Rgb 202,173,239 to Css #CAADEF Color code html values
Css CAADEF Hex Color Code for rgb 202,173,239
Css Html color #CAADEF Hex color conversions, schemes, palette, combination, mixer, to rgb 202,173,239 colour codes.
Div Background-color : #CAADEF
.div{ background-color : #CAADEF; }
html #CAADEF color code
Text/Font color #CAADEF
.text{ color : #CAADEF; }
My text html color #CAADEF hex color code
Border html color #CAADEF hex color code
.border{ border:3px solid : #CAADEF; }
My div border color
Outline hex color #CAADEF
.outline{ outline:2px solid #CAADEF; }
My text outline color #CAADEF
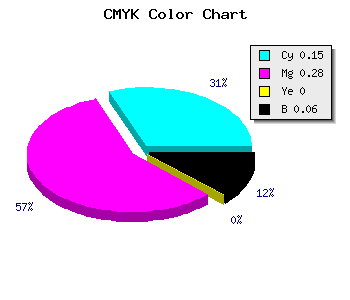
css #CAADEF Color code html chart

|

|
css Text shadow : #CAADEF color
.shadow{ text-shadow: 10px 10px 10px #CAADEF; }
My text shadow
Css box shadow : #CAADEF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CAADEF; }
My box shadow
Css Gradient html color #CAADEF code
.gradient{ background-color:#CAADEF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CAADEF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CAADEF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CAADEF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CAADEF 0%, #00000C 100%); background-image:linear-gradient(180deg, #CAADEF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CAADEF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CAADEF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CAADEF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CAADEF Color code html values
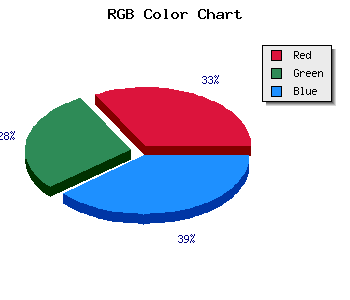
#CAADEF hex color code has red green and blue "RGB color" in the proportion of 79.22% red, 67.84% green and 93.73% blue.
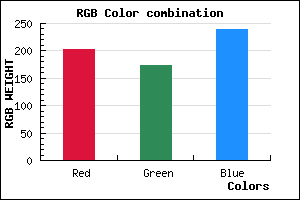
RGB percentage values corresponding to this are 202, 173, 239.
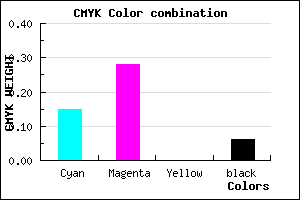
Html color #CAADEF has 1.55% cyan, 2.76% magenta, 0% yellow and 16% black in CMYK color space and the corresponding CMYK values are 0.155,0.276,0, 0.063.
Web safe color #CAADEF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CAADEF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CAADEF Hex Color Conversion

|

|
CMYK Css #CAADEF Color code combination mixer
RGB Css #CAADEF Color Code Combination Mixer
Css #CAADEF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CAADEF hex color
a{ color: #CAADEF; }
css h1,h2,h3,h4,h5,h6 : #CAADEF
h1,h2,h3,h4,h5,h6{ color: #CAADEF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 202,173,239 Text color with hexadecimal code
Text font color is Rgb (202,173,239)
color css codes
Luminosity of css #CAADEF hex color
- #0b0414 (721940) #0b0414
- #230c40 (2296896) #230c40
- #3b1569 (3872105) #3b1569
- #531d95 (5447061) #531d95
- #6a25bf (6956479) #6a25bf
- #843eda (8666842) #843eda
- #9f68e2 (10447074) #9f68e2
- #ba94ea (12227818) #ba94ea
- #d5bef2 (14008050) #d5bef2
- #f1e9fb (15854075) #f1e9fb
- lighter/Darker shades: Hex values:
- #CAADEF (202,173,239) #CAADEF
- #B894EA (184,148,234) #B894EA
- #A67BE5 (166,123,229) #A67BE5
- #9462E0 (148,98,224) #9462E0
- #8249DB (130,73,219) #8249DB
- #7030D6 (112,48,214) #7030D6
- #5E17D1 (94,23,209) #5E17D1
- #4C00CC (76,0,204) #4C00CC
- #3A00C7 (58,0,199) #3A00C7
- #2800C2 (40,0,194) #2800C2
- #1600BD (22,0,189) #1600BD
- #0400B8 (4,0,184) #0400B8
Color Shades of css #CAADEF hex color
Tints of css #CAADEF hex color
- Darker/lighter shades: Hex color values:
- #0400B8 (202,173,239) #0400B8
- #DCBFFF (220,191,255) #DCBFFF
- #EED1FF (238,209,255) #EED1FF
- #FFE3FF (255,227,255) #FFE3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF