Rgb 191,37,175 to Css #BF25AF Color code html values
Css BF25AF Hex Color Code for rgb 191,37,175
Css Html color #BF25AF Hex color conversions, schemes, palette, combination, mixer, to rgb 191,37,175 colour codes.
Div Background-color : #BF25AF
.div{ background-color : #BF25AF; }
html #BF25AF color code
Text/Font color #BF25AF
.text{ color : #BF25AF; }
My text html color #BF25AF hex color code
Border html color #BF25AF hex color code
.border{ border:3px solid : #BF25AF; }
My div border color
Outline hex color #BF25AF
.outline{ outline:2px solid #BF25AF; }
My text outline color #BF25AF
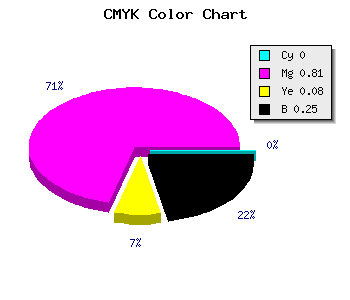
css #BF25AF Color code html chart

|

|
css Text shadow : #BF25AF color
.shadow{ text-shadow: 10px 10px 10px #BF25AF; }
My text shadow
Css box shadow : #BF25AF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BF25AF; }
My box shadow
Css Gradient html color #BF25AF code
.gradient{ background-color:#BF25AF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BF25AF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BF25AF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BF25AF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BF25AF 0%, #00000C 100%); background-image:linear-gradient(180deg, #BF25AF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BF25AF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BF25AF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BF25AF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BF25AF Color code html values
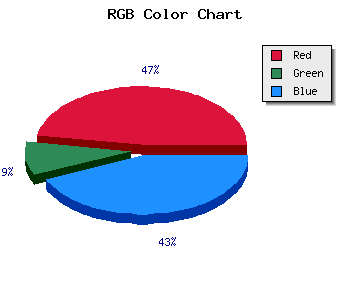
#BF25AF hex color code has red green and blue "RGB color" in the proportion of 74.9% red, 14.51% green and 68.63% blue.
RGB percentage values corresponding to this are 191, 37, 175.
Html color #BF25AF has 0% cyan, 0% magenta, 0% yellow and 64% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BF25AF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BF25AF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BF25AF Hex Color Conversion

|

|
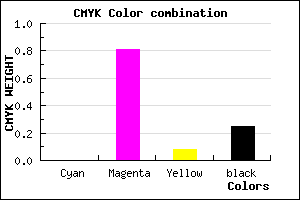
CMYK Css #BF25AF Color code combination mixer
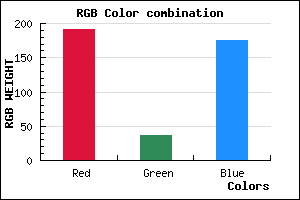
RGB Css #BF25AF Color Code Combination Mixer
Css #BF25AF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BF25AF hex color
a{ color: #BF25AF; }
css h1,h2,h3,h4,h5,h6 : #BF25AF
h1,h2,h3,h4,h5,h6{ color: #BF25AF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 191,37,175 Text color with hexadecimal code
Text font color is Rgb (191,37,175)
color css codes
Luminosity of css #BF25AF hex color
- #140412 (1311762) #140412
- #400c39 (4197433) #400c39
- #69155e (6886750) #69155e
- #951d85 (9772421) #951d85
- #bf25ab (12527019) #bf25ab
- #da3ec5 (14302917) #da3ec5
- #e268d2 (14837970) #e268d2
- #ea94df (15373535) #ea94df
- #f2beeb (15908587) #f2beeb
- #fbe9f8 (16509432) #fbe9f8
- lighter/Darker shades: Hex values:
- #BF25AF (191,37,175) #BF25AF
- #AD0CAA (173,12,170) #AD0CAA
- #9B00A5 (155,0,165) #9B00A5
- #8900A0 (137,0,160) #8900A0
- #77009B (119,0,155) #77009B
- #650096 (101,0,150) #650096
- #530091 (83,0,145) #530091
- #41008C (65,0,140) #41008C
- #2F0087 (47,0,135) #2F0087
- #1D0082 (29,0,130) #1D0082
- #0B007D (11,0,125) #0B007D
- #000078 (0,0,120) #000078
Color Shades of css #BF25AF hex color
Tints of css #BF25AF hex color
- Darker/lighter shades: Hex color values:
- #000078 (191,37,175) #000078
- #D137C1 (209,55,193) #D137C1
- #E349D3 (227,73,211) #E349D3
- #F55BE5 (245,91,229) #F55BE5
- #FF6DF7 (255,109,247) #FF6DF7
- #FF7FFF (255,127,255) #FF7FFF
- #FF91FF (255,145,255) #FF91FF
- #FFA3FF (255,163,255) #FFA3FF
- #FFB5FF (255,181,255) #FFB5FF
- #FFC7FF (255,199,255) #FFC7FF
- #FFD9FF (255,217,255) #FFD9FF
- #FFEBFF (255,235,255) #FFEBFF