Rgb 198,191,234 to Css #C6BFEA Color code html values
Css C6BFEA Hex Color Code for rgb 198,191,234
Css Html color #C6BFEA Hex color conversions, schemes, palette, combination, mixer, to rgb 198,191,234 colour codes.
Div Background-color : #C6BFEA
.div{ background-color : #C6BFEA; }
html #C6BFEA color code
Text/Font color #C6BFEA
.text{ color : #C6BFEA; }
My text html color #C6BFEA hex color code
Border html color #C6BFEA hex color code
.border{ border:3px solid : #C6BFEA; }
My div border color
Outline hex color #C6BFEA
.outline{ outline:2px solid #C6BFEA; }
My text outline color #C6BFEA
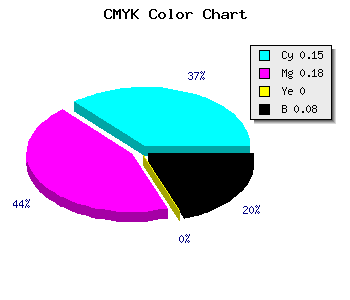
css #C6BFEA Color code html chart

|

|
css Text shadow : #C6BFEA color
.shadow{ text-shadow: 10px 10px 10px #C6BFEA; }
My text shadow
Css box shadow : #C6BFEA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C6BFEA; }
My box shadow
Css Gradient html color #C6BFEA code
.gradient{ background-color:#C6BFEA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C6BFEA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C6BFEA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C6BFEA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C6BFEA 0%, #00000C 100%); background-image:linear-gradient(180deg, #C6BFEA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C6BFEA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C6BFEA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C6BFEA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C6BFEA Color code html values
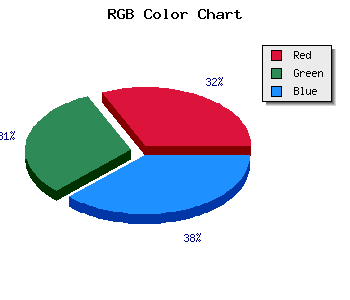
#C6BFEA hex color code has red green and blue "RGB color" in the proportion of 77.65% red, 74.9% green and 91.76% blue.
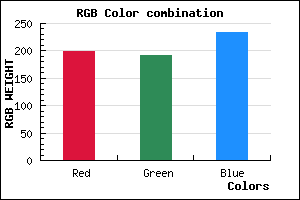
RGB percentage values corresponding to this are 198, 191, 234.
Html color #C6BFEA has 0% cyan, 0% magenta, 0% yellow and 21% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #C6BFEA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C6BFEA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C6BFEA Hex Color Conversion

|

|
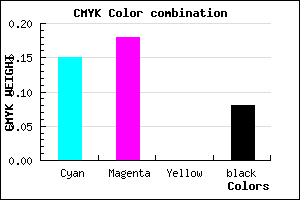
CMYK Css #C6BFEA Color code combination mixer
RGB Css #C6BFEA Color Code Combination Mixer
Css #C6BFEA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C6BFEA hex color
a{ color: #C6BFEA; }
css h1,h2,h3,h4,h5,h6 : #C6BFEA
h1,h2,h3,h4,h5,h6{ color: #C6BFEA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 198,191,234 Text color with hexadecimal code
Text font color is Rgb (198,191,234)
color css codes
Luminosity of css #C6BFEA hex color
- #080612 (525842) #080612
- #191339 (1643321) #191339
- #2a1f5f (2760543) #2a1f5f
- #3b2c86 (3878022) #3b2c86
- #4b38ac (4929708) #4b38ac
- #6552c6 (6640326) #6552c6
- #8677d3 (8812499) #8677d3
- #a99fdf (11116511) #a99fdf
- #cbc4ec (13354220) #cbc4ec
- #eeebf9 (15657977) #eeebf9
- lighter/Darker shades: Hex values:
- #C6BFEA (198,191,234) #C6BFEA
- #B4A6E5 (180,166,229) #B4A6E5
- #A28DE0 (162,141,224) #A28DE0
- #9074DB (144,116,219) #9074DB
- #7E5BD6 (126,91,214) #7E5BD6
- #6C42D1 (108,66,209) #6C42D1
- #5A29CC (90,41,204) #5A29CC
- #4810C7 (72,16,199) #4810C7
- #3600C2 (54,0,194) #3600C2
- #2400BD (36,0,189) #2400BD
- #1200B8 (18,0,184) #1200B8
- #0000B3 (0,0,179) #0000B3
Color Shades of css #C6BFEA hex color
Tints of css #C6BFEA hex color
- Darker/lighter shades: Hex color values:
- #0000B3 (198,191,234) #0000B3
- #D8D1FC (216,209,252) #D8D1FC
- #EAE3FF (234,227,255) #EAE3FF
- #FCF5FF (252,245,255) #FCF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF