Rgb 199,185,239 to Css #C7B9EF Color code html values
Css C7B9EF Hex Color Code for rgb 199,185,239
Css Html color #C7B9EF Hex color conversions, schemes, palette, combination, mixer, to rgb 199,185,239 colour codes.
Div Background-color : #C7B9EF
.div{ background-color : #C7B9EF; }
html #C7B9EF color code
Text/Font color #C7B9EF
.text{ color : #C7B9EF; }
My text html color #C7B9EF hex color code
Border html color #C7B9EF hex color code
.border{ border:3px solid : #C7B9EF; }
My div border color
Outline hex color #C7B9EF
.outline{ outline:2px solid #C7B9EF; }
My text outline color #C7B9EF
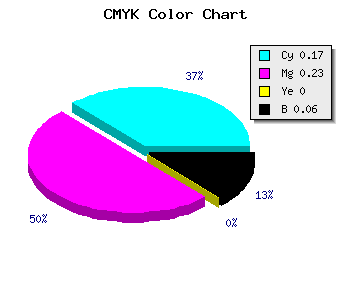
css #C7B9EF Color code html chart

|

|
css Text shadow : #C7B9EF color
.shadow{ text-shadow: 10px 10px 10px #C7B9EF; }
My text shadow
Css box shadow : #C7B9EF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C7B9EF; }
My box shadow
Css Gradient html color #C7B9EF code
.gradient{ background-color:#C7B9EF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C7B9EF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C7B9EF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C7B9EF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C7B9EF 0%, #00000C 100%); background-image:linear-gradient(180deg, #C7B9EF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C7B9EF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C7B9EF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C7B9EF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C7B9EF Color code html values
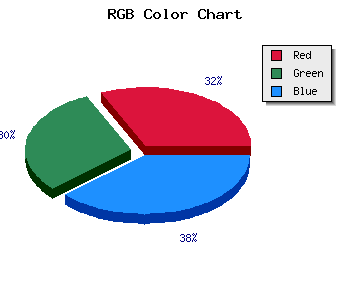
#C7B9EF hex color code has red green and blue "RGB color" in the proportion of 78.04% red, 72.55% green and 93.73% blue.
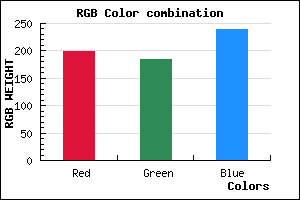
RGB percentage values corresponding to this are 199, 185, 239.
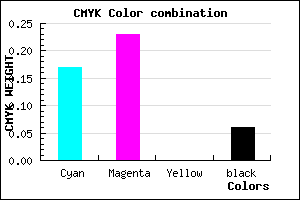
Html color #C7B9EF has 0% cyan, 0% magenta, 0% yellow and 16% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #C7B9EF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C7B9EF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C7B9EF Hex Color Conversion

|

|
CMYK Css #C7B9EF Color code combination mixer
RGB Css #C7B9EF Color Code Combination Mixer
Css #C7B9EF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C7B9EF hex color
a{ color: #C7B9EF; }
css h1,h2,h3,h4,h5,h6 : #C7B9EF
h1,h2,h3,h4,h5,h6{ color: #C7B9EF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 199,185,239 Text color with hexadecimal code
Text font color is Rgb (199,185,239)
color css codes
Luminosity of css #C7B9EF hex color
- #080414 (525332) #080414
- #1a0e3e (1707582) #1a0e3e
- #2c1767 (2889575) #2c1767
- #3e2191 (4071825) #3e2191
- #4f2aba (5188282) #4f2aba
- #6944d4 (6898900) #6944d4
- #8a6ddd (9072093) #8a6ddd
- #ac97e7 (11311079) #ac97e7
- #ccc0f0 (13418736) #ccc0f0
- #eeeafa (15657722) #eeeafa
- lighter/Darker shades: Hex values:
- #C7B9EF (199,185,239) #C7B9EF
- #B5A0EA (181,160,234) #B5A0EA
- #A387E5 (163,135,229) #A387E5
- #916EE0 (145,110,224) #916EE0
- #7F55DB (127,85,219) #7F55DB
- #6D3CD6 (109,60,214) #6D3CD6
- #5B23D1 (91,35,209) #5B23D1
- #490ACC (73,10,204) #490ACC
- #3700C7 (55,0,199) #3700C7
- #2500C2 (37,0,194) #2500C2
- #1300BD (19,0,189) #1300BD
- #0100B8 (1,0,184) #0100B8
Color Shades of css #C7B9EF hex color
Tints of css #C7B9EF hex color
- Darker/lighter shades: Hex color values:
- #0100B8 (199,185,239) #0100B8
- #D9CBFF (217,203,255) #D9CBFF
- #EBDDFF (235,221,255) #EBDDFF
- #FDEFFF (253,239,255) #FDEFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF