Rgb 202,146,253 to Css #CA92FD Color code html values
Css CA92FD Hex Color Code for rgb 202,146,253
Css Html color #CA92FD Hex color conversions, schemes, palette, combination, mixer, to rgb 202,146,253 colour codes.
Div Background-color : #CA92FD
.div{ background-color : #CA92FD; }
html #CA92FD color code
Text/Font color #CA92FD
.text{ color : #CA92FD; }
My text html color #CA92FD hex color code
Border html color #CA92FD hex color code
.border{ border:3px solid : #CA92FD; }
My div border color
Outline hex color #CA92FD
.outline{ outline:2px solid #CA92FD; }
My text outline color #CA92FD
css #CA92FD Color code html chart

|

|
css Text shadow : #CA92FD color
.shadow{ text-shadow: 10px 10px 10px #CA92FD; }
My text shadow
Css box shadow : #CA92FD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CA92FD; }
My box shadow
Css Gradient html color #CA92FD code
.gradient{ background-color:#CA92FD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CA92FD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CA92FD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CA92FD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CA92FD 0%, #00000C 100%); background-image:linear-gradient(180deg, #CA92FD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CA92FD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CA92FD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CA92FD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CA92FD Color code html values
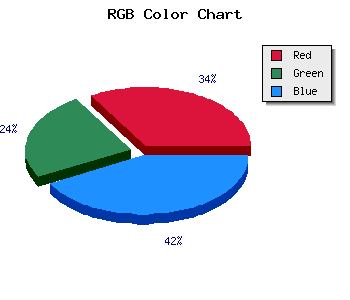
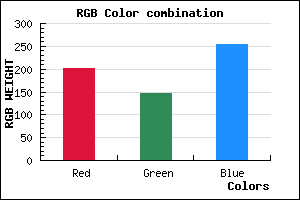
#CA92FD hex color code has red green and blue "RGB color" in the proportion of 79.22% red, 57.25% green and 99.22% blue.
RGB percentage values corresponding to this are 202, 146, 253.
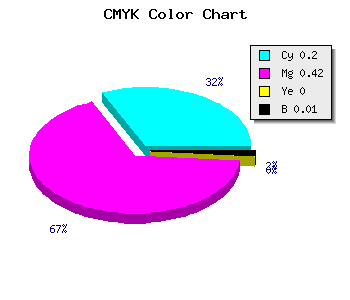
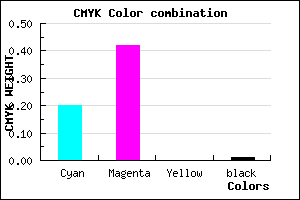
Html color #CA92FD has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CA92FD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CA92FD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CA92FD Hex Color Conversion

|

|
CMYK Css #CA92FD Color code combination mixer
RGB Css #CA92FD Color Code Combination Mixer
Css #CA92FD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CA92FD hex color
a{ color: #CA92FD; }
css h1,h2,h3,h4,h5,h6 : #CA92FD
h1,h2,h3,h4,h5,h6{ color: #CA92FD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 202,146,253 Text color with hexadecimal code
Text font color is Rgb (202,146,253)
color css codes
Luminosity of css #CA92FD hex color
- #0c0018 (786456) #0c0018
- #27014b (2556235) #27014b
- #41027c (4260476) #41027c
- #5c03af (6030255) #5c03af
- #7604e0 (7734496) #7604e0
- #901dfb (9444859) #901dfb
- #a84efc (11030268) #a84efc
- #c181fd (12681725) #c181fd
- #d9b2fe (14267134) #d9b2fe
- #f2e5ff (15918591) #f2e5ff
- lighter/Darker shades: Hex values:
- #CA92FD (202,146,253) #CA92FD
- #B879F8 (184,121,248) #B879F8
- #A660F3 (166,96,243) #A660F3
- #9447EE (148,71,238) #9447EE
- #822EE9 (130,46,233) #822EE9
- #7015E4 (112,21,228) #7015E4
- #5E00DF (94,0,223) #5E00DF
- #4C00DA (76,0,218) #4C00DA
- #3A00D5 (58,0,213) #3A00D5
- #2800D0 (40,0,208) #2800D0
- #1600CB (22,0,203) #1600CB
- #0400C6 (4,0,198) #0400C6
Color Shades of css #CA92FD hex color
Tints of css #CA92FD hex color
- Darker/lighter shades: Hex color values:
- #0400C6 (202,146,253) #0400C6
- #DCA4FF (220,164,255) #DCA4FF
- #EEB6FF (238,182,255) #EEB6FF
- #FFC8FF (255,200,255) #FFC8FF
- #FFDAFF (255,218,255) #FFDAFF
- #FFECFF (255,236,255) #FFECFF
- #FFFEFF (255,254,255) #FFFEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF