Rgb 190,165,243 to Css #BEA5F3 Color code html values
Css BEA5F3 Hex Color Code for rgb 190,165,243
Css Html color #BEA5F3 Hex color conversions, schemes, palette, combination, mixer, to rgb 190,165,243 colour codes.
Div Background-color : #BEA5F3
.div{ background-color : #BEA5F3; }
html #BEA5F3 color code
Text/Font color #BEA5F3
.text{ color : #BEA5F3; }
My text html color #BEA5F3 hex color code
Border html color #BEA5F3 hex color code
.border{ border:3px solid : #BEA5F3; }
My div border color
Outline hex color #BEA5F3
.outline{ outline:2px solid #BEA5F3; }
My text outline color #BEA5F3
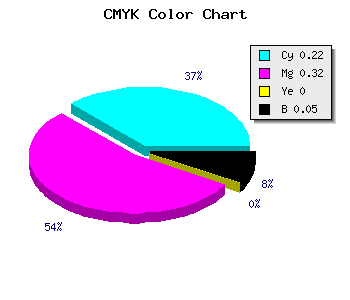
css #BEA5F3 Color code html chart

|

|
css Text shadow : #BEA5F3 color
.shadow{ text-shadow: 10px 10px 10px #BEA5F3; }
My text shadow
Css box shadow : #BEA5F3 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BEA5F3; }
My box shadow
Css Gradient html color #BEA5F3 code
.gradient{ background-color:#BEA5F3; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BEA5F3, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BEA5F3 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BEA5F3 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BEA5F3 0%, #00000C 100%); background-image:linear-gradient(180deg, #BEA5F3 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BEA5F3 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BEA5F3), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BEA5F3; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BEA5F3 Color code html values
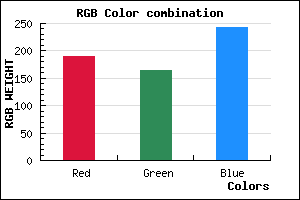
#BEA5F3 hex color code has red green and blue "RGB color" in the proportion of 74.51% red, 64.71% green and 95.29% blue.
RGB percentage values corresponding to this are 190, 165, 243.
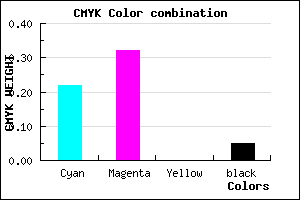
Html color #BEA5F3 has 0% cyan, 0% magenta, 0% yellow and 12% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BEA5F3 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BEA5F3 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BEA5F3 Hex Color Conversion

|

|
CMYK Css #BEA5F3 Color code combination mixer
RGB Css #BEA5F3 Color Code Combination Mixer
Css #BEA5F3 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BEA5F3 hex color
a{ color: #BEA5F3; }
css h1,h2,h3,h4,h5,h6 : #BEA5F3
h1,h2,h3,h4,h5,h6{ color: #BEA5F3;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 190,165,243 Text color with hexadecimal code
Text font color is Rgb (190,165,243)
color css codes
Luminosity of css #BEA5F3 hex color
- #090315 (590613) #090315
- #1c0943 (1837379) #1c0943
- #2f0f6f (3084143) #2f0f6f
- #42159d (4330909) #42159d
- #541bc9 (5512137) #541bc9
- #6e34e4 (7222500) #6e34e4
- #8e60ea (9330922) #8e60ea
- #ae8ef0 (11439856) #ae8ef0
- #cebaf6 (13548278) #cebaf6
- #efe8fc (15722748) #efe8fc
- lighter/Darker shades: Hex values:
- #BEA5F3 (190,165,243) #BEA5F3
- #AC8CEE (172,140,238) #AC8CEE
- #9A73E9 (154,115,233) #9A73E9
- #885AE4 (136,90,228) #885AE4
- #7641DF (118,65,223) #7641DF
- #6428DA (100,40,218) #6428DA
- #520FD5 (82,15,213) #520FD5
- #4000D0 (64,0,208) #4000D0
- #2E00CB (46,0,203) #2E00CB
- #1C00C6 (28,0,198) #1C00C6
- #0A00C1 (10,0,193) #0A00C1
- #0000BC (0,0,188) #0000BC
Color Shades of css #BEA5F3 hex color
Tints of css #BEA5F3 hex color
- Darker/lighter shades: Hex color values:
- #0000BC (190,165,243) #0000BC
- #D0B7FF (208,183,255) #D0B7FF
- #E2C9FF (226,201,255) #E2C9FF
- #F4DBFF (244,219,255) #F4DBFF
- #FFEDFF (255,237,255) #FFEDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF