Rgb 194,148,234 to Css #C294EA Color code html values
Css C294EA Hex Color Code for rgb 194,148,234
Css Html color #C294EA Hex color conversions, schemes, palette, combination, mixer, to rgb 194,148,234 colour codes.
Div Background-color : #C294EA
.div{ background-color : #C294EA; }
html #C294EA color code
Text/Font color #C294EA
.text{ color : #C294EA; }
My text html color #C294EA hex color code
Border html color #C294EA hex color code
.border{ border:3px solid : #C294EA; }
My div border color
Outline hex color #C294EA
.outline{ outline:2px solid #C294EA; }
My text outline color #C294EA
css #C294EA Color code html chart

|

|
css Text shadow : #C294EA color
.shadow{ text-shadow: 10px 10px 10px #C294EA; }
My text shadow
Css box shadow : #C294EA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C294EA; }
My box shadow
Css Gradient html color #C294EA code
.gradient{ background-color:#C294EA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C294EA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C294EA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C294EA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C294EA 0%, #00000C 100%); background-image:linear-gradient(180deg, #C294EA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C294EA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C294EA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C294EA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C294EA Color code html values
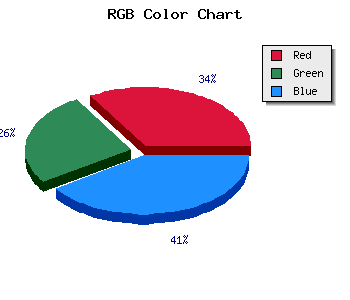
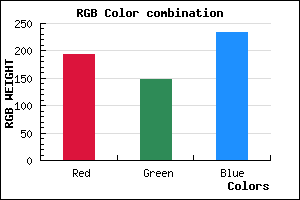
#C294EA hex color code has red green and blue "RGB color" in the proportion of 76.08% red, 58.04% green and 91.76% blue.
RGB percentage values corresponding to this are 194, 148, 234.
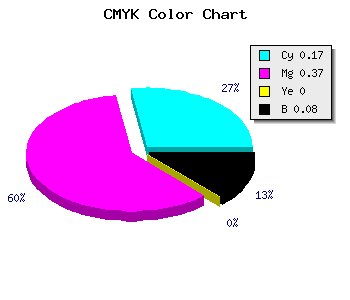
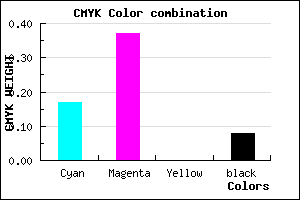
Html color #C294EA has 1.71% cyan, 3.68% magenta, 0% yellow and 21% black in CMYK color space and the corresponding CMYK values are 0.171,0.368,0, 0.082.
Web safe color #C294EA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C294EA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C294EA Hex Color Conversion

|

|
CMYK Css #C294EA Color code combination mixer
RGB Css #C294EA Color Code Combination Mixer
Css #C294EA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C294EA hex color
a{ color: #C294EA; }
css h1,h2,h3,h4,h5,h6 : #C294EA
h1,h2,h3,h4,h5,h6{ color: #C294EA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 194,148,234 Text color with hexadecimal code
Text font color is Rgb (194,148,234)
color css codes
Luminosity of css #C294EA hex color
- #0d0414 (853012) #0d0414
- #280d3f (2624831) #280d3f
- #421569 (4330857) #421569
- #5e1d95 (6167957) #5e1d95
- #7826be (7874238) #7826be
- #923fd9 (9584601) #923fd9
- #aa69e1 (11168225) #aa69e1
- #c394ea (12817642) #c394ea
- #dabef2 (14335730) #dabef2
- #f3e9fb (15985147) #f3e9fb
- lighter/Darker shades: Hex values:
- #C294EA (194,148,234) #C294EA
- #B07BE5 (176,123,229) #B07BE5
- #9E62E0 (158,98,224) #9E62E0
- #8C49DB (140,73,219) #8C49DB
- #7A30D6 (122,48,214) #7A30D6
- #6817D1 (104,23,209) #6817D1
- #5600CC (86,0,204) #5600CC
- #4400C7 (68,0,199) #4400C7
- #3200C2 (50,0,194) #3200C2
- #2000BD (32,0,189) #2000BD
- #0E00B8 (14,0,184) #0E00B8
- #0000B3 (0,0,179) #0000B3
Color Shades of css #C294EA hex color
Tints of css #C294EA hex color
- Darker/lighter shades: Hex color values:
- #0000B3 (194,148,234) #0000B3
- #D4A6FC (212,166,252) #D4A6FC
- #E6B8FF (230,184,255) #E6B8FF
- #F8CAFF (248,202,255) #F8CAFF
- #FFDCFF (255,220,255) #FFDCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF