Rgb 189,173,239 to Css #BDADEF Color code html values
Css BDADEF Hex Color Code for rgb 189,173,239
Css Html color #BDADEF Hex color conversions, schemes, palette, combination, mixer, to rgb 189,173,239 colour codes.
Div Background-color : #BDADEF
.div{ background-color : #BDADEF; }
html #BDADEF color code
Text/Font color #BDADEF
.text{ color : #BDADEF; }
My text html color #BDADEF hex color code
Border html color #BDADEF hex color code
.border{ border:3px solid : #BDADEF; }
My div border color
Outline hex color #BDADEF
.outline{ outline:2px solid #BDADEF; }
My text outline color #BDADEF
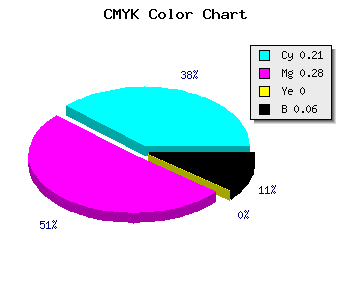
css #BDADEF Color code html chart

|

|
css Text shadow : #BDADEF color
.shadow{ text-shadow: 10px 10px 10px #BDADEF; }
My text shadow
Css box shadow : #BDADEF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BDADEF; }
My box shadow
Css Gradient html color #BDADEF code
.gradient{ background-color:#BDADEF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BDADEF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BDADEF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BDADEF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BDADEF 0%, #00000C 100%); background-image:linear-gradient(180deg, #BDADEF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BDADEF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BDADEF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BDADEF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BDADEF Color code html values
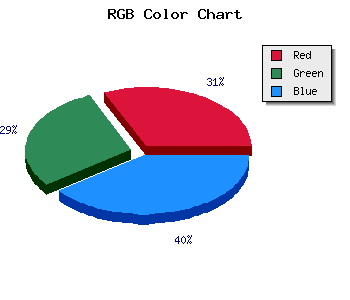
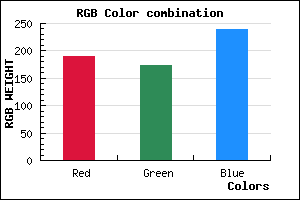
#BDADEF hex color code has red green and blue "RGB color" in the proportion of 74.12% red, 67.84% green and 93.73% blue.
RGB percentage values corresponding to this are 189, 173, 239.
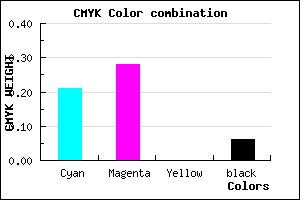
Html color #BDADEF has 2.09% cyan, 2.76% magenta, 0% yellow and 16% black in CMYK color space and the corresponding CMYK values are 0.209,0.276,0, 0.063.
Web safe color #BDADEF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BDADEF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BDADEF Hex Color Conversion

|

|
CMYK Css #BDADEF Color code combination mixer
RGB Css #BDADEF Color Code Combination Mixer
Css #BDADEF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BDADEF hex color
a{ color: #BDADEF; }
css h1,h2,h3,h4,h5,h6 : #BDADEF
h1,h2,h3,h4,h5,h6{ color: #BDADEF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 189,173,239 Text color with hexadecimal code
Text font color is Rgb (189,173,239)
color css codes
Luminosity of css #BDADEF hex color
- #080414 (525332) #080414
- #180c40 (1576000) #180c40
- #291569 (2692457) #291569
- #391d95 (3743125) #391d95
- #4925bf (4793791) #4925bf
- #633eda (6504154) #633eda
- #8568e2 (8743138) #8568e2
- #a894ea (11048170) #a894ea
- #cabef2 (13287154) #cabef2
- #ede9fb (15591931) #ede9fb
- lighter/Darker shades: Hex values:
- #BDADEF (189,173,239) #BDADEF
- #AB94EA (171,148,234) #AB94EA
- #997BE5 (153,123,229) #997BE5
- #8762E0 (135,98,224) #8762E0
- #7549DB (117,73,219) #7549DB
- #6330D6 (99,48,214) #6330D6
- #5117D1 (81,23,209) #5117D1
- #3F00CC (63,0,204) #3F00CC
- #2D00C7 (45,0,199) #2D00C7
- #1B00C2 (27,0,194) #1B00C2
- #0900BD (9,0,189) #0900BD
- #0000B8 (0,0,184) #0000B8
Color Shades of css #BDADEF hex color
Tints of css #BDADEF hex color
- Darker/lighter shades: Hex color values:
- #0000B8 (189,173,239) #0000B8
- #CFBFFF (207,191,255) #CFBFFF
- #E1D1FF (225,209,255) #E1D1FF
- #F3E3FF (243,227,255) #F3E3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF