Rgb 201,52,111 to Css #C9346F Color code html values
Css C9346F Hex Color Code for rgb 201,52,111
Css Html color #C9346F Hex color conversions, schemes, palette, combination, mixer, to rgb 201,52,111 colour codes.
Div Background-color : #C9346F
.div{ background-color : #C9346F; }
html #C9346F color code
Text/Font color #C9346F
.text{ color : #C9346F; }
My text html color #C9346F hex color code
Border html color #C9346F hex color code
.border{ border:3px solid : #C9346F; }
My div border color
Outline hex color #C9346F
.outline{ outline:2px solid #C9346F; }
My text outline color #C9346F
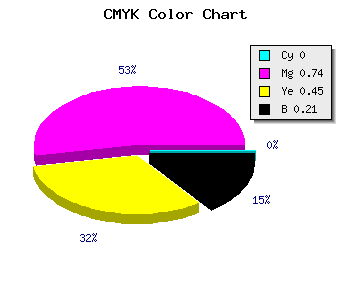
css #C9346F Color code html chart

|

|
css Text shadow : #C9346F color
.shadow{ text-shadow: 10px 10px 10px #C9346F; }
My text shadow
Css box shadow : #C9346F color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C9346F; }
My box shadow
Css Gradient html color #C9346F code
.gradient{ background-color:#C9346F; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C9346F, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C9346F 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C9346F 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C9346F 0%, #00000C 100%); background-image:linear-gradient(180deg, #C9346F 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C9346F 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C9346F), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C9346F; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C9346F Color code html values
#C9346F hex color code has red green and blue "RGB color" in the proportion of 78.82% red, 20.39% green and 43.53% blue.
RGB percentage values corresponding to this are 201, 52, 111.
Html color #C9346F has 0% cyan, 0% magenta, 0% yellow and 54% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #C9346F can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C9346F color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C9346F Hex Color Conversion

|

|
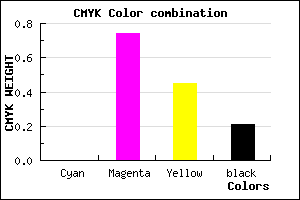
CMYK Css #C9346F Color code combination mixer
RGB Css #C9346F Color Code Combination Mixer
Css #C9346F Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C9346F hex color
a{ color: #C9346F; }
css h1,h2,h3,h4,h5,h6 : #C9346F
h1,h2,h3,h4,h5,h6{ color: #C9346F;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 201,52,111 Text color with hexadecimal code
Text font color is Rgb (201,52,111)
color css codes
Luminosity of css #C9346F hex color
- #13050a (1246474) #13050a
- #3c1020 (3936288) #3c1020
- #641a36 (6560310) #641a36
- #8d254c (9250124) #8d254c
- #b52f61 (11874145) #b52f61
- #d0487b (13650043) #d0487b
- #da7098 (14315672) #da7098
- #e599b6 (15047094) #e599b6
- #efc1d2 (15712722) #efc1d2
- #faeaf0 (16444144) #faeaf0
- lighter/Darker shades: Hex values:
- #C9346F (201,52,111) #C9346F
- #B71B6A (183,27,106) #B71B6A
- #A50265 (165,2,101) #A50265
- #930060 (147,0,96) #930060
- #81005B (129,0,91) #81005B
- #6F0056 (111,0,86) #6F0056
- #5D0051 (93,0,81) #5D0051
- #4B004C (75,0,76) #4B004C
- #390047 (57,0,71) #390047
- #270042 (39,0,66) #270042
- #15003D (21,0,61) #15003D
- #030038 (3,0,56) #030038
Color Shades of css #C9346F hex color
Tints of css #C9346F hex color
- Darker/lighter shades: Hex color values:
- #030038 (201,52,111) #030038
- #DB4681 (219,70,129) #DB4681
- #ED5893 (237,88,147) #ED5893
- #FF6AA5 (255,106,165) #FF6AA5
- #FF7CB7 (255,124,183) #FF7CB7
- #FF8EC9 (255,142,201) #FF8EC9
- #FFA0DB (255,160,219) #FFA0DB
- #FFB2ED (255,178,237) #FFB2ED
- #FFC4FF (255,196,255) #FFC4FF
- #FFD6FF (255,214,255) #FFD6FF
- #FFE8FF (255,232,255) #FFE8FF
- #FFFAFF (255,250,255) #FFFAFF