Rgb 204,173,255 to Css #CCADFF Color code html values
Css CCADFF Hex Color Code for rgb 204,173,255
Css Html color #CCADFF Hex color conversions, schemes, palette, combination, mixer, to rgb 204,173,255 colour codes.
Div Background-color : #CCADFF
.div{ background-color : #CCADFF; }
html #CCADFF color code
Text/Font color #CCADFF
.text{ color : #CCADFF; }
My text html color #CCADFF hex color code
Border html color #CCADFF hex color code
.border{ border:3px solid : #CCADFF; }
My div border color
Outline hex color #CCADFF
.outline{ outline:2px solid #CCADFF; }
My text outline color #CCADFF
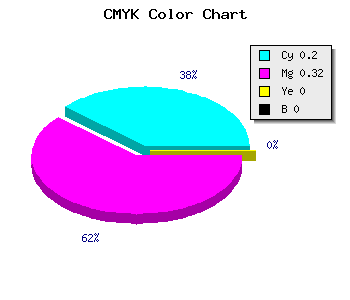
css #CCADFF Color code html chart

|

|
css Text shadow : #CCADFF color
.shadow{ text-shadow: 10px 10px 10px #CCADFF; }
My text shadow
Css box shadow : #CCADFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CCADFF; }
My box shadow
Css Gradient html color #CCADFF code
.gradient{ background-color:#CCADFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CCADFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CCADFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CCADFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CCADFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #CCADFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CCADFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CCADFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CCADFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CCADFF Color code html values
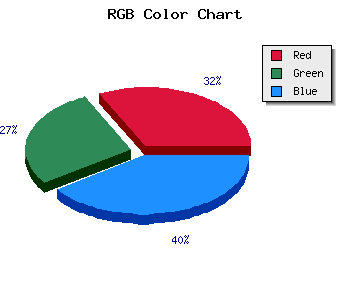
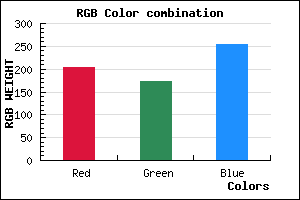
#CCADFF hex color code has red green and blue "RGB color" in the proportion of 80% red, 67.84% green and 100% blue.
RGB percentage values corresponding to this are 204, 173, 255.
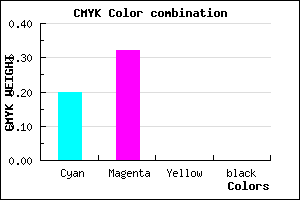
Html color #CCADFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CCADFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CCADFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CCADFF Hex Color Conversion

|

|
CMYK Css #CCADFF Color code combination mixer
RGB Css #CCADFF Color Code Combination Mixer
Css #CCADFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CCADFF hex color
a{ color: #CCADFF; }
css h1,h2,h3,h4,h5,h6 : #CCADFF
h1,h2,h3,h4,h5,h6{ color: #CCADFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 204,173,255 Text color with hexadecimal code
Text font color is Rgb (204,173,255)
color css codes
Luminosity of css #CCADFF hex color
- #090018 (589848) #090018
- #1d004c (1900620) #1d004c
- #2f007e (3080318) #2f007e
- #4300b2 (4391090) #4300b2
- #5600e4 (5636324) #5600e4
- #7019ff (7346687) #7019ff
- #8f4bff (9391103) #8f4bff
- #af7fff (11501567) #af7fff
- #ceb1ff (13545983) #ceb1ff
- #efe5ff (15721983) #efe5ff
- lighter/Darker shades: Hex values:
- #CCADFF (204,173,255) #CCADFF
- #BA94FA (186,148,250) #BA94FA
- #A87BF5 (168,123,245) #A87BF5
- #9662F0 (150,98,240) #9662F0
- #8449EB (132,73,235) #8449EB
- #7230E6 (114,48,230) #7230E6
- #6017E1 (96,23,225) #6017E1
- #4E00DC (78,0,220) #4E00DC
- #3C00D7 (60,0,215) #3C00D7
- #2A00D2 (42,0,210) #2A00D2
- #1800CD (24,0,205) #1800CD
- #0600C8 (6,0,200) #0600C8
Color Shades of css #CCADFF hex color
Tints of css #CCADFF hex color
- Darker/lighter shades: Hex color values:
- #0600C8 (204,173,255) #0600C8
- #DEBFFF (222,191,255) #DEBFFF
- #F0D1FF (240,209,255) #F0D1FF
- #FFE3FF (255,227,255) #FFE3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF