Rgb 192,109,250 to Css #C06DFA Color code html values
Css C06DFA Hex Color Code for rgb 192,109,250
Css Html color #C06DFA Hex color conversions, schemes, palette, combination, mixer, to rgb 192,109,250 colour codes.
Div Background-color : #C06DFA
.div{ background-color : #C06DFA; }
html #C06DFA color code
Text/Font color #C06DFA
.text{ color : #C06DFA; }
My text html color #C06DFA hex color code
Border html color #C06DFA hex color code
.border{ border:3px solid : #C06DFA; }
My div border color
Outline hex color #C06DFA
.outline{ outline:2px solid #C06DFA; }
My text outline color #C06DFA
css #C06DFA Color code html chart

|

|
css Text shadow : #C06DFA color
.shadow{ text-shadow: 10px 10px 10px #C06DFA; }
My text shadow
Css box shadow : #C06DFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C06DFA; }
My box shadow
Css Gradient html color #C06DFA code
.gradient{ background-color:#C06DFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C06DFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C06DFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C06DFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C06DFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #C06DFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C06DFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C06DFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C06DFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C06DFA Color code html values
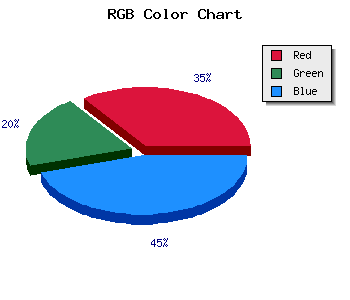
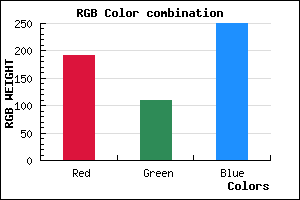
#C06DFA hex color code has red green and blue "RGB color" in the proportion of 75.29% red, 42.75% green and 98.04% blue.
RGB percentage values corresponding to this are 192, 109, 250.
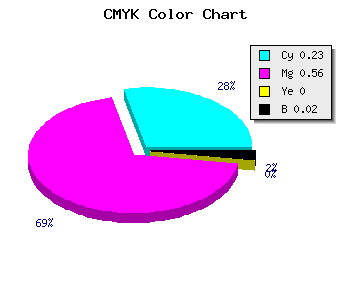
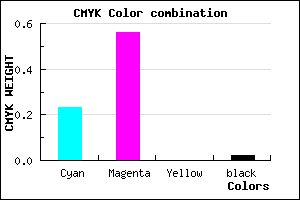
Html color #C06DFA has 2.32% cyan, 5.64% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0.232,0.564,0, 0.02.
Web safe color #C06DFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C06DFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C06DFA Hex Color Conversion

|

|
CMYK Css #C06DFA Color code combination mixer
RGB Css #C06DFA Color Code Combination Mixer
Css #C06DFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C06DFA hex color
a{ color: #C06DFA; }
css h1,h2,h3,h4,h5,h6 : #C06DFA
h1,h2,h3,h4,h5,h6{ color: #C06DFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 192,109,250 Text color with hexadecimal code
Text font color is Rgb (192,109,250)
color css codes
Luminosity of css #C06DFA hex color
- #0e0117 (917783) #0e0117
- #2c0349 (2884425) #2c0349
- #49047a (4785274) #49047a
- #6806ac (6817452) #6806ac
- #8508dc (8718556) #8508dc
- #9f21f7 (10428919) #9f21f7
- #b451f9 (11817465) #b451f9
- #ca83fb (13272059) #ca83fb
- #deb4fc (14595324) #deb4fc
- #f4e6fe (16049918) #f4e6fe
- lighter/Darker shades: Hex values:
- #C06DFA (192,109,250) #C06DFA
- #AE54F5 (174,84,245) #AE54F5
- #9C3BF0 (156,59,240) #9C3BF0
- #8A22EB (138,34,235) #8A22EB
- #7809E6 (120,9,230) #7809E6
- #6600E1 (102,0,225) #6600E1
- #5400DC (84,0,220) #5400DC
- #4200D7 (66,0,215) #4200D7
- #3000D2 (48,0,210) #3000D2
- #1E00CD (30,0,205) #1E00CD
- #0C00C8 (12,0,200) #0C00C8
- #0000C3 (0,0,195) #0000C3
Color Shades of css #C06DFA hex color
Tints of css #C06DFA hex color
- Darker/lighter shades: Hex color values:
- #0000C3 (192,109,250) #0000C3
- #D27FFF (210,127,255) #D27FFF
- #E491FF (228,145,255) #E491FF
- #F6A3FF (246,163,255) #F6A3FF
- #FFB5FF (255,181,255) #FFB5FF
- #FFC7FF (255,199,255) #FFC7FF
- #FFD9FF (255,217,255) #FFD9FF
- #FFEBFF (255,235,255) #FFEBFF
- #FFFDFF (255,253,255) #FFFDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF