Rgb 191,171,255 to Css #BFABFF Color code html values
Css BFABFF Hex Color Code for rgb 191,171,255
Css Html color #BFABFF Hex color conversions, schemes, palette, combination, mixer, to rgb 191,171,255 colour codes.
Div Background-color : #BFABFF
.div{ background-color : #BFABFF; }
html #BFABFF color code
Text/Font color #BFABFF
.text{ color : #BFABFF; }
My text html color #BFABFF hex color code
Border html color #BFABFF hex color code
.border{ border:3px solid : #BFABFF; }
My div border color
Outline hex color #BFABFF
.outline{ outline:2px solid #BFABFF; }
My text outline color #BFABFF
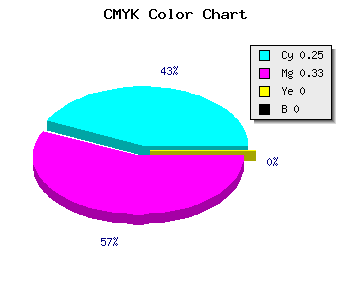
css #BFABFF Color code html chart

|

|
css Text shadow : #BFABFF color
.shadow{ text-shadow: 10px 10px 10px #BFABFF; }
My text shadow
Css box shadow : #BFABFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BFABFF; }
My box shadow
Css Gradient html color #BFABFF code
.gradient{ background-color:#BFABFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BFABFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BFABFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BFABFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BFABFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #BFABFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BFABFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BFABFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BFABFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BFABFF Color code html values
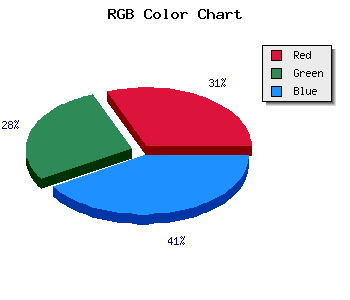
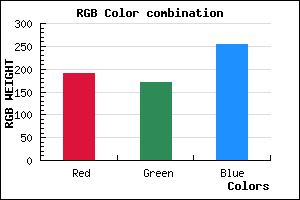
#BFABFF hex color code has red green and blue "RGB color" in the proportion of 74.9% red, 67.06% green and 100% blue.
RGB percentage values corresponding to this are 191, 171, 255.
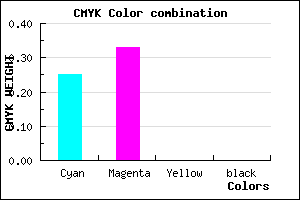
Html color #BFABFF has 2.51% cyan, 3.29% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0.251,0.329,0, 0.
Web safe color #BFABFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BFABFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BFABFF Hex Color Conversion

|

|
CMYK Css #BFABFF Color code combination mixer
RGB Css #BFABFF Color Code Combination Mixer
Css #BFABFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BFABFF hex color
a{ color: #BFABFF; }
css h1,h2,h3,h4,h5,h6 : #BFABFF
h1,h2,h3,h4,h5,h6{ color: #BFABFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 191,171,255 Text color with hexadecimal code
Text font color is Rgb (191,171,255)
color css codes
Luminosity of css #BFABFF hex color
- #060018 (393240) #060018
- #12004c (1179724) #12004c
- #1e007e (1966206) #1e007e
- #2a00b2 (2752690) #2a00b2
- #3600e4 (3539172) #3600e4
- #4f19ff (5183999) #4f19ff
- #754bff (7687167) #754bff
- #9d7fff (10321919) #9d7fff
- #c3b1ff (12825087) #c3b1ff
- #ebe5ff (15459839) #ebe5ff
- lighter/Darker shades: Hex values:
- #BFABFF (191,171,255) #BFABFF
- #AD92FA (173,146,250) #AD92FA
- #9B79F5 (155,121,245) #9B79F5
- #8960F0 (137,96,240) #8960F0
- #7747EB (119,71,235) #7747EB
- #652EE6 (101,46,230) #652EE6
- #5315E1 (83,21,225) #5315E1
- #4100DC (65,0,220) #4100DC
- #2F00D7 (47,0,215) #2F00D7
- #1D00D2 (29,0,210) #1D00D2
- #0B00CD (11,0,205) #0B00CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #BFABFF hex color
Tints of css #BFABFF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (191,171,255) #0000C8
- #D1BDFF (209,189,255) #D1BDFF
- #E3CFFF (227,207,255) #E3CFFF
- #F5E1FF (245,225,255) #F5E1FF
- #FFF3FF (255,243,255) #FFF3FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF