Rgb 191,162,255 to Css #BFA2FF Color code html values
Css BFA2FF Hex Color Code for rgb 191,162,255
Css Html color #BFA2FF Hex color conversions, schemes, palette, combination, mixer, to rgb 191,162,255 colour codes.
Div Background-color : #BFA2FF
.div{ background-color : #BFA2FF; }
html #BFA2FF color code
Text/Font color #BFA2FF
.text{ color : #BFA2FF; }
My text html color #BFA2FF hex color code
Border html color #BFA2FF hex color code
.border{ border:3px solid : #BFA2FF; }
My div border color
Outline hex color #BFA2FF
.outline{ outline:2px solid #BFA2FF; }
My text outline color #BFA2FF
css #BFA2FF Color code html chart

|

|
css Text shadow : #BFA2FF color
.shadow{ text-shadow: 10px 10px 10px #BFA2FF; }
My text shadow
Css box shadow : #BFA2FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BFA2FF; }
My box shadow
Css Gradient html color #BFA2FF code
.gradient{ background-color:#BFA2FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BFA2FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BFA2FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BFA2FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BFA2FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #BFA2FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BFA2FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BFA2FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BFA2FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BFA2FF Color code html values
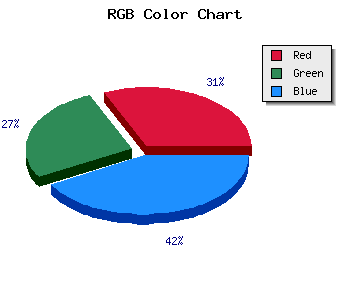
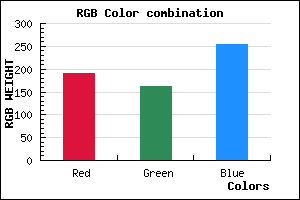
#BFA2FF hex color code has red green and blue "RGB color" in the proportion of 74.9% red, 63.53% green and 100% blue.
RGB percentage values corresponding to this are 191, 162, 255.
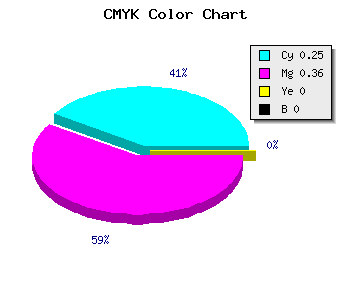
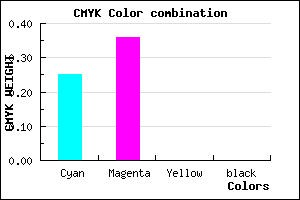
Html color #BFA2FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BFA2FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BFA2FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BFA2FF Hex Color Conversion

|

|
CMYK Css #BFA2FF Color code combination mixer
RGB Css #BFA2FF Color Code Combination Mixer
Css #BFA2FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BFA2FF hex color
a{ color: #BFA2FF; }
css h1,h2,h3,h4,h5,h6 : #BFA2FF
h1,h2,h3,h4,h5,h6{ color: #BFA2FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 191,162,255 Text color with hexadecimal code
Text font color is Rgb (191,162,255)
color css codes
Luminosity of css #BFA2FF hex color
- #070018 (458776) #070018
- #17004c (1507404) #17004c
- #27007e (2556030) #27007e
- #3600b2 (3539122) #3600b2
- #4600e4 (4587748) #4600e4
- #5f19ff (6232575) #5f19ff
- #824bff (8539135) #824bff
- #a67fff (10911743) #a67fff
- #c9b1ff (13218303) #c9b1ff
- #ede5ff (15590911) #ede5ff
- lighter/Darker shades: Hex values:
- #BFA2FF (191,162,255) #BFA2FF
- #AD89FA (173,137,250) #AD89FA
- #9B70F5 (155,112,245) #9B70F5
- #8957F0 (137,87,240) #8957F0
- #773EEB (119,62,235) #773EEB
- #6525E6 (101,37,230) #6525E6
- #530CE1 (83,12,225) #530CE1
- #4100DC (65,0,220) #4100DC
- #2F00D7 (47,0,215) #2F00D7
- #1D00D2 (29,0,210) #1D00D2
- #0B00CD (11,0,205) #0B00CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #BFA2FF hex color
Tints of css #BFA2FF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (191,162,255) #0000C8
- #D1B4FF (209,180,255) #D1B4FF
- #E3C6FF (227,198,255) #E3C6FF
- #F5D8FF (245,216,255) #F5D8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF