Rgb 199,151,250 to Css #C797FA Color code html values
Css C797FA Hex Color Code for rgb 199,151,250
Css Html color #C797FA Hex color conversions, schemes, palette, combination, mixer, to rgb 199,151,250 colour codes.
Div Background-color : #C797FA
.div{ background-color : #C797FA; }
html #C797FA color code
Text/Font color #C797FA
.text{ color : #C797FA; }
My text html color #C797FA hex color code
Border html color #C797FA hex color code
.border{ border:3px solid : #C797FA; }
My div border color
Outline hex color #C797FA
.outline{ outline:2px solid #C797FA; }
My text outline color #C797FA
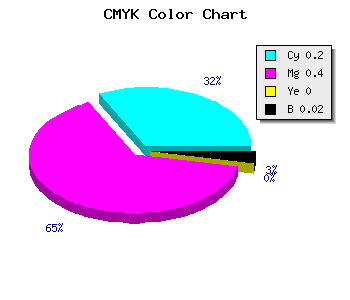
css #C797FA Color code html chart

|

|
css Text shadow : #C797FA color
.shadow{ text-shadow: 10px 10px 10px #C797FA; }
My text shadow
Css box shadow : #C797FA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C797FA; }
My box shadow
Css Gradient html color #C797FA code
.gradient{ background-color:#C797FA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C797FA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C797FA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C797FA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C797FA 0%, #00000C 100%); background-image:linear-gradient(180deg, #C797FA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C797FA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C797FA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C797FA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C797FA Color code html values
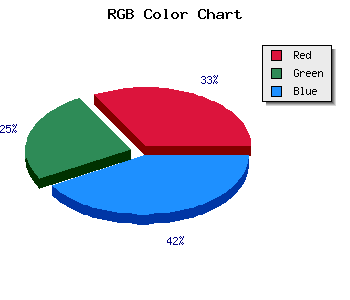
#C797FA hex color code has red green and blue "RGB color" in the proportion of 78.04% red, 59.22% green and 98.04% blue.
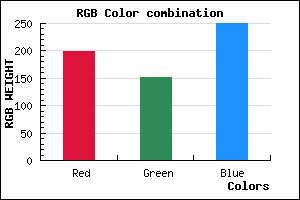
RGB percentage values corresponding to this are 199, 151, 250.
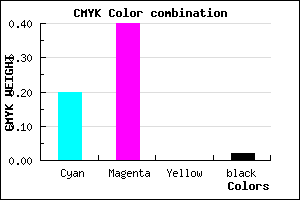
Html color #C797FA has 2.04% cyan, 3.96% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0.204,0.396,0, 0.02.
Web safe color #C797FA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C797FA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C797FA Hex Color Conversion

|

|
CMYK Css #C797FA Color code combination mixer
RGB Css #C797FA Color Code Combination Mixer
Css #C797FA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C797FA hex color
a{ color: #C797FA; }
css h1,h2,h3,h4,h5,h6 : #C797FA
h1,h2,h3,h4,h5,h6{ color: #C797FA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 199,151,250 Text color with hexadecimal code
Text font color is Rgb (199,151,250)
color css codes
Luminosity of css #C797FA hex color
- #0c0117 (786711) #0c0117
- #260349 (2491209) #260349
- #3e0678 (4064888) #3e0678
- #5808aa (5769386) #5808aa
- #710ada (7408346) #710ada
- #8b23f5 (9118709) #8b23f5
- #a453f7 (10769399) #a453f7
- #be85f9 (12486137) #be85f9
- #d8b5fb (14202363) #d8b5fb
- #f2e6fe (15918846) #f2e6fe
- lighter/Darker shades: Hex values:
- #C797FA (199,151,250) #C797FA
- #B57EF5 (181,126,245) #B57EF5
- #A365F0 (163,101,240) #A365F0
- #914CEB (145,76,235) #914CEB
- #7F33E6 (127,51,230) #7F33E6
- #6D1AE1 (109,26,225) #6D1AE1
- #5B01DC (91,1,220) #5B01DC
- #4900D7 (73,0,215) #4900D7
- #3700D2 (55,0,210) #3700D2
- #2500CD (37,0,205) #2500CD
- #1300C8 (19,0,200) #1300C8
- #0100C3 (1,0,195) #0100C3
Color Shades of css #C797FA hex color
Tints of css #C797FA hex color
- Darker/lighter shades: Hex color values:
- #0100C3 (199,151,250) #0100C3
- #D9A9FF (217,169,255) #D9A9FF
- #EBBBFF (235,187,255) #EBBBFF
- #FDCDFF (253,205,255) #FDCDFF
- #FFDFFF (255,223,255) #FFDFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF