Rgb 190,183,219 to Css #BEB7DB Color code html values
Css BEB7DB Hex Color Code for rgb 190,183,219
Css Html color #BEB7DB Hex color conversions, schemes, palette, combination, mixer, to rgb 190,183,219 colour codes.
Div Background-color : #BEB7DB
.div{ background-color : #BEB7DB; }
html #BEB7DB color code
Text/Font color #BEB7DB
.text{ color : #BEB7DB; }
My text html color #BEB7DB hex color code
Border html color #BEB7DB hex color code
.border{ border:3px solid : #BEB7DB; }
My div border color
Outline hex color #BEB7DB
.outline{ outline:2px solid #BEB7DB; }
My text outline color #BEB7DB
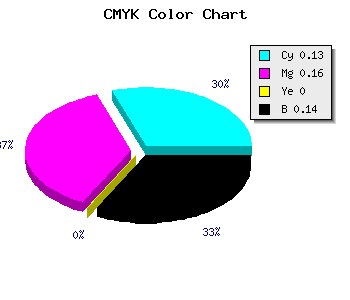
css #BEB7DB Color code html chart

|

|
css Text shadow : #BEB7DB color
.shadow{ text-shadow: 10px 10px 10px #BEB7DB; }
My text shadow
Css box shadow : #BEB7DB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BEB7DB; }
My box shadow
Css Gradient html color #BEB7DB code
.gradient{ background-color:#BEB7DB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BEB7DB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BEB7DB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BEB7DB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BEB7DB 0%, #00000C 100%); background-image:linear-gradient(180deg, #BEB7DB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BEB7DB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BEB7DB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BEB7DB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BEB7DB Color code html values
#BEB7DB hex color code has red green and blue "RGB color" in the proportion of 74.51% red, 71.76% green and 85.88% blue.
RGB percentage values corresponding to this are 190, 183, 219.
Html color #BEB7DB has 0% cyan, 0% magenta, 0% yellow and 36% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BEB7DB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BEB7DB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BEB7DB Hex Color Conversion

|

|
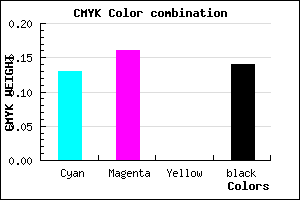
CMYK Css #BEB7DB Color code combination mixer
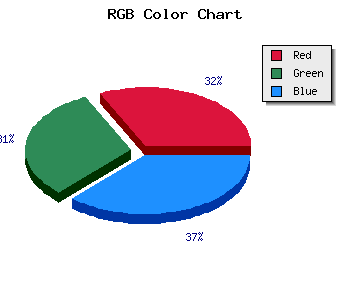
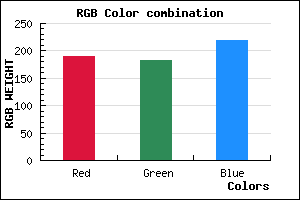
RGB Css #BEB7DB Color Code Combination Mixer
Css #BEB7DB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BEB7DB hex color
a{ color: #BEB7DB; }
css h1,h2,h3,h4,h5,h6 : #BEB7DB
h1,h2,h3,h4,h5,h6{ color: #BEB7DB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 190,183,219 Text color with hexadecimal code
Text font color is Rgb (190,183,219)
color css codes
Luminosity of css #BEB7DB hex color
- #0a0810 (657424) #0a0810
- #1e1933 (1972531) #1e1933
- #322a54 (3287636) #322a54
- #473b77 (4668279) #473b77
- #5a4c98 (5917848) #5a4c98
- #7466b2 (7628466) #7466b2
- #9287c3 (9603011) #9287c3
- #b2aad4 (11709140) #b2aad4
- #d0cbe5 (13683685) #d0cbe5
- #efeef6 (15724278) #efeef6
- lighter/Darker shades: Hex values:
- #BEB7DB (190,183,219) #BEB7DB
- #AC9ED6 (172,158,214) #AC9ED6
- #9A85D1 (154,133,209) #9A85D1
- #886CCC (136,108,204) #886CCC
- #7653C7 (118,83,199) #7653C7
- #643AC2 (100,58,194) #643AC2
- #5221BD (82,33,189) #5221BD
- #4008B8 (64,8,184) #4008B8
- #2E00B3 (46,0,179) #2E00B3
- #1C00AE (28,0,174) #1C00AE
- #0A00A9 (10,0,169) #0A00A9
- #0000A4 (0,0,164) #0000A4
Color Shades of css #BEB7DB hex color
Tints of css #BEB7DB hex color
- Darker/lighter shades: Hex color values:
- #0000A4 (190,183,219) #0000A4
- #D0C9ED (208,201,237) #D0C9ED
- #E2DBFF (226,219,255) #E2DBFF
- #F4EDFF (244,237,255) #F4EDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF