Rgb 203,33,253 to Css #CB21FD Color code html values
Css CB21FD Hex Color Code for rgb 203,33,253
Css Html color #CB21FD Hex color conversions, schemes, palette, combination, mixer, to rgb 203,33,253 colour codes.
Div Background-color : #CB21FD
.div{ background-color : #CB21FD; }
html #CB21FD color code
Text/Font color #CB21FD
.text{ color : #CB21FD; }
My text html color #CB21FD hex color code
Border html color #CB21FD hex color code
.border{ border:3px solid : #CB21FD; }
My div border color
Outline hex color #CB21FD
.outline{ outline:2px solid #CB21FD; }
My text outline color #CB21FD
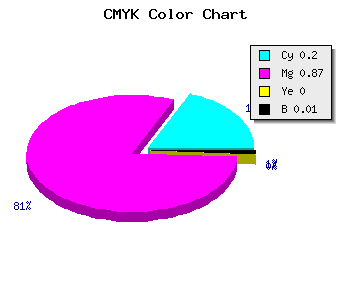
css #CB21FD Color code html chart

|

|
css Text shadow : #CB21FD color
.shadow{ text-shadow: 10px 10px 10px #CB21FD; }
My text shadow
Css box shadow : #CB21FD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CB21FD; }
My box shadow
Css Gradient html color #CB21FD code
.gradient{ background-color:#CB21FD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CB21FD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CB21FD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CB21FD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CB21FD 0%, #00000C 100%); background-image:linear-gradient(180deg, #CB21FD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CB21FD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CB21FD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CB21FD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CB21FD Color code html values
#CB21FD hex color code has red green and blue "RGB color" in the proportion of 79.61% red, 12.94% green and 99.22% blue.
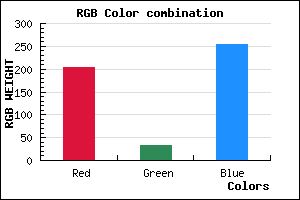
RGB percentage values corresponding to this are 203, 33, 253.
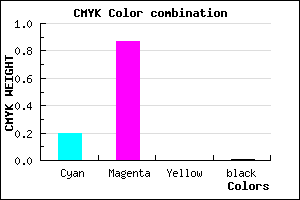
Html color #CB21FD has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CB21FD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CB21FD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CB21FD Hex Color Conversion

|

|
CMYK Css #CB21FD Color code combination mixer
RGB Css #CB21FD Color Code Combination Mixer
Css #CB21FD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CB21FD hex color
a{ color: #CB21FD; }
css h1,h2,h3,h4,h5,h6 : #CB21FD
h1,h2,h3,h4,h5,h6{ color: #CB21FD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 203,33,253 Text color with hexadecimal code
Text font color is Rgb (203,33,253)
color css codes
Luminosity of css #CB21FD hex color
- #130018 (1245208) #130018
- #3b014b (3866955) #3b014b
- #61017d (6357373) #61017d
- #8902b0 (8979120) #8902b0
- #b002e2 (11535074) #b002e2
- #ca1bfd (13245437) #ca1bfd
- #d64dfd (14044669) #d64dfd
- #e280fe (14844158) #e280fe
- #edb2fe (15577854) #edb2fe
- #f9e5ff (16377343) #f9e5ff
- lighter/Darker shades: Hex values:
- #CB21FD (203,33,253) #CB21FD
- #B908F8 (185,8,248) #B908F8
- #A700F3 (167,0,243) #A700F3
- #9500EE (149,0,238) #9500EE
- #8300E9 (131,0,233) #8300E9
- #7100E4 (113,0,228) #7100E4
- #5F00DF (95,0,223) #5F00DF
- #4D00DA (77,0,218) #4D00DA
- #3B00D5 (59,0,213) #3B00D5
- #2900D0 (41,0,208) #2900D0
- #1700CB (23,0,203) #1700CB
- #0500C6 (5,0,198) #0500C6
Color Shades of css #CB21FD hex color
Tints of css #CB21FD hex color
- Darker/lighter shades: Hex color values:
- #0500C6 (203,33,253) #0500C6
- #DD33FF (221,51,255) #DD33FF
- #EF45FF (239,69,255) #EF45FF
- #FF57FF (255,87,255) #FF57FF
- #FF69FF (255,105,255) #FF69FF
- #FF7BFF (255,123,255) #FF7BFF
- #FF8DFF (255,141,255) #FF8DFF
- #FF9FFF (255,159,255) #FF9FFF
- #FFB1FF (255,177,255) #FFB1FF
- #FFC3FF (255,195,255) #FFC3FF
- #FFD5FF (255,213,255) #FFD5FF
- #FFE7FF (255,231,255) #FFE7FF