Rgb 192,155,250 to Css #C09BFA Color code html values
Css C09BFA Hex Color Code for rgb 192,155,250
Css Html color #C09BFA Hex color conversions, schemes, palette, combination, mixer, to rgb 192,155,250 colour codes.
Div Background-color : #C09BFA
.div{ background-color : #C09BFA; }
html #C09BFA color code
Text/Font color #C09BFA
.text{ color : #C09BFA; }
My text html color #C09BFA hex color code
Border html color #C09BFA hex color code
.border{ border:3px solid : #C09BFA; }
My div border color
Outline hex color #C09BFA
.outline{ outline:2px solid #C09BFA; }
My text outline color #C09BFA
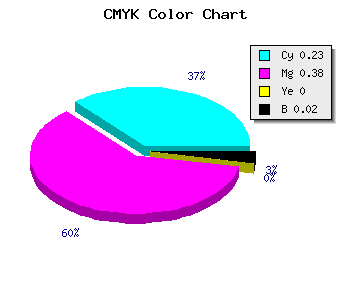
css #C09BFA Color code html chart

|

|
css Text shadow : #C09BFA color
.shadow{ text-shadow: 10px 10px 10px #C09BFA; }
My text shadow
Css box shadow : #C09BFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C09BFA; }
My box shadow
Css Gradient html color #C09BFA code
.gradient{ background-color:#C09BFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C09BFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C09BFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C09BFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C09BFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #C09BFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C09BFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C09BFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C09BFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C09BFA Color code html values
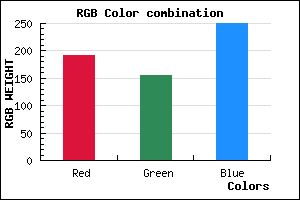
#C09BFA hex color code has red green and blue "RGB color" in the proportion of 75.29% red, 60.78% green and 98.04% blue.
RGB percentage values corresponding to this are 192, 155, 250.
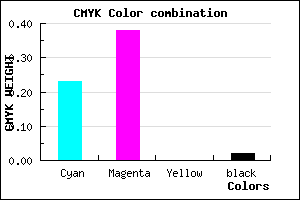
Html color #C09BFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #C09BFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C09BFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C09BFA Hex Color Conversion

|

|
CMYK Css #C09BFA Color code combination mixer
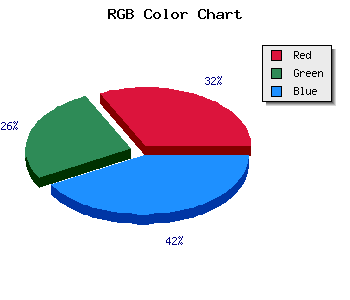
RGB Css #C09BFA Color Code Combination Mixer
Css #C09BFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C09BFA hex color
a{ color: #C09BFA; }
css h1,h2,h3,h4,h5,h6 : #C09BFA
h1,h2,h3,h4,h5,h6{ color: #C09BFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 192,155,250 Text color with hexadecimal code
Text font color is Rgb (192,155,250)
color css codes
Luminosity of css #C09BFA hex color
- #0a0117 (655639) #0a0117
- #1f0448 (2032712) #1f0448
- #340678 (3409528) #340678
- #4908aa (4786346) #4908aa
- #5d0bd9 (6097881) #5d0bd9
- #7724f4 (7808244) #7724f4
- #9553f7 (9786359) #9553f7
- #b385f9 (11765241) #b385f9
- #d1b5fb (13743611) #d1b5fb
- #f0e6fe (15787774) #f0e6fe
- lighter/Darker shades: Hex values:
- #C09BFA (192,155,250) #C09BFA
- #AE82F5 (174,130,245) #AE82F5
- #9C69F0 (156,105,240) #9C69F0
- #8A50EB (138,80,235) #8A50EB
- #7837E6 (120,55,230) #7837E6
- #661EE1 (102,30,225) #661EE1
- #5405DC (84,5,220) #5405DC
- #4200D7 (66,0,215) #4200D7
- #3000D2 (48,0,210) #3000D2
- #1E00CD (30,0,205) #1E00CD
- #0C00C8 (12,0,200) #0C00C8
- #0000C3 (0,0,195) #0000C3
Color Shades of css #C09BFA hex color
Tints of css #C09BFA hex color
- Darker/lighter shades: Hex color values:
- #0000C3 (192,155,250) #0000C3
- #D2ADFF (210,173,255) #D2ADFF
- #E4BFFF (228,191,255) #E4BFFF
- #F6D1FF (246,209,255) #F6D1FF
- #FFE3FF (255,227,255) #FFE3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF