Rgb 193,58,222 to Css #C13ADE Color code html values
Css C13ADE Hex Color Code for rgb 193,58,222
Css Html color #C13ADE Hex color conversions, schemes, palette, combination, mixer, to rgb 193,58,222 colour codes.
Div Background-color : #C13ADE
.div{ background-color : #C13ADE; }
html #C13ADE color code
Text/Font color #C13ADE
.text{ color : #C13ADE; }
My text html color #C13ADE hex color code
Border html color #C13ADE hex color code
.border{ border:3px solid : #C13ADE; }
My div border color
Outline hex color #C13ADE
.outline{ outline:2px solid #C13ADE; }
My text outline color #C13ADE
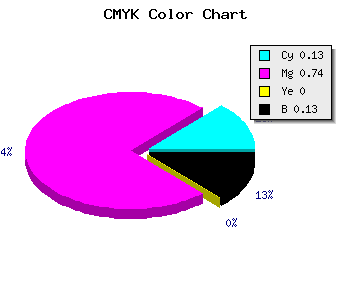
css #C13ADE Color code html chart

|

|
css Text shadow : #C13ADE color
.shadow{ text-shadow: 10px 10px 10px #C13ADE; }
My text shadow
Css box shadow : #C13ADE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C13ADE; }
My box shadow
Css Gradient html color #C13ADE code
.gradient{ background-color:#C13ADE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C13ADE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C13ADE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C13ADE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C13ADE 0%, #00000C 100%); background-image:linear-gradient(180deg, #C13ADE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C13ADE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C13ADE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C13ADE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C13ADE Color code html values
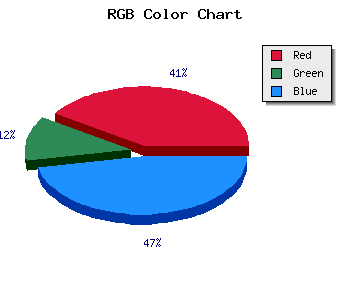
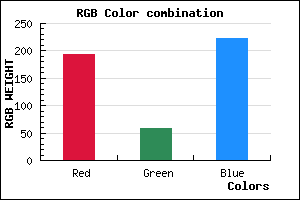
#C13ADE hex color code has red green and blue "RGB color" in the proportion of 75.69% red, 22.75% green and 87.06% blue.
RGB percentage values corresponding to this are 193, 58, 222.
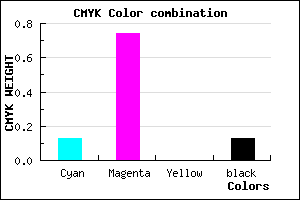
Html color #C13ADE has 1.31% cyan, 7.39% magenta, 0% yellow and 33% black in CMYK color space and the corresponding CMYK values are 0.131,0.739,0, 0.129.
Web safe color #C13ADE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C13ADE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C13ADE Hex Color Conversion

|

|
CMYK Css #C13ADE Color code combination mixer
RGB Css #C13ADE Color Code Combination Mixer
Css #C13ADE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C13ADE hex color
a{ color: #C13ADE; }
css h1,h2,h3,h4,h5,h6 : #C13ADE
h1,h2,h3,h4,h5,h6{ color: #C13ADE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 193,58,222 Text color with hexadecimal code
Text font color is Rgb (193,58,222)
color css codes
Luminosity of css #C13ADE hex color
- #120315 (1180437) #120315
- #380b41 (3672897) #380b41
- #5c126c (6034028) #5c126c
- #821999 (8526233) #821999
- #a721c3 (10953155) #a721c3
- #c13ade (12663518) #c13ade
- #cf65e5 (13592037) #cf65e5
- #dd91ed (14520813) #dd91ed
- #eabcf4 (15383796) #eabcf4
- #f8e9fb (16312827) #f8e9fb
- lighter/Darker shades: Hex values:
- #C13ADE (193,58,222) #C13ADE
- #AF21D9 (175,33,217) #AF21D9
- #9D08D4 (157,8,212) #9D08D4
- #8B00CF (139,0,207) #8B00CF
- #7900CA (121,0,202) #7900CA
- #6700C5 (103,0,197) #6700C5
- #5500C0 (85,0,192) #5500C0
- #4300BB (67,0,187) #4300BB
- #3100B6 (49,0,182) #3100B6
- #1F00B1 (31,0,177) #1F00B1
- #0D00AC (13,0,172) #0D00AC
- #0000A7 (0,0,167) #0000A7
Color Shades of css #C13ADE hex color
Tints of css #C13ADE hex color
- Darker/lighter shades: Hex color values:
- #0000A7 (193,58,222) #0000A7
- #D34CF0 (211,76,240) #D34CF0
- #E55EFF (229,94,255) #E55EFF
- #F770FF (247,112,255) #F770FF
- #FF82FF (255,130,255) #FF82FF
- #FF94FF (255,148,255) #FF94FF
- #FFA6FF (255,166,255) #FFA6FF
- #FFB8FF (255,184,255) #FFB8FF
- #FFCAFF (255,202,255) #FFCAFF
- #FFDCFF (255,220,255) #FFDCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF