Rgb 197,138,250 to Css #C58AFA Color code html values
Css C58AFA Hex Color Code for rgb 197,138,250
Css Html color #C58AFA Hex color conversions, schemes, palette, combination, mixer, to rgb 197,138,250 colour codes.
Div Background-color : #C58AFA
.div{ background-color : #C58AFA; }
html #C58AFA color code
Text/Font color #C58AFA
.text{ color : #C58AFA; }
My text html color #C58AFA hex color code
Border html color #C58AFA hex color code
.border{ border:3px solid : #C58AFA; }
My div border color
Outline hex color #C58AFA
.outline{ outline:2px solid #C58AFA; }
My text outline color #C58AFA
css #C58AFA Color code html chart

|

|
css Text shadow : #C58AFA color
.shadow{ text-shadow: 10px 10px 10px #C58AFA; }
My text shadow
Css box shadow : #C58AFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C58AFA; }
My box shadow
Css Gradient html color #C58AFA code
.gradient{ background-color:#C58AFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C58AFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C58AFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C58AFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C58AFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #C58AFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C58AFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C58AFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C58AFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C58AFA Color code html values
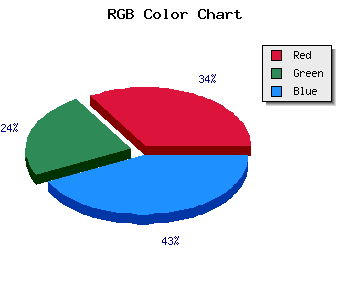
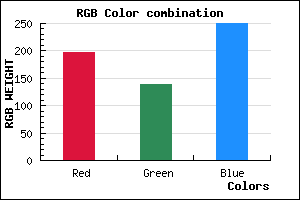
#C58AFA hex color code has red green and blue "RGB color" in the proportion of 77.25% red, 54.12% green and 98.04% blue.
RGB percentage values corresponding to this are 197, 138, 250.
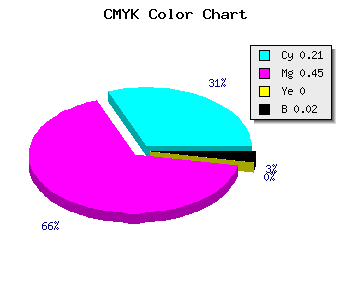
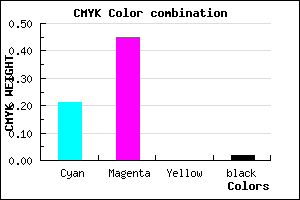
Html color #C58AFA has 2.12% cyan, 4.48% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0.212,0.448,0, 0.02.
Web safe color #C58AFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C58AFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C58AFA Hex Color Conversion

|

|
CMYK Css #C58AFA Color code combination mixer
RGB Css #C58AFA Color Code Combination Mixer
Css #C58AFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C58AFA hex color
a{ color: #C58AFA; }
css h1,h2,h3,h4,h5,h6 : #C58AFA
h1,h2,h3,h4,h5,h6{ color: #C58AFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 197,138,250 Text color with hexadecimal code
Text font color is Rgb (197,138,250)
color css codes
Luminosity of css #C58AFA hex color
- #0c0117 (786711) #0c0117
- #270349 (2556745) #270349
- #410579 (4261241) #410579
- #5c07ab (6031275) #5c07ab
- #7609db (7735771) #7609db
- #9022f6 (9446134) #9022f6
- #a852f8 (11031288) #a852f8
- #c184fa (12682490) #c184fa
- #d9b4fc (14267644) #d9b4fc
- #f2e6fe (15918846) #f2e6fe
- lighter/Darker shades: Hex values:
- #C58AFA (197,138,250) #C58AFA
- #B371F5 (179,113,245) #B371F5
- #A158F0 (161,88,240) #A158F0
- #8F3FEB (143,63,235) #8F3FEB
- #7D26E6 (125,38,230) #7D26E6
- #6B0DE1 (107,13,225) #6B0DE1
- #5900DC (89,0,220) #5900DC
- #4700D7 (71,0,215) #4700D7
- #3500D2 (53,0,210) #3500D2
- #2300CD (35,0,205) #2300CD
- #1100C8 (17,0,200) #1100C8
- #0000C3 (0,0,195) #0000C3
Color Shades of css #C58AFA hex color
Tints of css #C58AFA hex color
- Darker/lighter shades: Hex color values:
- #0000C3 (197,138,250) #0000C3
- #D79CFF (215,156,255) #D79CFF
- #E9AEFF (233,174,255) #E9AEFF
- #FBC0FF (251,192,255) #FBC0FF
- #FFD2FF (255,210,255) #FFD2FF
- #FFE4FF (255,228,255) #FFE4FF
- #FFF6FF (255,246,255) #FFF6FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF