Rgb 190,147,235 to Css #BE93EB Color code html values
Css BE93EB Hex Color Code for rgb 190,147,235
Css Html color #BE93EB Hex color conversions, schemes, palette, combination, mixer, to rgb 190,147,235 colour codes.
Div Background-color : #BE93EB
.div{ background-color : #BE93EB; }
html #BE93EB color code
Text/Font color #BE93EB
.text{ color : #BE93EB; }
My text html color #BE93EB hex color code
Border html color #BE93EB hex color code
.border{ border:3px solid : #BE93EB; }
My div border color
Outline hex color #BE93EB
.outline{ outline:2px solid #BE93EB; }
My text outline color #BE93EB
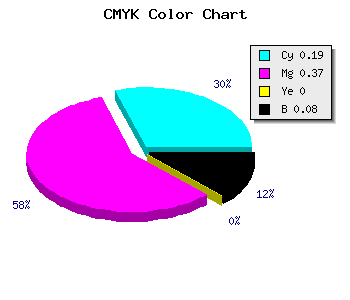
css #BE93EB Color code html chart

|

|
css Text shadow : #BE93EB color
.shadow{ text-shadow: 10px 10px 10px #BE93EB; }
My text shadow
Css box shadow : #BE93EB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BE93EB; }
My box shadow
Css Gradient html color #BE93EB code
.gradient{ background-color:#BE93EB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BE93EB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BE93EB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BE93EB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BE93EB 0%, #00000C 100%); background-image:linear-gradient(180deg, #BE93EB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BE93EB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BE93EB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BE93EB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BE93EB Color code html values
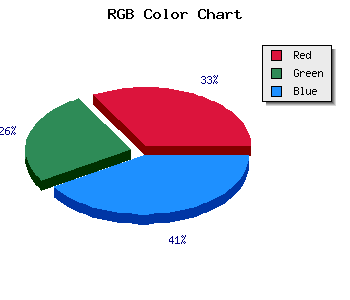
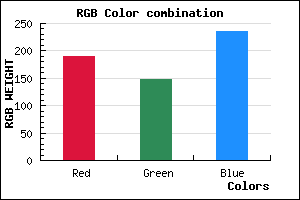
#BE93EB hex color code has red green and blue "RGB color" in the proportion of 74.51% red, 57.65% green and 92.16% blue.
RGB percentage values corresponding to this are 190, 147, 235.
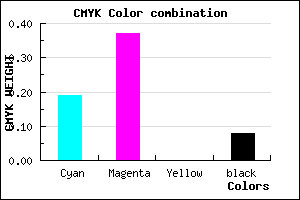
Html color #BE93EB has 1.91% cyan, 3.74% magenta, 0% yellow and 20% black in CMYK color space and the corresponding CMYK values are 0.191,0.374,0, 0.078.
Web safe color #BE93EB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BE93EB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BE93EB Hex Color Conversion

|

|
CMYK Css #BE93EB Color code combination mixer
RGB Css #BE93EB Color Code Combination Mixer
Css #BE93EB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BE93EB hex color
a{ color: #BE93EB; }
css h1,h2,h3,h4,h5,h6 : #BE93EB
h1,h2,h3,h4,h5,h6{ color: #BE93EB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 190,147,235 Text color with hexadecimal code
Text font color is Rgb (190,147,235)
color css codes
Luminosity of css #BE93EB hex color
- #0c0414 (787476) #0c0414
- #260c40 (2493504) #260c40
- #3e146a (4068458) #3e146a
- #581c96 (5774486) #581c96
- #7124c0 (7414976) #7124c0
- #8b3ddb (9125339) #8b3ddb
- #a467e3 (10774499) #a467e3
- #be93eb (12489707) #be93eb
- #d8bdf3 (14204403) #d8bdf3
- #f2e9fb (15919611) #f2e9fb
- lighter/Darker shades: Hex values:
- #BE93EB (190,147,235) #BE93EB
- #AC7AE6 (172,122,230) #AC7AE6
- #9A61E1 (154,97,225) #9A61E1
- #8848DC (136,72,220) #8848DC
- #762FD7 (118,47,215) #762FD7
- #6416D2 (100,22,210) #6416D2
- #5200CD (82,0,205) #5200CD
- #4000C8 (64,0,200) #4000C8
- #2E00C3 (46,0,195) #2E00C3
- #1C00BE (28,0,190) #1C00BE
- #0A00B9 (10,0,185) #0A00B9
- #0000B4 (0,0,180) #0000B4
Color Shades of css #BE93EB hex color
Tints of css #BE93EB hex color
- Darker/lighter shades: Hex color values:
- #0000B4 (190,147,235) #0000B4
- #D0A5FD (208,165,253) #D0A5FD
- #E2B7FF (226,183,255) #E2B7FF
- #F4C9FF (244,201,255) #F4C9FF
- #FFDBFF (255,219,255) #FFDBFF
- #FFEDFF (255,237,255) #FFEDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF