Rgb 204,179,239 to Css #CCB3EF Color code html values
Css CCB3EF Hex Color Code for rgb 204,179,239
Css Html color #CCB3EF Hex color conversions, schemes, palette, combination, mixer, to rgb 204,179,239 colour codes.
Div Background-color : #CCB3EF
.div{ background-color : #CCB3EF; }
html #CCB3EF color code
Text/Font color #CCB3EF
.text{ color : #CCB3EF; }
My text html color #CCB3EF hex color code
Border html color #CCB3EF hex color code
.border{ border:3px solid : #CCB3EF; }
My div border color
Outline hex color #CCB3EF
.outline{ outline:2px solid #CCB3EF; }
My text outline color #CCB3EF
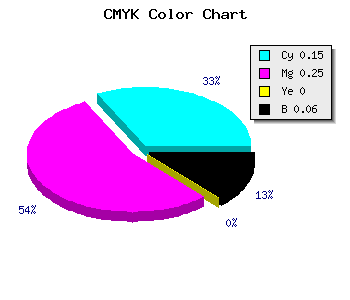
css #CCB3EF Color code html chart

|

|
css Text shadow : #CCB3EF color
.shadow{ text-shadow: 10px 10px 10px #CCB3EF; }
My text shadow
Css box shadow : #CCB3EF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CCB3EF; }
My box shadow
Css Gradient html color #CCB3EF code
.gradient{ background-color:#CCB3EF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CCB3EF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CCB3EF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CCB3EF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CCB3EF 0%, #00000C 100%); background-image:linear-gradient(180deg, #CCB3EF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CCB3EF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CCB3EF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CCB3EF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CCB3EF Color code html values
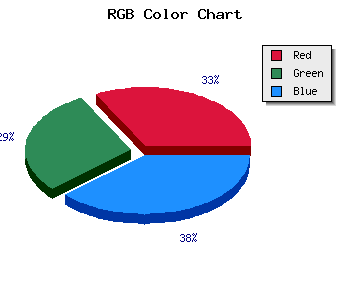
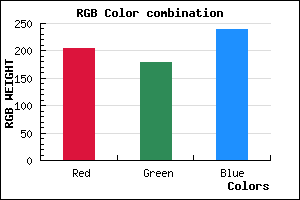
#CCB3EF hex color code has red green and blue "RGB color" in the proportion of 80% red, 70.2% green and 93.73% blue.
RGB percentage values corresponding to this are 204, 179, 239.
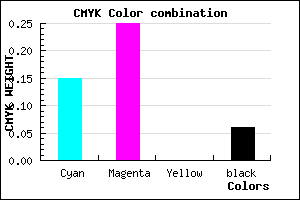
Html color #CCB3EF has 0% cyan, 0% magenta, 0% yellow and 16% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CCB3EF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CCB3EF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CCB3EF Hex Color Conversion

|

|
CMYK Css #CCB3EF Color code combination mixer
RGB Css #CCB3EF Color Code Combination Mixer
Css #CCB3EF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CCB3EF hex color
a{ color: #CCB3EF; }
css h1,h2,h3,h4,h5,h6 : #CCB3EF
h1,h2,h3,h4,h5,h6{ color: #CCB3EF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 204,179,239 Text color with hexadecimal code
Text font color is Rgb (204,179,239)
color css codes
Luminosity of css #CCB3EF hex color
- #0b0414 (721940) #0b0414
- #220d3f (2231615) #220d3f
- #391668 (3741288) #391668
- #501f93 (5250963) #501f93
- #6728bc (6760636) #6728bc
- #8141d7 (8470999) #8141d7
- #9c6ae0 (10250976) #9c6ae0
- #b995e9 (12162537) #b995e9
- #d4bff1 (13942769) #d4bff1
- #f1eafa (15854330) #f1eafa
- lighter/Darker shades: Hex values:
- #CCB3EF (204,179,239) #CCB3EF
- #BA9AEA (186,154,234) #BA9AEA
- #A881E5 (168,129,229) #A881E5
- #9668E0 (150,104,224) #9668E0
- #844FDB (132,79,219) #844FDB
- #7236D6 (114,54,214) #7236D6
- #601DD1 (96,29,209) #601DD1
- #4E04CC (78,4,204) #4E04CC
- #3C00C7 (60,0,199) #3C00C7
- #2A00C2 (42,0,194) #2A00C2
- #1800BD (24,0,189) #1800BD
- #0600B8 (6,0,184) #0600B8
Color Shades of css #CCB3EF hex color
Tints of css #CCB3EF hex color
- Darker/lighter shades: Hex color values:
- #0600B8 (204,179,239) #0600B8
- #DEC5FF (222,197,255) #DEC5FF
- #F0D7FF (240,215,255) #F0D7FF
- #FFE9FF (255,233,255) #FFE9FF
- #FFFBFF (255,251,255) #FFFBFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF