Rgb 191,146,220 to Css #BF92DC Color code html values
Css BF92DC Hex Color Code for rgb 191,146,220
Css Html color #BF92DC Hex color conversions, schemes, palette, combination, mixer, to rgb 191,146,220 colour codes.
Div Background-color : #BF92DC
.div{ background-color : #BF92DC; }
html #BF92DC color code
Text/Font color #BF92DC
.text{ color : #BF92DC; }
My text html color #BF92DC hex color code
Border html color #BF92DC hex color code
.border{ border:3px solid : #BF92DC; }
My div border color
Outline hex color #BF92DC
.outline{ outline:2px solid #BF92DC; }
My text outline color #BF92DC
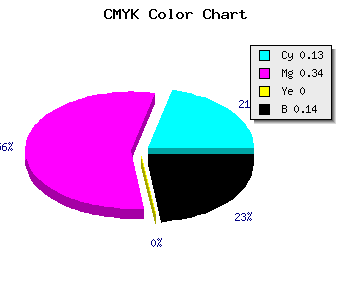
css #BF92DC Color code html chart

|

|
css Text shadow : #BF92DC color
.shadow{ text-shadow: 10px 10px 10px #BF92DC; }
My text shadow
Css box shadow : #BF92DC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BF92DC; }
My box shadow
Css Gradient html color #BF92DC code
.gradient{ background-color:#BF92DC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BF92DC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BF92DC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BF92DC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BF92DC 0%, #00000C 100%); background-image:linear-gradient(180deg, #BF92DC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BF92DC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BF92DC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BF92DC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BF92DC Color code html values
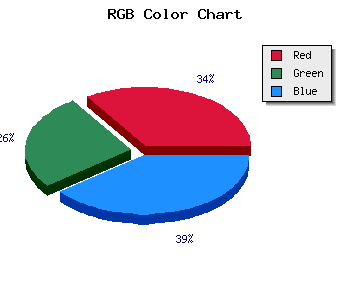
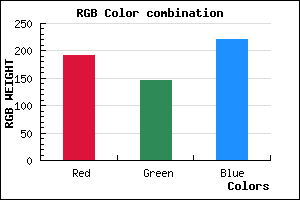
#BF92DC hex color code has red green and blue "RGB color" in the proportion of 74.9% red, 57.25% green and 86.27% blue.
RGB percentage values corresponding to this are 191, 146, 220.
Html color #BF92DC has 1.32% cyan, 3.36% magenta, 0% yellow and 35% black in CMYK color space and the corresponding CMYK values are 0.132,0.336,0, 0.137.
Web safe color #BF92DC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BF92DC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BF92DC Hex Color Conversion

|

|
CMYK Css #BF92DC Color code combination mixer
RGB Css #BF92DC Color Code Combination Mixer
Css #BF92DC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BF92DC hex color
a{ color: #BF92DC; }
css h1,h2,h3,h4,h5,h6 : #BF92DC
h1,h2,h3,h4,h5,h6{ color: #BF92DC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 191,146,220 Text color with hexadecimal code
Text font color is Rgb (191,146,220)
color css codes
Luminosity of css #BF92DC hex color
- #0d0612 (853522) #0d0612
- #2a123a (2757178) #2a123a
- #461f5f (4595551) #461f5f
- #632b87 (6499207) #632b87
- #7f37ad (8337325) #7f37ad
- #9951c7 (10047943) #9951c7
- #af77d3 (11499475) #af77d3
- #c69ee0 (13016800) #c69ee0
- #dcc4ec (14468332) #dcc4ec
- #f3ebf9 (15985657) #f3ebf9
- lighter/Darker shades: Hex values:
- #BF92DC (191,146,220) #BF92DC
- #AD79D7 (173,121,215) #AD79D7
- #9B60D2 (155,96,210) #9B60D2
- #8947CD (137,71,205) #8947CD
- #772EC8 (119,46,200) #772EC8
- #6515C3 (101,21,195) #6515C3
- #5300BE (83,0,190) #5300BE
- #4100B9 (65,0,185) #4100B9
- #2F00B4 (47,0,180) #2F00B4
- #1D00AF (29,0,175) #1D00AF
- #0B00AA (11,0,170) #0B00AA
- #0000A5 (0,0,165) #0000A5
Color Shades of css #BF92DC hex color
Tints of css #BF92DC hex color
- Darker/lighter shades: Hex color values:
- #0000A5 (191,146,220) #0000A5
- #D1A4EE (209,164,238) #D1A4EE
- #E3B6FF (227,182,255) #E3B6FF
- #F5C8FF (245,200,255) #F5C8FF
- #FFDAFF (255,218,255) #FFDAFF
- #FFECFF (255,236,255) #FFECFF
- #FFFEFF (255,254,255) #FFFEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF