Rgb 191,124,206 to Css #BF7CCE Color code html values
Css BF7CCE Hex Color Code for rgb 191,124,206
Css Html color #BF7CCE Hex color conversions, schemes, palette, combination, mixer, to rgb 191,124,206 colour codes.
Div Background-color : #BF7CCE
.div{ background-color : #BF7CCE; }
html #BF7CCE color code
Text/Font color #BF7CCE
.text{ color : #BF7CCE; }
My text html color #BF7CCE hex color code
Border html color #BF7CCE hex color code
.border{ border:3px solid : #BF7CCE; }
My div border color
Outline hex color #BF7CCE
.outline{ outline:2px solid #BF7CCE; }
My text outline color #BF7CCE
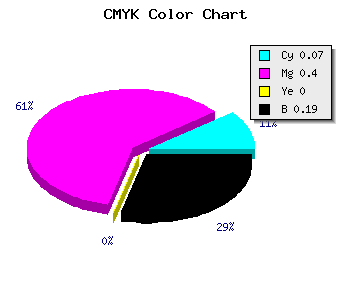
css #BF7CCE Color code html chart

|

|
css Text shadow : #BF7CCE color
.shadow{ text-shadow: 10px 10px 10px #BF7CCE; }
My text shadow
Css box shadow : #BF7CCE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BF7CCE; }
My box shadow
Css Gradient html color #BF7CCE code
.gradient{ background-color:#BF7CCE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BF7CCE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BF7CCE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BF7CCE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BF7CCE 0%, #00000C 100%); background-image:linear-gradient(180deg, #BF7CCE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BF7CCE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BF7CCE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BF7CCE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BF7CCE Color code html values
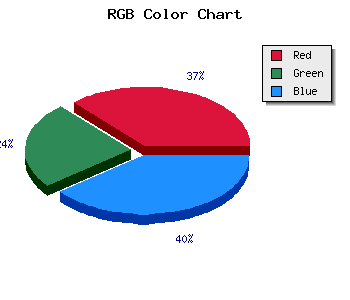
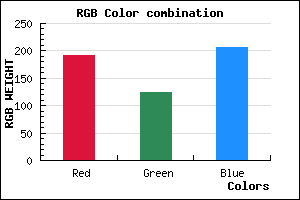
#BF7CCE hex color code has red green and blue "RGB color" in the proportion of 74.9% red, 48.63% green and 80.78% blue.
RGB percentage values corresponding to this are 191, 124, 206.
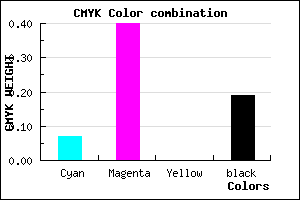
Html color #BF7CCE has 0% cyan, 0% magenta, 0% yellow and 49% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BF7CCE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BF7CCE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BF7CCE Hex Color Conversion

|

|
CMYK Css #BF7CCE Color code combination mixer
RGB Css #BF7CCE Color Code Combination Mixer
Css #BF7CCE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BF7CCE hex color
a{ color: #BF7CCE; }
css h1,h2,h3,h4,h5,h6 : #BF7CCE
h1,h2,h3,h4,h5,h6{ color: #BF7CCE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 191,124,206 Text color with hexadecimal code
Text font color is Rgb (191,124,206)
color css codes
Luminosity of css #BF7CCE hex color
- #100711 (1050385) #100711
- #311537 (3216695) #311537
- #52225c (5382748) #52225c
- #733181 (7549313) #733181
- #943ea6 (9715366) #943ea6
- #ae58c0 (11425984) #ae58c0
- #bf7cce (12549326) #bf7cce
- #d2a2dc (13804252) #d2a2dc
- #e3c6ea (14927594) #e3c6ea
- #f6ecf8 (16182520) #f6ecf8
- lighter/Darker shades: Hex values:
- #BF7CCE (191,124,206) #BF7CCE
- #AD63C9 (173,99,201) #AD63C9
- #9B4AC4 (155,74,196) #9B4AC4
- #8931BF (137,49,191) #8931BF
- #7718BA (119,24,186) #7718BA
- #6500B5 (101,0,181) #6500B5
- #5300B0 (83,0,176) #5300B0
- #4100AB (65,0,171) #4100AB
- #2F00A6 (47,0,166) #2F00A6
- #1D00A1 (29,0,161) #1D00A1
- #0B009C (11,0,156) #0B009C
- #000097 (0,0,151) #000097
Color Shades of css #BF7CCE hex color
Tints of css #BF7CCE hex color
- Darker/lighter shades: Hex color values:
- #000097 (191,124,206) #000097
- #D18EE0 (209,142,224) #D18EE0
- #E3A0F2 (227,160,242) #E3A0F2
- #F5B2FF (245,178,255) #F5B2FF
- #FFC4FF (255,196,255) #FFC4FF
- #FFD6FF (255,214,255) #FFD6FF
- #FFE8FF (255,232,255) #FFE8FF
- #FFFAFF (255,250,255) #FFFAFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF