Rgb 201,145,202 to Css #C991CA Color code html values
Css C991CA Hex Color Code for rgb 201,145,202
Css Html color #C991CA Hex color conversions, schemes, palette, combination, mixer, to rgb 201,145,202 colour codes.
Div Background-color : #C991CA
.div{ background-color : #C991CA; }
html #C991CA color code
Text/Font color #C991CA
.text{ color : #C991CA; }
My text html color #C991CA hex color code
Border html color #C991CA hex color code
.border{ border:3px solid : #C991CA; }
My div border color
Outline hex color #C991CA
.outline{ outline:2px solid #C991CA; }
My text outline color #C991CA
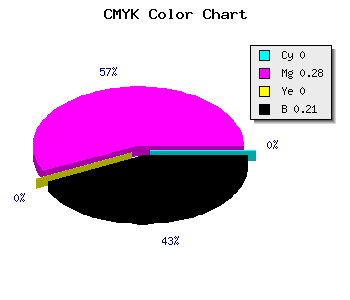
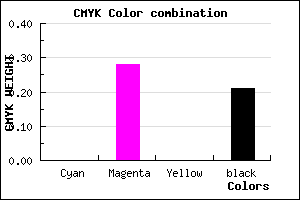
css #C991CA Color code html chart

|

|
css Text shadow : #C991CA color
.shadow{ text-shadow: 10px 10px 10px #C991CA; }
My text shadow
Css box shadow : #C991CA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C991CA; }
My box shadow
Css Gradient html color #C991CA code
.gradient{ background-color:#C991CA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C991CA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C991CA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C991CA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C991CA 0%, #00000C 100%); background-image:linear-gradient(180deg, #C991CA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C991CA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C991CA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C991CA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C991CA Color code html values
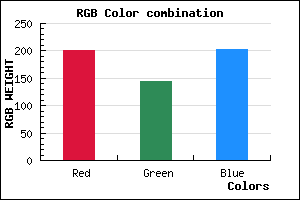
#C991CA hex color code has red green and blue "RGB color" in the proportion of 78.82% red, 56.86% green and 79.22% blue.
RGB percentage values corresponding to this are 201, 145, 202.
Html color #C991CA has 0% cyan, 0% magenta, 0% yellow and 53% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #C991CA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C991CA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C991CA Hex Color Conversion

|

|
CMYK Css #C991CA Color code combination mixer
RGB Css #C991CA Color Code Combination Mixer
Css #C991CA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C991CA hex color
a{ color: #C991CA; }
css h1,h2,h3,h4,h5,h6 : #C991CA
h1,h2,h3,h4,h5,h6{ color: #C991CA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 201,145,202 Text color with hexadecimal code
Text font color is Rgb (201,145,202)
color css codes
Luminosity of css #C991CA hex color
- #100810 (1050640) #100810
- #331933 (3348787) #331933
- #542955 (5515605) #542955
- #773a78 (7813752) #773a78
- #994a9a (10046106) #994a9a
- #b364b4 (11756724) #b364b4
- #c486c4 (12879556) #c486c4
- #d5a9d5 (14002645) #d5a9d5
- #e5cae6 (15059686) #e5cae6
- #f6edf7 (16182775) #f6edf7
- lighter/Darker shades: Hex values:
- #C991CA (201,145,202) #C991CA
- #B778C5 (183,120,197) #B778C5
- #A55FC0 (165,95,192) #A55FC0
- #9346BB (147,70,187) #9346BB
- #812DB6 (129,45,182) #812DB6
- #6F14B1 (111,20,177) #6F14B1
- #5D00AC (93,0,172) #5D00AC
- #4B00A7 (75,0,167) #4B00A7
- #3900A2 (57,0,162) #3900A2
- #27009D (39,0,157) #27009D
- #150098 (21,0,152) #150098
- #030093 (3,0,147) #030093
Color Shades of css #C991CA hex color
Tints of css #C991CA hex color
- Darker/lighter shades: Hex color values:
- #030093 (201,145,202) #030093
- #DBA3DC (219,163,220) #DBA3DC
- #EDB5EE (237,181,238) #EDB5EE
- #FFC7FF (255,199,255) #FFC7FF
- #FFD9FF (255,217,255) #FFD9FF
- #FFEBFF (255,235,255) #FFEBFF
- #FFFDFF (255,253,255) #FFFDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF