Rgb 189,141,186 to Css #BD8DBA Color code html values
Css BD8DBA Hex Color Code for rgb 189,141,186
Css Html color #BD8DBA Hex color conversions, schemes, palette, combination, mixer, to rgb 189,141,186 colour codes.
Div Background-color : #BD8DBA
.div{ background-color : #BD8DBA; }
html #BD8DBA color code
Text/Font color #BD8DBA
.text{ color : #BD8DBA; }
My text html color #BD8DBA hex color code
Border html color #BD8DBA hex color code
.border{ border:3px solid : #BD8DBA; }
My div border color
Outline hex color #BD8DBA
.outline{ outline:2px solid #BD8DBA; }
My text outline color #BD8DBA
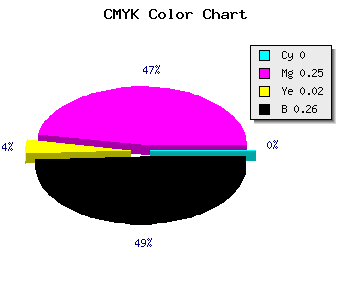
css #BD8DBA Color code html chart

|

|
css Text shadow : #BD8DBA color
.shadow{ text-shadow: 10px 10px 10px #BD8DBA; }
My text shadow
Css box shadow : #BD8DBA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BD8DBA; }
My box shadow
Css Gradient html color #BD8DBA code
.gradient{ background-color:#BD8DBA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BD8DBA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BD8DBA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BD8DBA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BD8DBA 0%, #00000C 100%); background-image:linear-gradient(180deg, #BD8DBA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BD8DBA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BD8DBA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BD8DBA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BD8DBA Color code html values
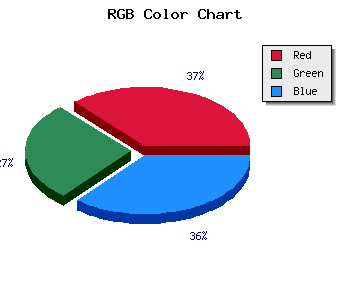
#BD8DBA hex color code has red green and blue "RGB color" in the proportion of 74.12% red, 55.29% green and 72.94% blue.
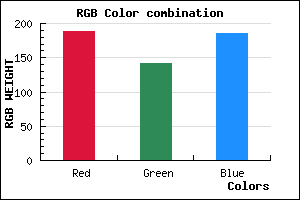
RGB percentage values corresponding to this are 189, 141, 186.
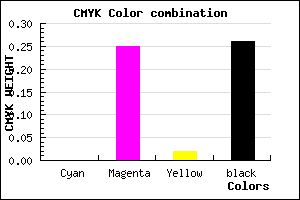
Html color #BD8DBA has 0% cyan, 2.54% magenta, 0.16% yellow and 66% black in CMYK color space and the corresponding CMYK values are 0,0.254,0.016, 0.259.
Web safe color #BD8DBA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BD8DBA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BD8DBA Hex Color Conversion

|

|
CMYK Css #BD8DBA Color code combination mixer
RGB Css #BD8DBA Color Code Combination Mixer
Css #BD8DBA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BD8DBA hex color
a{ color: #BD8DBA; }
css h1,h2,h3,h4,h5,h6 : #BD8DBA
h1,h2,h3,h4,h5,h6{ color: #BD8DBA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 189,141,186 Text color with hexadecimal code
Text font color is Rgb (189,141,186)
color css codes
Luminosity of css #BD8DBA hex color
- #0f090f (985359) #0f090f
- #301c2e (3152942) #301c2e
- #502e4d (5254733) #502e4d
- #71416d (7422317) #71416d
- #90548b (9458827) #90548b
- #ab6da6 (11234726) #ab6da6
- #bd8db9 (12422585) #bd8db9
- #d0aecd (13676237) #d0aecd
- #e2cee1 (14864097) #e2cee1
- #f5eff5 (16117749) #f5eff5
- lighter/Darker shades: Hex values:
- #BD8DBA (189,141,186) #BD8DBA
- #AB74B5 (171,116,181) #AB74B5
- #995BB0 (153,91,176) #995BB0
- #8742AB (135,66,171) #8742AB
- #7529A6 (117,41,166) #7529A6
- #6310A1 (99,16,161) #6310A1
- #51009C (81,0,156) #51009C
- #3F0097 (63,0,151) #3F0097
- #2D0092 (45,0,146) #2D0092
- #1B008D (27,0,141) #1B008D
- #090088 (9,0,136) #090088
- #000083 (0,0,131) #000083
Color Shades of css #BD8DBA hex color
Tints of css #BD8DBA hex color
- Darker/lighter shades: Hex color values:
- #000083 (189,141,186) #000083
- #CF9FCC (207,159,204) #CF9FCC
- #E1B1DE (225,177,222) #E1B1DE
- #F3C3F0 (243,195,240) #F3C3F0
- #FFD5FF (255,213,255) #FFD5FF
- #FFE7FF (255,231,255) #FFE7FF
- #FFF9FF (255,249,255) #FFF9FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF