Rgb 197,102,253 to Css #C566FD Color code html values
Css C566FD Hex Color Code for rgb 197,102,253
Css Html color #C566FD Hex color conversions, schemes, palette, combination, mixer, to rgb 197,102,253 colour codes.
Div Background-color : #C566FD
.div{ background-color : #C566FD; }
html #C566FD color code
Text/Font color #C566FD
.text{ color : #C566FD; }
My text html color #C566FD hex color code
Border html color #C566FD hex color code
.border{ border:3px solid : #C566FD; }
My div border color
Outline hex color #C566FD
.outline{ outline:2px solid #C566FD; }
My text outline color #C566FD
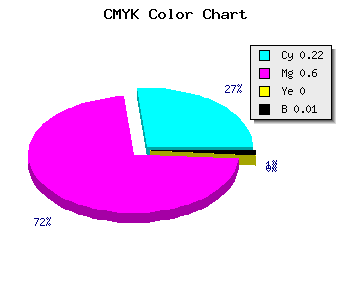
css #C566FD Color code html chart

|

|
css Text shadow : #C566FD color
.shadow{ text-shadow: 10px 10px 10px #C566FD; }
My text shadow
Css box shadow : #C566FD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C566FD; }
My box shadow
Css Gradient html color #C566FD code
.gradient{ background-color:#C566FD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C566FD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C566FD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C566FD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C566FD 0%, #00000C 100%); background-image:linear-gradient(180deg, #C566FD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C566FD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C566FD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C566FD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C566FD Color code html values
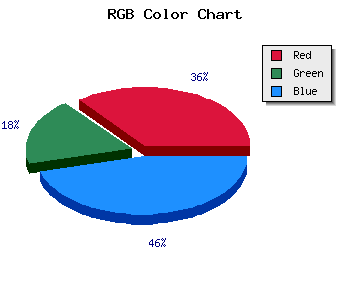
#C566FD hex color code has red green and blue "RGB color" in the proportion of 77.25% red, 40% green and 99.22% blue.
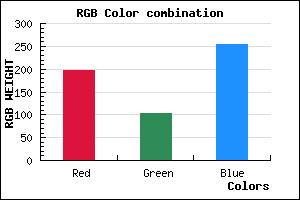
RGB percentage values corresponding to this are 197, 102, 253.
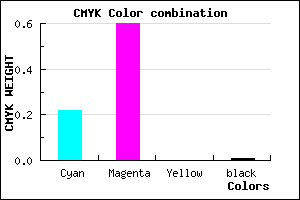
Html color #C566FD has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #C566FD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C566FD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C566FD Hex Color Conversion

|

|
CMYK Css #C566FD Color code combination mixer
RGB Css #C566FD Color Code Combination Mixer
Css #C566FD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C566FD hex color
a{ color: #C566FD; }
css h1,h2,h3,h4,h5,h6 : #C566FD
h1,h2,h3,h4,h5,h6{ color: #C566FD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 197,102,253 Text color with hexadecimal code
Text font color is Rgb (197,102,253)
color css codes
Luminosity of css #C566FD hex color
- #0f0018 (983064) #0f0018
- #30014b (3146059) #30014b
- #50027c (5243516) #50027c
- #7002b0 (7340720) #7002b0
- #9003e1 (9438177) #9003e1
- #aa1cfc (11148540) #aa1cfc
- #bd4dfd (12406269) #bd4dfd
- #d081fd (13664765) #d081fd
- #e2b2fe (14856958) #e2b2fe
- #f5e5ff (16115199) #f5e5ff
- lighter/Darker shades: Hex values:
- #C566FD (197,102,253) #C566FD
- #B34DF8 (179,77,248) #B34DF8
- #A134F3 (161,52,243) #A134F3
- #8F1BEE (143,27,238) #8F1BEE
- #7D02E9 (125,2,233) #7D02E9
- #6B00E4 (107,0,228) #6B00E4
- #5900DF (89,0,223) #5900DF
- #4700DA (71,0,218) #4700DA
- #3500D5 (53,0,213) #3500D5
- #2300D0 (35,0,208) #2300D0
- #1100CB (17,0,203) #1100CB
- #0000C6 (0,0,198) #0000C6
Color Shades of css #C566FD hex color
Tints of css #C566FD hex color
- Darker/lighter shades: Hex color values:
- #0000C6 (197,102,253) #0000C6
- #D778FF (215,120,255) #D778FF
- #E98AFF (233,138,255) #E98AFF
- #FB9CFF (251,156,255) #FB9CFF
- #FFAEFF (255,174,255) #FFAEFF
- #FFC0FF (255,192,255) #FFC0FF
- #FFD2FF (255,210,255) #FFD2FF
- #FFE4FF (255,228,255) #FFE4FF
- #FFF6FF (255,246,255) #FFF6FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF