Rgb 202,114,114 to Css #CA7272 Color code html values
Css CA7272 Hex Color Code for rgb 202,114,114
Css Html color #CA7272 Hex color conversions, schemes, palette, combination, mixer, to rgb 202,114,114 colour codes.
Div Background-color : #CA7272
.div{ background-color : #CA7272; }
html #CA7272 color code
Text/Font color #CA7272
.text{ color : #CA7272; }
My text html color #CA7272 hex color code
Border html color #CA7272 hex color code
.border{ border:3px solid : #CA7272; }
My div border color
Outline hex color #CA7272
.outline{ outline:2px solid #CA7272; }
My text outline color #CA7272
css #CA7272 Color code html chart

|

|
css Text shadow : #CA7272 color
.shadow{ text-shadow: 10px 10px 10px #CA7272; }
My text shadow
Css box shadow : #CA7272 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CA7272; }
My box shadow
Css Gradient html color #CA7272 code
.gradient{ background-color:#CA7272; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CA7272, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CA7272 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CA7272 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CA7272 0%, #00000C 100%); background-image:linear-gradient(180deg, #CA7272 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CA7272 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CA7272), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CA7272; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CA7272 Color code html values
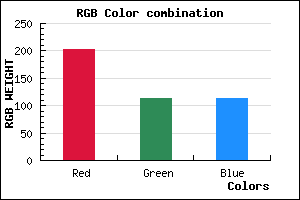
#CA7272 hex color code has red green and blue "RGB color" in the proportion of 79.22% red, 44.71% green and 44.71% blue.
RGB percentage values corresponding to this are 202, 114, 114.
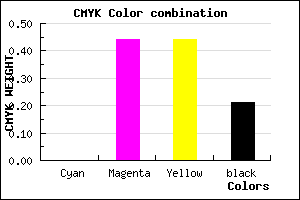
Html color #CA7272 has 0% cyan, 0% magenta, 0% yellow and 53% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CA7272 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CA7272 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CA7272 Hex Color Conversion

|

|
CMYK Css #CA7272 Color code combination mixer
RGB Css #CA7272 Color Code Combination Mixer
Css #CA7272 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CA7272 hex color
a{ color: #CA7272; }
css h1,h2,h3,h4,h5,h6 : #CA7272
h1,h2,h3,h4,h5,h6{ color: #CA7272;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 202,114,114 Text color with hexadecimal code
Text font color is Rgb (202,114,114)
color css codes
Luminosity of css #CA7272 hex color
- #110707 (1115911) #110707
- #371515 (3609877) #371515
- #5c2222 (6038050) #5c2222
- #813131 (8466737) #813131
- #a63e3e (10894910) #a63e3e
- #c05858 (12605528) #c05858
- #ce7c7c (13532284) #ce7c7c
- #dca2a2 (14459554) #dca2a2
- #eac6c6 (15386310) #eac6c6
- #f8ecec (16313580) #f8ecec
- lighter/Darker shades: Hex values:
- #CA7272 (202,114,114) #CA7272
- #B8596D (184,89,109) #B8596D
- #A64068 (166,64,104) #A64068
- #942763 (148,39,99) #942763
- #820E5E (130,14,94) #820E5E
- #700059 (112,0,89) #700059
- #5E0054 (94,0,84) #5E0054
- #4C004F (76,0,79) #4C004F
- #3A004A (58,0,74) #3A004A
- #280045 (40,0,69) #280045
- #160040 (22,0,64) #160040
- #04003B (4,0,59) #04003B
Color Shades of css #CA7272 hex color
Tints of css #CA7272 hex color
- Darker/lighter shades: Hex color values:
- #04003B (202,114,114) #04003B
- #DC8484 (220,132,132) #DC8484
- #EE9696 (238,150,150) #EE9696
- #FFA8A8 (255,168,168) #FFA8A8
- #FFBABA (255,186,186) #FFBABA
- #FFCCCC (255,204,204) #FFCCCC
- #FFDEDE (255,222,222) #FFDEDE
- #FFF0F0 (255,240,240) #FFF0F0
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF