Rgb 203,95,252 to Css #CB5FFC Color code html values
Css CB5FFC Hex Color Code for rgb 203,95,252
Css Html color #CB5FFC Hex color conversions, schemes, palette, combination, mixer, to rgb 203,95,252 colour codes.
Div Background-color : #CB5FFC
.div{ background-color : #CB5FFC; }
html #CB5FFC color code
Text/Font color #CB5FFC
.text{ color : #CB5FFC; }
My text html color #CB5FFC hex color code
Border html color #CB5FFC hex color code
.border{ border:3px solid : #CB5FFC; }
My div border color
Outline hex color #CB5FFC
.outline{ outline:2px solid #CB5FFC; }
My text outline color #CB5FFC
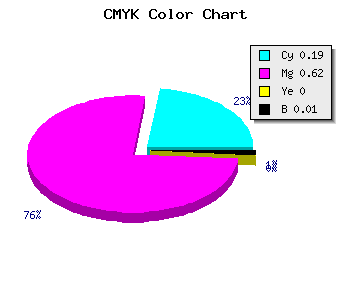
css #CB5FFC Color code html chart

|

|
css Text shadow : #CB5FFC color
.shadow{ text-shadow: 10px 10px 10px #CB5FFC; }
My text shadow
Css box shadow : #CB5FFC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CB5FFC; }
My box shadow
Css Gradient html color #CB5FFC code
.gradient{ background-color:#CB5FFC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CB5FFC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CB5FFC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CB5FFC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CB5FFC 0%, #00000C 100%); background-image:linear-gradient(180deg, #CB5FFC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CB5FFC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CB5FFC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CB5FFC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CB5FFC Color code html values
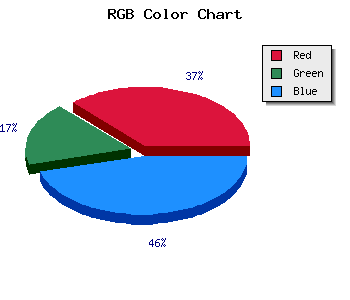
#CB5FFC hex color code has red green and blue "RGB color" in the proportion of 79.61% red, 37.25% green and 98.82% blue.
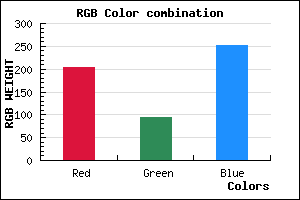
RGB percentage values corresponding to this are 203, 95, 252.
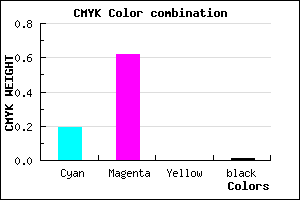
Html color #CB5FFC has 1.94% cyan, 6.23% magenta, 0% yellow and 3% black in CMYK color space and the corresponding CMYK values are 0.194,0.623,0, 0.012.
Web safe color #CB5FFC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CB5FFC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CB5FFC Hex Color Conversion

|

|
CMYK Css #CB5FFC Color code combination mixer
RGB Css #CB5FFC Color Code Combination Mixer
Css #CB5FFC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CB5FFC hex color
a{ color: #CB5FFC; }
css h1,h2,h3,h4,h5,h6 : #CB5FFC
h1,h2,h3,h4,h5,h6{ color: #CB5FFC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 203,95,252 Text color with hexadecimal code
Text font color is Rgb (203,95,252)
color css codes
Luminosity of css #CB5FFC hex color
- #100018 (1048600) #100018
- #33014b (3342667) #33014b
- #55027c (5571196) #55027c
- #7803af (7865263) #7803af
- #9a04e0 (10093792) #9a04e0
- #b41dfb (11804155) #b41dfb
- #c54efc (12930812) #c54efc
- #d681fd (14057981) #d681fd
- #e6b2fe (15119102) #e6b2fe
- #f7e5ff (16246271) #f7e5ff
- lighter/Darker shades: Hex values:
- #CB5FFC (203,95,252) #CB5FFC
- #B946F7 (185,70,247) #B946F7
- #A72DF2 (167,45,242) #A72DF2
- #9514ED (149,20,237) #9514ED
- #8300E8 (131,0,232) #8300E8
- #7100E3 (113,0,227) #7100E3
- #5F00DE (95,0,222) #5F00DE
- #4D00D9 (77,0,217) #4D00D9
- #3B00D4 (59,0,212) #3B00D4
- #2900CF (41,0,207) #2900CF
- #1700CA (23,0,202) #1700CA
- #0500C5 (5,0,197) #0500C5
Color Shades of css #CB5FFC hex color
Tints of css #CB5FFC hex color
- Darker/lighter shades: Hex color values:
- #0500C5 (203,95,252) #0500C5
- #DD71FF (221,113,255) #DD71FF
- #EF83FF (239,131,255) #EF83FF
- #FF95FF (255,149,255) #FF95FF
- #FFA7FF (255,167,255) #FFA7FF
- #FFB9FF (255,185,255) #FFB9FF
- #FFCBFF (255,203,255) #FFCBFF
- #FFDDFF (255,221,255) #FFDDFF
- #FFEFFF (255,239,255) #FFEFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF