Rgb 203,201,253 to Css #CBC9FD Color code html values
Css CBC9FD Hex Color Code for rgb 203,201,253
Css Html color #CBC9FD Hex color conversions, schemes, palette, combination, mixer, to rgb 203,201,253 colour codes.
Div Background-color : #CBC9FD
.div{ background-color : #CBC9FD; }
html #CBC9FD color code
Text/Font color #CBC9FD
.text{ color : #CBC9FD; }
My text html color #CBC9FD hex color code
Border html color #CBC9FD hex color code
.border{ border:3px solid : #CBC9FD; }
My div border color
Outline hex color #CBC9FD
.outline{ outline:2px solid #CBC9FD; }
My text outline color #CBC9FD
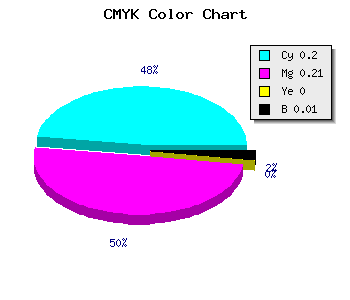
css #CBC9FD Color code html chart

|

|
css Text shadow : #CBC9FD color
.shadow{ text-shadow: 10px 10px 10px #CBC9FD; }
My text shadow
Css box shadow : #CBC9FD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CBC9FD; }
My box shadow
Css Gradient html color #CBC9FD code
.gradient{ background-color:#CBC9FD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CBC9FD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CBC9FD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CBC9FD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CBC9FD 0%, #00000C 100%); background-image:linear-gradient(180deg, #CBC9FD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CBC9FD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CBC9FD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CBC9FD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CBC9FD Color code html values
#CBC9FD hex color code has red green and blue "RGB color" in the proportion of 79.61% red, 78.82% green and 99.22% blue.
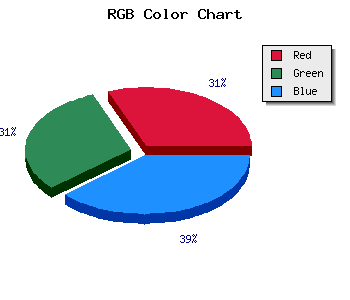
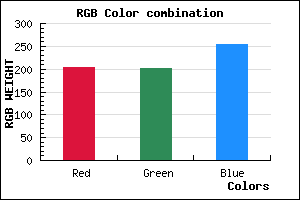
RGB percentage values corresponding to this are 203, 201, 253.
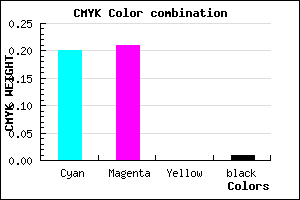
Html color #CBC9FD has 1.98% cyan, 2.06% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0.198,0.206,0, 0.008.
Web safe color #CBC9FD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CBC9FD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CBC9FD Hex Color Conversion

|

|
CMYK Css #CBC9FD Color code combination mixer
RGB Css #CBC9FD Color Code Combination Mixer
Css #CBC9FD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CBC9FD hex color
a{ color: #CBC9FD; }
css h1,h2,h3,h4,h5,h6 : #CBC9FD
h1,h2,h3,h4,h5,h6{ color: #CBC9FD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 203,201,253 Text color with hexadecimal code
Text font color is Rgb (203,201,253)
color css codes
Luminosity of css #CBC9FD hex color
- #020117 (131351) #020117
- #060349 (394057) #060349
- #0a047a (656506) #0a047a
- #0e06ac (919212) #0e06ac
- #1208dc (1181916) #1208dc
- #2b21f7 (2826743) #2b21f7
- #5951f9 (5853689) #5951f9
- #8984fa (9012474) #8984fa
- #b7b4fc (12039420) #b7b4fc
- #e7e6fe (15197950) #e7e6fe
- lighter/Darker shades: Hex values:
- #CBC9FD (203,201,253) #CBC9FD
- #B9B0F8 (185,176,248) #B9B0F8
- #A797F3 (167,151,243) #A797F3
- #957EEE (149,126,238) #957EEE
- #8365E9 (131,101,233) #8365E9
- #714CE4 (113,76,228) #714CE4
- #5F33DF (95,51,223) #5F33DF
- #4D1ADA (77,26,218) #4D1ADA
- #3B01D5 (59,1,213) #3B01D5
- #2900D0 (41,0,208) #2900D0
- #1700CB (23,0,203) #1700CB
- #0500C6 (5,0,198) #0500C6
Color Shades of css #CBC9FD hex color
Tints of css #CBC9FD hex color
- Darker/lighter shades: Hex color values:
- #0500C6 (203,201,253) #0500C6
- #DDDBFF (221,219,255) #DDDBFF
- #EFEDFF (239,237,255) #EFEDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF