Rgb 203,133,255 to Css #CB85FF Color code html values
Css CB85FF Hex Color Code for rgb 203,133,255
Css Html color #CB85FF Hex color conversions, schemes, palette, combination, mixer, to rgb 203,133,255 colour codes.
Div Background-color : #CB85FF
.div{ background-color : #CB85FF; }
html #CB85FF color code
Text/Font color #CB85FF
.text{ color : #CB85FF; }
My text html color #CB85FF hex color code
Border html color #CB85FF hex color code
.border{ border:3px solid : #CB85FF; }
My div border color
Outline hex color #CB85FF
.outline{ outline:2px solid #CB85FF; }
My text outline color #CB85FF
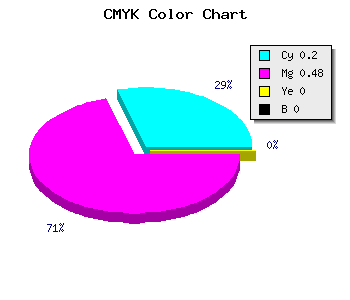
css #CB85FF Color code html chart

|

|
css Text shadow : #CB85FF color
.shadow{ text-shadow: 10px 10px 10px #CB85FF; }
My text shadow
Css box shadow : #CB85FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CB85FF; }
My box shadow
Css Gradient html color #CB85FF code
.gradient{ background-color:#CB85FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CB85FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CB85FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CB85FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CB85FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #CB85FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CB85FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CB85FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CB85FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CB85FF Color code html values
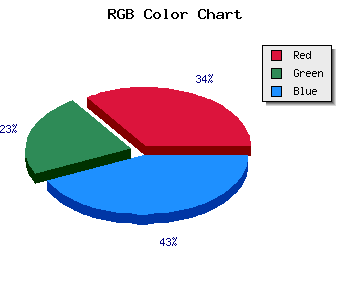
#CB85FF hex color code has red green and blue "RGB color" in the proportion of 79.61% red, 52.16% green and 100% blue.
RGB percentage values corresponding to this are 203, 133, 255.
Html color #CB85FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CB85FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CB85FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CB85FF Hex Color Conversion

|

|
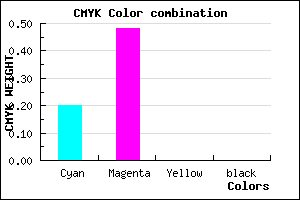
CMYK Css #CB85FF Color code combination mixer
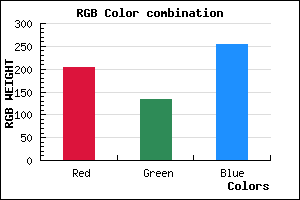
RGB Css #CB85FF Color Code Combination Mixer
Css #CB85FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CB85FF hex color
a{ color: #CB85FF; }
css h1,h2,h3,h4,h5,h6 : #CB85FF
h1,h2,h3,h4,h5,h6{ color: #CB85FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 203,133,255 Text color with hexadecimal code
Text font color is Rgb (203,133,255)
color css codes
Luminosity of css #CB85FF hex color
- #0e0018 (917528) #0e0018
- #2b004c (2818124) #2b004c
- #47007e (4653182) #47007e
- #6500b2 (6619314) #6500b2
- #8100e4 (8454372) #8100e4
- #9b19ff (10164735) #9b19ff
- #b14bff (11619327) #b14bff
- #c77fff (13074431) #c77fff
- #ddb1ff (14529023) #ddb1ff
- #f4e5ff (16049663) #f4e5ff
- lighter/Darker shades: Hex values:
- #CB85FF (203,133,255) #CB85FF
- #B96CFA (185,108,250) #B96CFA
- #A753F5 (167,83,245) #A753F5
- #953AF0 (149,58,240) #953AF0
- #8321EB (131,33,235) #8321EB
- #7108E6 (113,8,230) #7108E6
- #5F00E1 (95,0,225) #5F00E1
- #4D00DC (77,0,220) #4D00DC
- #3B00D7 (59,0,215) #3B00D7
- #2900D2 (41,0,210) #2900D2
- #1700CD (23,0,205) #1700CD
- #0500C8 (5,0,200) #0500C8
Color Shades of css #CB85FF hex color
Tints of css #CB85FF hex color
- Darker/lighter shades: Hex color values:
- #0500C8 (203,133,255) #0500C8
- #DD97FF (221,151,255) #DD97FF
- #EFA9FF (239,169,255) #EFA9FF
- #FFBBFF (255,187,255) #FFBBFF
- #FFCDFF (255,205,255) #FFCDFF
- #FFDFFF (255,223,255) #FFDFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF