Rgb 190,170,202 to Css #BEAACA Color code html values
Css BEAACA Hex Color Code for rgb 190,170,202
Css Html color #BEAACA Hex color conversions, schemes, palette, combination, mixer, to rgb 190,170,202 colour codes.
Div Background-color : #BEAACA
.div{ background-color : #BEAACA; }
html #BEAACA color code
Text/Font color #BEAACA
.text{ color : #BEAACA; }
My text html color #BEAACA hex color code
Border html color #BEAACA hex color code
.border{ border:3px solid : #BEAACA; }
My div border color
Outline hex color #BEAACA
.outline{ outline:2px solid #BEAACA; }
My text outline color #BEAACA
css #BEAACA Color code html chart

|

|
css Text shadow : #BEAACA color
.shadow{ text-shadow: 10px 10px 10px #BEAACA; }
My text shadow
Css box shadow : #BEAACA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BEAACA; }
My box shadow
Css Gradient html color #BEAACA code
.gradient{ background-color:#BEAACA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BEAACA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BEAACA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BEAACA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BEAACA 0%, #00000C 100%); background-image:linear-gradient(180deg, #BEAACA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BEAACA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BEAACA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BEAACA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BEAACA Color code html values
#BEAACA hex color code has red green and blue "RGB color" in the proportion of 74.51% red, 66.67% green and 79.22% blue.
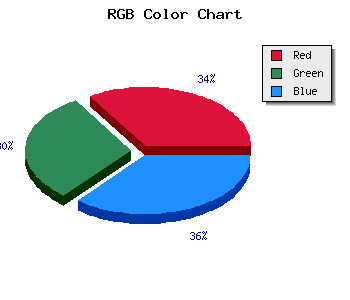
RGB percentage values corresponding to this are 190, 170, 202.
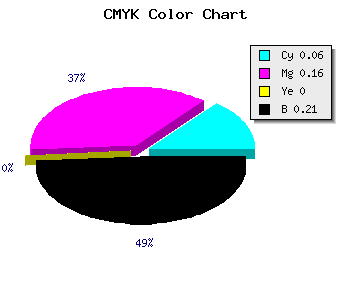
Html color #BEAACA has 0.59% cyan, 1.58% magenta, 0% yellow and 53% black in CMYK color space and the corresponding CMYK values are 0.059,0.158,0, 0.208.
Web safe color #BEAACA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BEAACA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BEAACA Hex Color Conversion

|

|
CMYK Css #BEAACA Color code combination mixer
RGB Css #BEAACA Color Code Combination Mixer
Css #BEAACA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BEAACA hex color
a{ color: #BEAACA; }
css h1,h2,h3,h4,h5,h6 : #BEAACA
h1,h2,h3,h4,h5,h6{ color: #BEAACA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 190,170,202 Text color with hexadecimal code
Text font color is Rgb (190,170,202)
color css codes
Luminosity of css #BEAACA hex color
- #0d090f (854287) #0d090f
- #281d2f (2628911) #281d2f
- #43304e (4403278) #43304e
- #5f446e (6243438) #5f446e
- #79588c (7952524) #79588c
- #9371a7 (9662887) #9371a7
- #ab90ba (11243706) #ab90ba
- #c3b0ce (12824782) #c3b0ce
- #dacfe1 (14340065) #dacfe1
- #f3eff5 (15986677) #f3eff5
- lighter/Darker shades: Hex values:
- #BEAACA (190,170,202) #BEAACA
- #AC91C5 (172,145,197) #AC91C5
- #9A78C0 (154,120,192) #9A78C0
- #885FBB (136,95,187) #885FBB
- #7646B6 (118,70,182) #7646B6
- #642DB1 (100,45,177) #642DB1
- #5214AC (82,20,172) #5214AC
- #4000A7 (64,0,167) #4000A7
- #2E00A2 (46,0,162) #2E00A2
- #1C009D (28,0,157) #1C009D
- #0A0098 (10,0,152) #0A0098
- #000093 (0,0,147) #000093
Color Shades of css #BEAACA hex color
Tints of css #BEAACA hex color
- Darker/lighter shades: Hex color values:
- #000093 (190,170,202) #000093
- #D0BCDC (208,188,220) #D0BCDC
- #E2CEEE (226,206,238) #E2CEEE
- #F4E0FF (244,224,255) #F4E0FF
- #FFF2FF (255,242,255) #FFF2FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF