0ebf9 (15789049) #f0ebf9
- lighter/Darker shades: Hex values:
- #CCBDEB (204,189,235) #CCBDEB
- #BAA4E6 (186,164,230) #BAA4E6
- #A88BE1 (168,139,225) #A88BE1
- #9672DC (150,114,220) #9672DC
- #8459D7 (132,89,215) #8459D7
- #7240D2 (114,64,210) #7240D2
- #6027CD (96,39,205) #6027CD
- #4E0EC8 (78,14,200) #4E0EC8
- #3C00C3 (60,0,195) #3C00C3
- #2A00BE (42,0,190) #2A00BE
- #1800B9 (24,0,185) #1800B9
- #0600B4 (6,0,180) #0600B4
Color Shades of css #CCBDEB hex color
Tints of css #CCBDEB hex color
- Darker/lighter shades: Hex color values:
- #0600B4 (204,189,235) #0600B4
- #DECFFD (222,207,253) #DECFFD
- #F0E1FF (240,225,255) #F0E1FF
- #FFF3FF (255,243,255) #FFF3FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF