Rgb 191,175,219 to Css #BFAFDB Color code html values
Css BFAFDB Hex Color Code for rgb 191,175,219
Css Html color #BFAFDB Hex color conversions, schemes, palette, combination, mixer, to rgb 191,175,219 colour codes.
Div Background-color : #BFAFDB
.div{ background-color : #BFAFDB; }
html #BFAFDB color code
Text/Font color #BFAFDB
.text{ color : #BFAFDB; }
My text html color #BFAFDB hex color code
Border html color #BFAFDB hex color code
.border{ border:3px solid : #BFAFDB; }
My div border color
Outline hex color #BFAFDB
.outline{ outline:2px solid #BFAFDB; }
My text outline color #BFAFDB
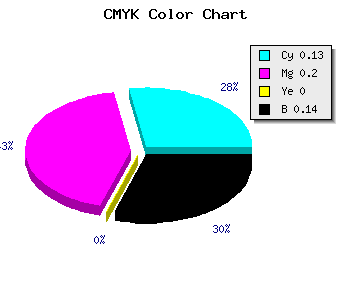
css #BFAFDB Color code html chart

|

|
css Text shadow : #BFAFDB color
.shadow{ text-shadow: 10px 10px 10px #BFAFDB; }
My text shadow
Css box shadow : #BFAFDB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BFAFDB; }
My box shadow
Css Gradient html color #BFAFDB code
.gradient{ background-color:#BFAFDB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BFAFDB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BFAFDB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BFAFDB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BFAFDB 0%, #00000C 100%); background-image:linear-gradient(180deg, #BFAFDB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BFAFDB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BFAFDB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BFAFDB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BFAFDB Color code html values
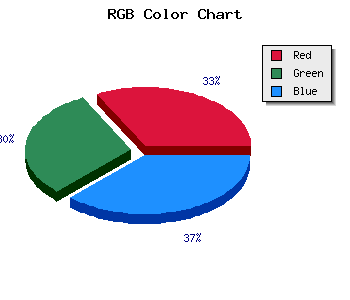
#BFAFDB hex color code has red green and blue "RGB color" in the proportion of 74.9% red, 68.63% green and 85.88% blue.
RGB percentage values corresponding to this are 191, 175, 219.
Html color #BFAFDB has 1.28% cyan, 2.01% magenta, 0% yellow and 36% black in CMYK color space and the corresponding CMYK values are 0.128,0.201,0, 0.141.
Web safe color #BFAFDB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BFAFDB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BFAFDB Hex Color Conversion

|

|
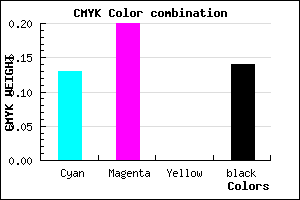
CMYK Css #BFAFDB Color code combination mixer
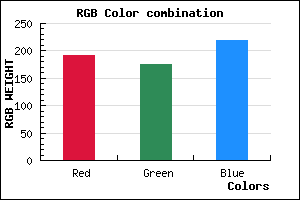
RGB Css #BFAFDB Color Code Combination Mixer
Css #BFAFDB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BFAFDB hex color
a{ color: #BFAFDB; }
css h1,h2,h3,h4,h5,h6 : #BFAFDB
h1,h2,h3,h4,h5,h6{ color: #BFAFDB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 191,175,219 Text color with hexadecimal code
Text font color is Rgb (191,175,219)
color css codes
Luminosity of css #BFAFDB hex color
- #0b0711 (722705) #0b0711
- #221834 (2234420) #221834
- #382757 (3680087) #382757
- #4f377b (5191547) #4f377b
- #65479d (6637469) #65479d
- #7f60b8 (8347832) #7f60b8
- #9b83c7 (10191815) #9b83c7
- #b8a7d7 (12101591) #b8a7d7
- #d4c9e7 (13945319) #d4c9e7
- #f1edf7 (15855095) #f1edf7
- lighter/Darker shades: Hex values:
- #BFAFDB (191,175,219) #BFAFDB
- #AD96D6 (173,150,214) #AD96D6
- #9B7DD1 (155,125,209) #9B7DD1
- #8964CC (137,100,204) #8964CC
- #774BC7 (119,75,199) #774BC7
- #6532C2 (101,50,194) #6532C2
- #5319BD (83,25,189) #5319BD
- #4100B8 (65,0,184) #4100B8
- #2F00B3 (47,0,179) #2F00B3
- #1D00AE (29,0,174) #1D00AE
- #0B00A9 (11,0,169) #0B00A9
- #0000A4 (0,0,164) #0000A4
Color Shades of css #BFAFDB hex color
Tints of css #BFAFDB hex color
- Darker/lighter shades: Hex color values:
- #0000A4 (191,175,219) #0000A4
- #D1C1ED (209,193,237) #D1C1ED
- #E3D3FF (227,211,255) #E3D3FF
- #F5E5FF (245,229,255) #F5E5FF
- #FFF7FF (255,247,255) #FFF7FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF