Rgb 189,173,250 to Css #BDADFA Color code html values
Css BDADFA Hex Color Code for rgb 189,173,250
Css Html color #BDADFA Hex color conversions, schemes, palette, combination, mixer, to rgb 189,173,250 colour codes.
Div Background-color : #BDADFA
.div{ background-color : #BDADFA; }
html #BDADFA color code
Text/Font color #BDADFA
.text{ color : #BDADFA; }
My text html color #BDADFA hex color code
Border html color #BDADFA hex color code
.border{ border:3px solid : #BDADFA; }
My div border color
Outline hex color #BDADFA
.outline{ outline:2px solid #BDADFA; }
My text outline color #BDADFA
css #BDADFA Color code html chart

|

|
css Text shadow : #BDADFA color
.shadow{ text-shadow: 10px 10px 10px #BDADFA; }
My text shadow
Css box shadow : #BDADFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BDADFA; }
My box shadow
Css Gradient html color #BDADFA code
.gradient{ background-color:#BDADFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BDADFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BDADFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BDADFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BDADFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #BDADFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BDADFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BDADFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BDADFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BDADFA Color code html values
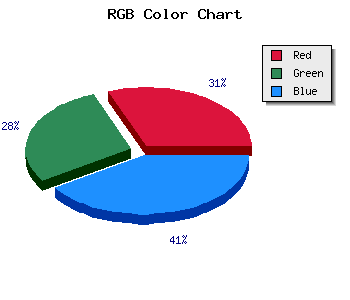
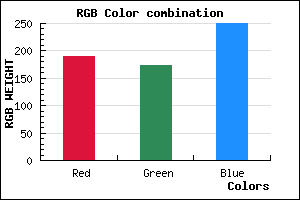
#BDADFA hex color code has red green and blue "RGB color" in the proportion of 74.12% red, 67.84% green and 98.04% blue.
RGB percentage values corresponding to this are 189, 173, 250.
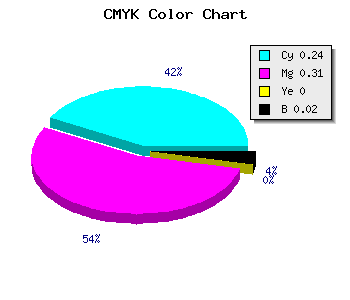
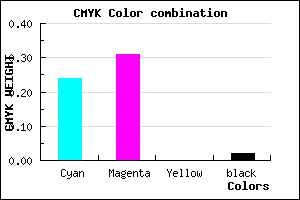
Html color #BDADFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BDADFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BDADFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BDADFA Hex Color Conversion

|

|
CMYK Css #BDADFA Color code combination mixer
RGB Css #BDADFA Color Code Combination Mixer
Css #BDADFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BDADFA hex color
a{ color: #BDADFA; }
css h1,h2,h3,h4,h5,h6 : #BDADFA
h1,h2,h3,h4,h5,h6{ color: #BDADFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 189,173,250 Text color with hexadecimal code
Text font color is Rgb (189,173,250)
color css codes
Luminosity of css #BDADFA hex color
- #060117 (393495) #060117
- #130448 (1246280) #130448
- #1f0777 (2033527) #1f0777
- #2c0aa8 (2886312) #2c0aa8
- #380dd7 (3673559) #380dd7
- #5126f2 (5318386) #5126f2
- #7755f5 (7820789) #7755f5
- #9e86f8 (10389240) #9e86f8
- #c4b5fb (12891643) #c4b5fb
- #ebe6fe (15460094) #ebe6fe
- lighter/Darker shades: Hex values:
- #BDADFA (189,173,250) #BDADFA
- #AB94F5 (171,148,245) #AB94F5
- #997BF0 (153,123,240) #997BF0
- #8762EB (135,98,235) #8762EB
- #7549E6 (117,73,230) #7549E6
- #6330E1 (99,48,225) #6330E1
- #5117DC (81,23,220) #5117DC
- #3F00D7 (63,0,215) #3F00D7
- #2D00D2 (45,0,210) #2D00D2
- #1B00CD (27,0,205) #1B00CD
- #0900C8 (9,0,200) #0900C8
- #0000C3 (0,0,195) #0000C3
Color Shades of css #BDADFA hex color
Tints of css #BDADFA hex color
- Darker/lighter shades: Hex color values:
- #0000C3 (189,173,250) #0000C3
- #CFBFFF (207,191,255) #CFBFFF
- #E1D1FF (225,209,255) #E1D1FF
- #F3E3FF (243,227,255) #F3E3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF