Rgb 198,11,207 to Css #C60BCF Color code html values
Css C60BCF Hex Color Code for rgb 198,11,207
Css Html color #C60BCF Hex color conversions, schemes, palette, combination, mixer, to rgb 198,11,207 colour codes.
Div Background-color : #C60BCF
.div{ background-color : #C60BCF; }
html #C60BCF color code
Text/Font color #C60BCF
.text{ color : #C60BCF; }
My text html color #C60BCF hex color code
Border html color #C60BCF hex color code
.border{ border:3px solid : #C60BCF; }
My div border color
Outline hex color #C60BCF
.outline{ outline:2px solid #C60BCF; }
My text outline color #C60BCF
css #C60BCF Color code html chart

|

|
css Text shadow : #C60BCF color
.shadow{ text-shadow: 10px 10px 10px #C60BCF; }
My text shadow
Css box shadow : #C60BCF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C60BCF; }
My box shadow
Css Gradient html color #C60BCF code
.gradient{ background-color:#C60BCF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C60BCF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C60BCF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C60BCF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C60BCF 0%, #00000C 100%); background-image:linear-gradient(180deg, #C60BCF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C60BCF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C60BCF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C60BCF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C60BCF Color code html values
#C60BCF hex color code has red green and blue "RGB color" in the proportion of 77.65% red, 4.31% green and 81.18% blue.
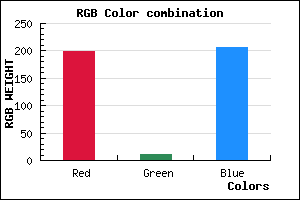
RGB percentage values corresponding to this are 198, 11, 207.
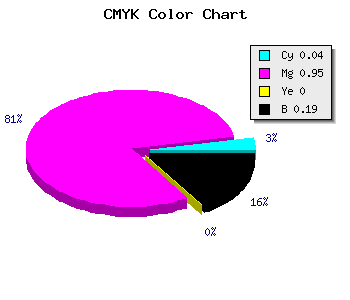
Html color #C60BCF has 0% cyan, 0% magenta, 0% yellow and 48% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #C60BCF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C60BCF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C60BCF Hex Color Conversion

|

|
CMYK Css #C60BCF Color code combination mixer
RGB Css #C60BCF Color Code Combination Mixer
Css #C60BCF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C60BCF hex color
a{ color: #C60BCF; }
css h1,h2,h3,h4,h5,h6 : #C60BCF
h1,h2,h3,h4,h5,h6{ color: #C60BCF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 198,11,207 Text color with hexadecimal code
Text font color is Rgb (198,11,207)
color css codes
Luminosity of css #C60BCF hex color
- #160117 (1442071) #160117
- #460448 (4588616) #460448
- #740678 (7603832) #740678
- #a309a9 (10684841) #a309a9
- #d10cd8 (13700312) #d10cd8
- #ec25f3 (15476211) #ec25f3
- #f054f6 (15750390) #f054f6
- #f486f8 (16025336) #f486f8
- #f9b5fb (16365051) #f9b5fb
- #fde6fe (16639742) #fde6fe
- lighter/Darker shades: Hex values:
- #C60BCF (198,11,207) #C60BCF
- #B400CA (180,0,202) #B400CA
- #A200C5 (162,0,197) #A200C5
- #9000C0 (144,0,192) #9000C0
- #7E00BB (126,0,187) #7E00BB
- #6C00B6 (108,0,182) #6C00B6
- #5A00B1 (90,0,177) #5A00B1
- #4800AC (72,0,172) #4800AC
- #3600A7 (54,0,167) #3600A7
- #2400A2 (36,0,162) #2400A2
- #12009D (18,0,157) #12009D
- #000098 (0,0,152) #000098
Color Shades of css #C60BCF hex color
Tints of css #C60BCF hex color
- Darker/lighter shades: Hex color values:
- #000098 (198,11,207) #000098
- #D81DE1 (216,29,225) #D81DE1
- #EA2FF3 (234,47,243) #EA2FF3
- #FC41FF (252,65,255) #FC41FF
- #FF53FF (255,83,255) #FF53FF
- #FF65FF (255,101,255) #FF65FF
- #FF77FF (255,119,255) #FF77FF
- #FF89FF (255,137,255) #FF89FF
- #FF9BFF (255,155,255) #FF9BFF
- #FFADFF (255,173,255) #FFADFF
- #FFBFFF (255,191,255) #FFBFFF
- #FFD1FF (255,209,255) #FFD1FF