Rgb 189,166,255 to Css #BDA6FF Color code html values
Css BDA6FF Hex Color Code for rgb 189,166,255
Css Html color #BDA6FF Hex color conversions, schemes, palette, combination, mixer, to rgb 189,166,255 colour codes.
Div Background-color : #BDA6FF
.div{ background-color : #BDA6FF; }
html #BDA6FF color code
Text/Font color #BDA6FF
.text{ color : #BDA6FF; }
My text html color #BDA6FF hex color code
Border html color #BDA6FF hex color code
.border{ border:3px solid : #BDA6FF; }
My div border color
Outline hex color #BDA6FF
.outline{ outline:2px solid #BDA6FF; }
My text outline color #BDA6FF
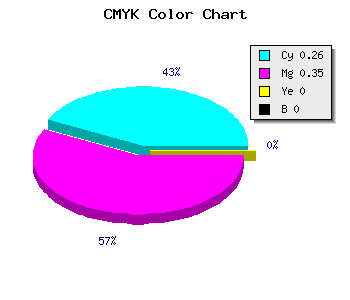
css #BDA6FF Color code html chart

|

|
css Text shadow : #BDA6FF color
.shadow{ text-shadow: 10px 10px 10px #BDA6FF; }
My text shadow
Css box shadow : #BDA6FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BDA6FF; }
My box shadow
Css Gradient html color #BDA6FF code
.gradient{ background-color:#BDA6FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BDA6FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BDA6FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BDA6FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BDA6FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #BDA6FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BDA6FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BDA6FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BDA6FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BDA6FF Color code html values
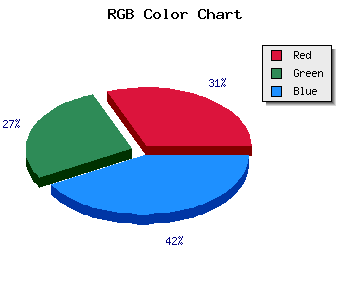
#BDA6FF hex color code has red green and blue "RGB color" in the proportion of 74.12% red, 65.1% green and 100% blue.
RGB percentage values corresponding to this are 189, 166, 255.
Html color #BDA6FF has 2.59% cyan, 3.49% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0.259,0.349,0, 0.
Web safe color #BDA6FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BDA6FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BDA6FF Hex Color Conversion

|

|
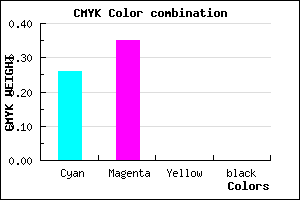
CMYK Css #BDA6FF Color code combination mixer
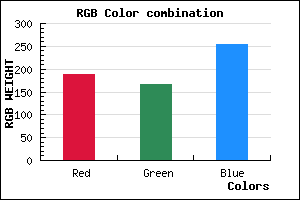
RGB Css #BDA6FF Color Code Combination Mixer
Css #BDA6FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BDA6FF hex color
a{ color: #BDA6FF; }
css h1,h2,h3,h4,h5,h6 : #BDA6FF
h1,h2,h3,h4,h5,h6{ color: #BDA6FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 189,166,255 Text color with hexadecimal code
Text font color is Rgb (189,166,255)
color css codes
Luminosity of css #BDA6FF hex color
- #060018 (393240) #060018
- #14004c (1310796) #14004c
- #21007e (2162814) #21007e
- #2e00b2 (3014834) #2e00b2
- #3b00e4 (3866852) #3b00e4
- #5519ff (5577215) #5519ff
- #7a4bff (8014847) #7a4bff
- #a07fff (10518527) #a07fff
- #c5b1ff (12956159) #c5b1ff
- #ece5ff (15525375) #ece5ff
- lighter/Darker shades: Hex values:
- #BDA6FF (189,166,255) #BDA6FF
- #AB8DFA (171,141,250) #AB8DFA
- #9974F5 (153,116,245) #9974F5
- #875BF0 (135,91,240) #875BF0
- #7542EB (117,66,235) #7542EB
- #6329E6 (99,41,230) #6329E6
- #5110E1 (81,16,225) #5110E1
- #3F00DC (63,0,220) #3F00DC
- #2D00D7 (45,0,215) #2D00D7
- #1B00D2 (27,0,210) #1B00D2
- #0900CD (9,0,205) #0900CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #BDA6FF hex color
Tints of css #BDA6FF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (189,166,255) #0000C8
- #CFB8FF (207,184,255) #CFB8FF
- #E1CAFF (225,202,255) #E1CAFF
- #F3DCFF (243,220,255) #F3DCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF